- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Instagram Feed
You can unlock the potential of your website by integrating a stunning Instagram feed with Spectra Pro. This powerful block allows you to seamlessly display your Instagram posts on your website, captivating your visitors and boosting engagement.
With its user-friendly interface and versatile customization options, Spectra Pro makes it effortless to create a visually appealing Instagram feed that perfectly aligns with your website’s design.
What are the Key Features of Instagram Feed
- Seamless Integration: You can effortlessly connect your Instagram account to your website, allowing you to display your Instagram posts directly on your pages.
- Customization Options: Tailor your Instagram feed to match your website’s aesthetics and branding. Customize the layout, colors, grid structure, and more to create a visually cohesive experience for your visitors.
- Responsive and Mobile-Friendly: Spectra Pro ensures that your Instagram feed looks stunning across all devices, providing a seamless experience for your mobile users.
- User-Friendly Interface: Spectra Pro offers an intuitive interface that makes it easy to set up and manage your Instagram feed. No coding knowledge is required, empowering you to create stunning feeds effortlessly.
How to connect your Instagram Account?
To begin, make sure you have the Spectra Pro plugin installed and activated on your website. Then you can establish a connection between your Instagram account and the Spectra Dashboard.
Connecting Your Own Account
If you would like to connect your own Instagram account, please follow the steps below:
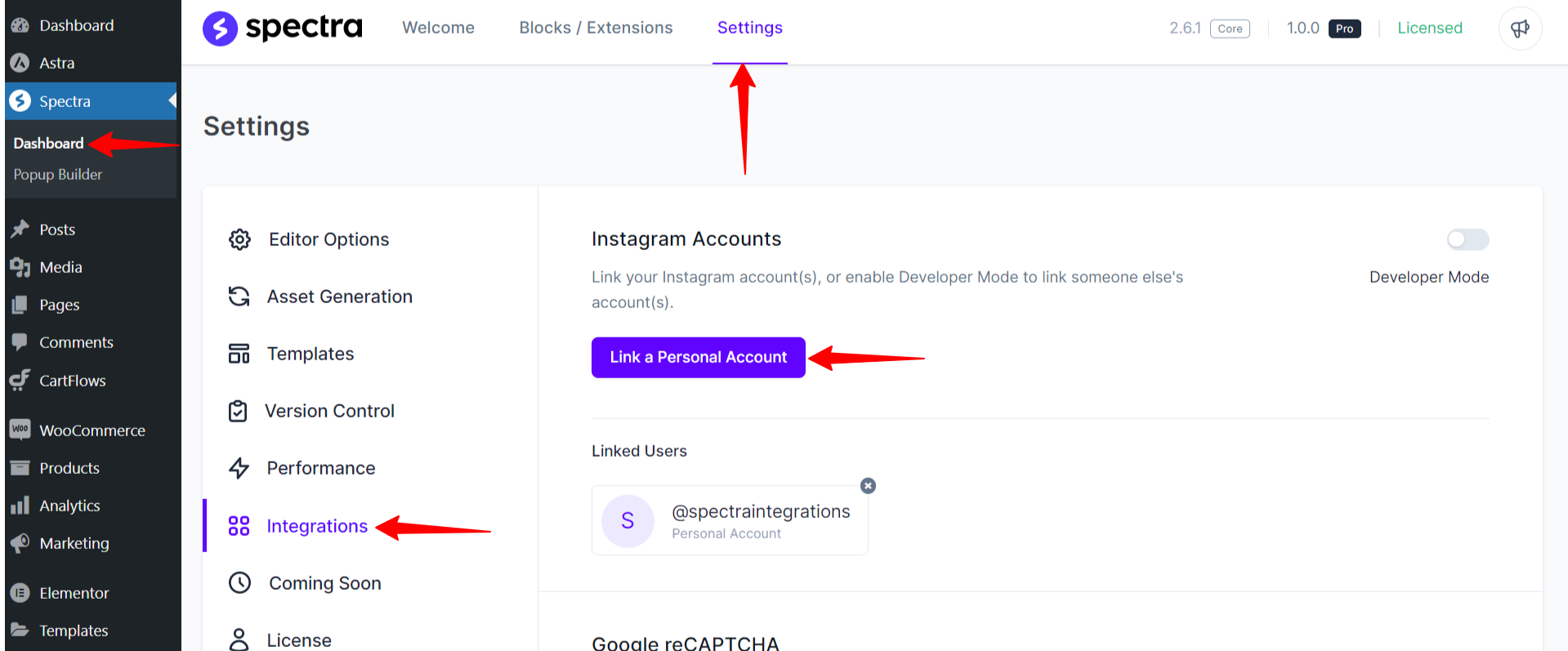
- Access the Spectra Dashboard by navigating to Spectra > Dashboard > Settings > Integrations.
- Within the Integrations section, locate and click on the ‘Link a Personal Account‘ button. This action will direct you to the Instagram login page.
- On the Instagram login page, input your login credentials to successfully link your Instagram account with the Spectra Dashboard.

Developer Mode
If you are developing the site for someone else or would like to connect someone else’s account, the developer mode is the right fit for you. Simply, follow the steps below:
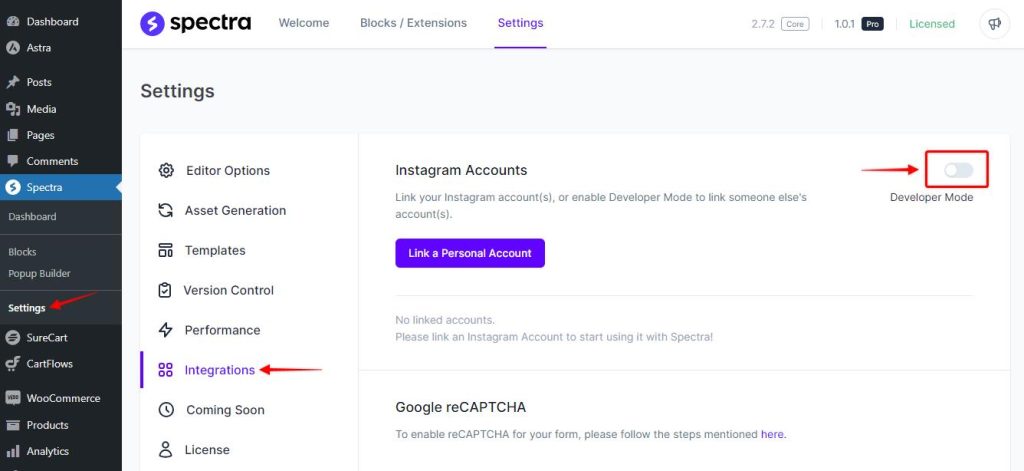
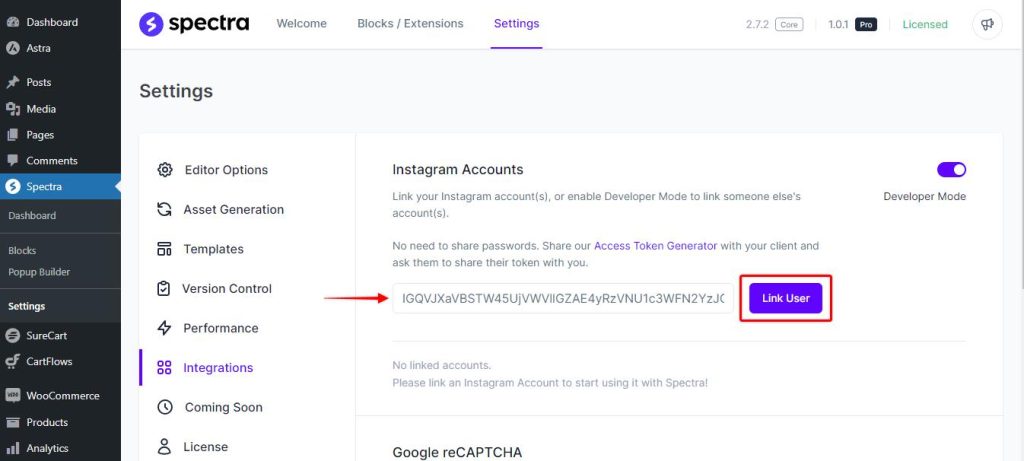
Step 1: Navigate to Spectra > Settings >Integrations and turn on the developer mode by sliding the radio button

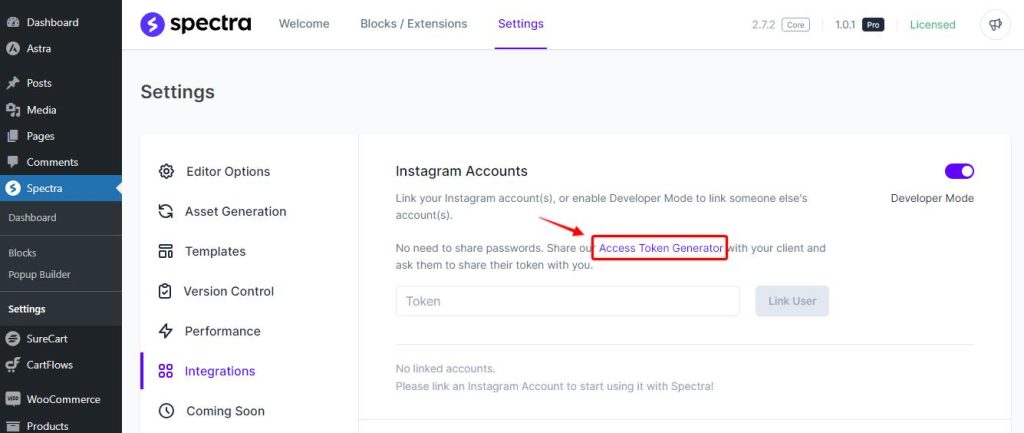
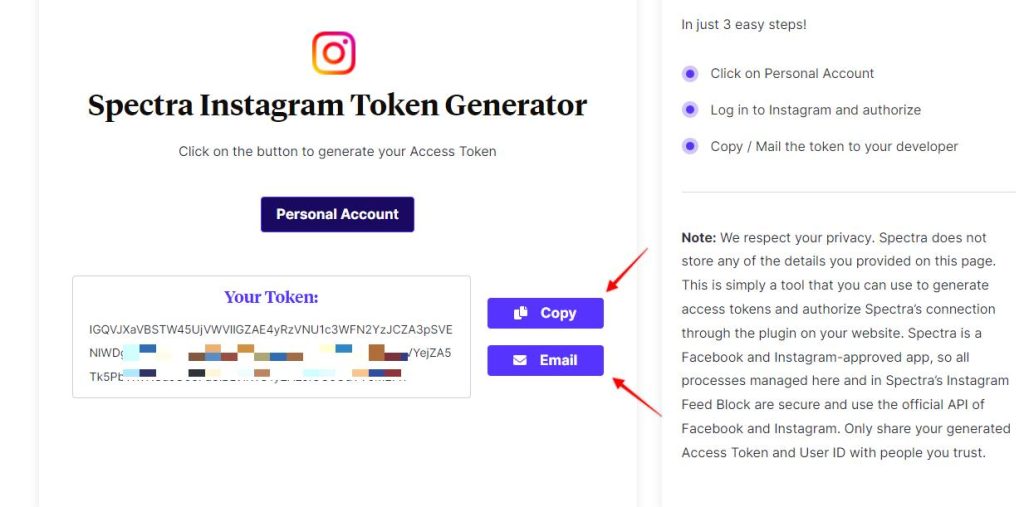
Step 2: To proceed, click on the “Access Token Generator” and copy the link that appears. You can then share this link with your client or the owner of the Instagram account you wish to integrate into your website.

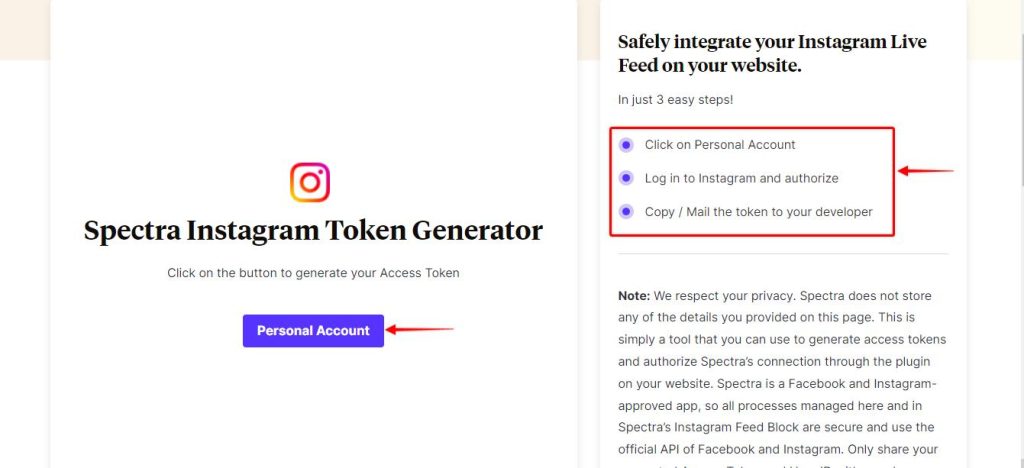
Step 3: Your client needs to log in to their Instagram account to create the Access Token by clicking on the Personal Account. They will be asked to enter the login ID and Password of their Instagram Account.

Step 4: Once your client is logged in to their Instagram account, they will receive the access token which they can share with you by copying it or by clicking on the Email button.

Step 5: Simply copy the Access Token and paste it in the Token field and click on Link User button to complete the process.

That’s it. Your client’s account will be successfully linked to the website that you are developing.
Instagram Feed Block Settings
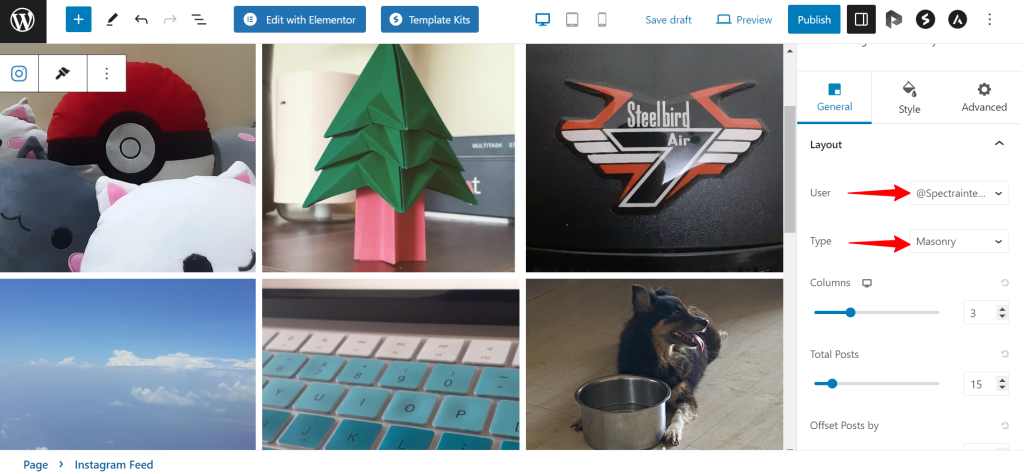
Layout
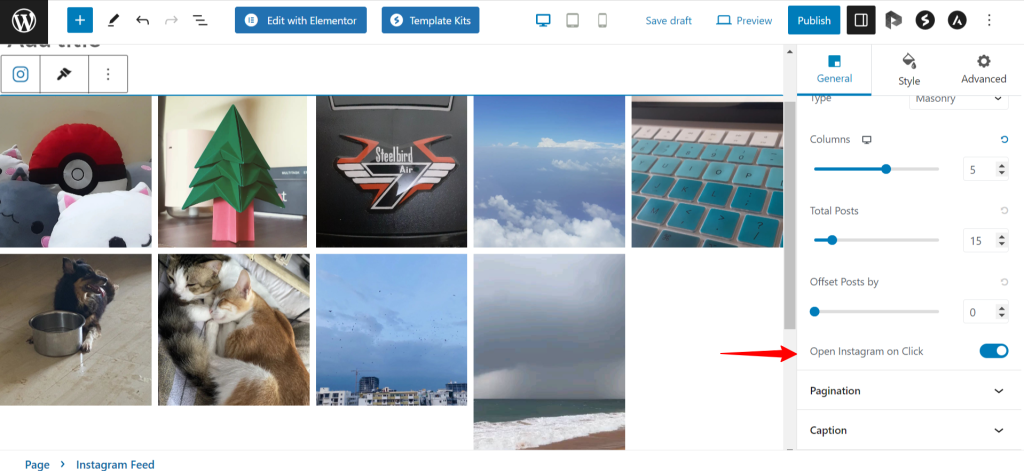
In the layout section, you can customize the appearance of your Instagram feed. Start by selecting a user from the dropdown menu, which determines the source of the content for your feed. Next, you have the option to choose between different display types such as Grid, Masonry, or Carousel, which dictate the visual arrangement of your posts.

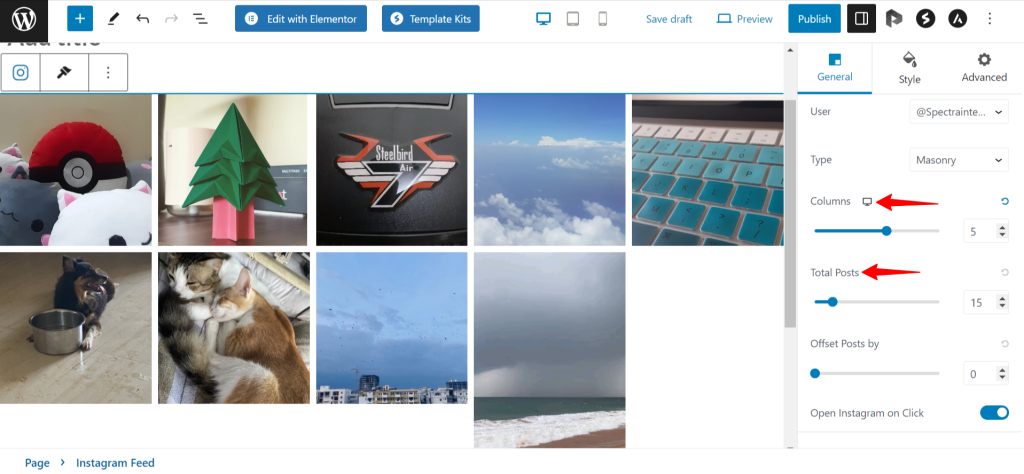
To fine-tune the display further, you can specify the number of columns and the maximum number of posts to be displayed at a time. This allows you to control the density and quantity of content visible in your feed.

Additionally, there is a toggle button available to enable the “Open Instagram on Click” functionality. When activated, clicking on a post in the feed will open the corresponding post directly on Instagram, allowing users to engage with the content in its original context.

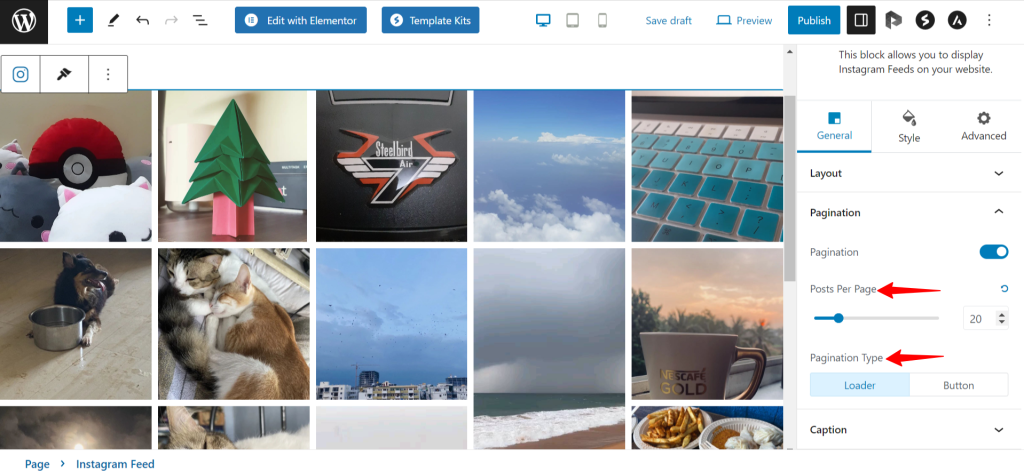
Pagination
In terms of pagination, you have the choice to enable it or disable it. Enabling pagination allows you to control the number of posts per page and select a pagination type, either “Loader” or “Button.” If you choose the “Loader” option, new posts will be loaded automatically as the user scrolls down the feed. On the other hand, selecting the “Button” option will require users to click a button to load additional posts.

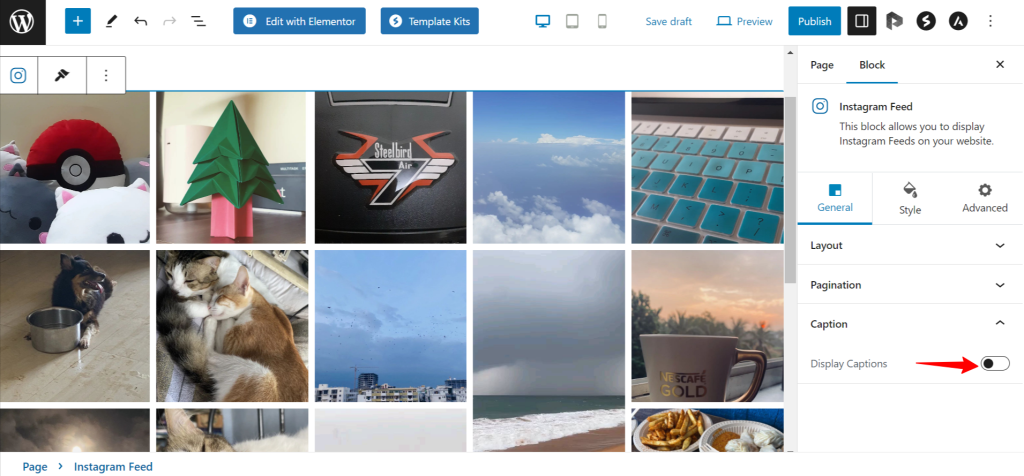
Caption
Once you have enabled the Display Captions toggle button, you gain access to additional customization options for the captions within your Instagram feed. These settings allow you to fine-tune the appearance and behavior of the captions.

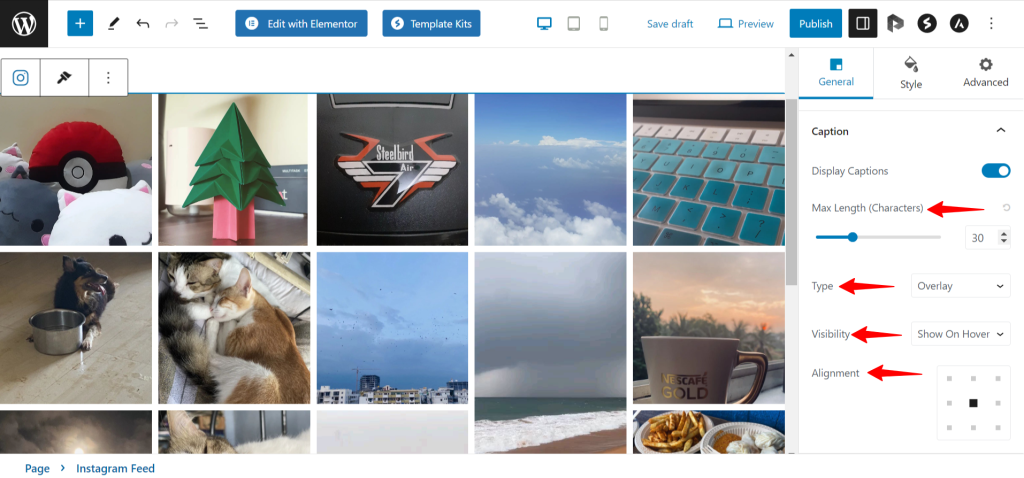
Firstly, you can specify the maximum length of characters for the captions. This feature ensures that captions are truncated or shortened to a specific character count, maintaining a consistent and visually pleasing layout.
Furthermore, you have the freedom to choose the type of caption placement. There are three options available: overlay, bar over image, or bar outside image. Selecting the “Overlay” option will display the captions directly on top of the image, blending them seamlessly with the visual content. If you prefer a more distinct separation, you can choose either the “Bar Over Image” or “Bar Outside Image” options, which position the captions as a solid bar either on top of the image or alongside it.
Additionally, you can control the visibility of captions on hover. By selecting the “Show on Hover” option, the captions will be displayed when the user hovers their cursor over the image. Conversely, choosing the “Hide on Hover” option ensures that captions remain hidden until interaction occurs.

These caption customization options allow you to tailor the appearance and behavior of captions within your Instagram feed, providing you with the flexibility to create a visually appealing and interactive user experience.
Styling options for Instagram Feed block
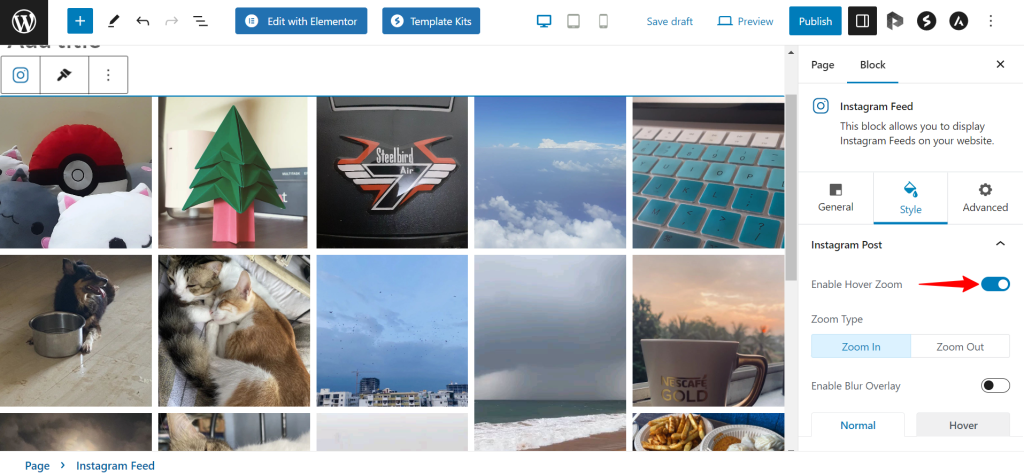
In your Instagram feed, you can enhance the user experience by adding an interactive feature – Enable Hover Zoom toggle button. This button allows you to easily zoom in or zoom out on images within the feed.

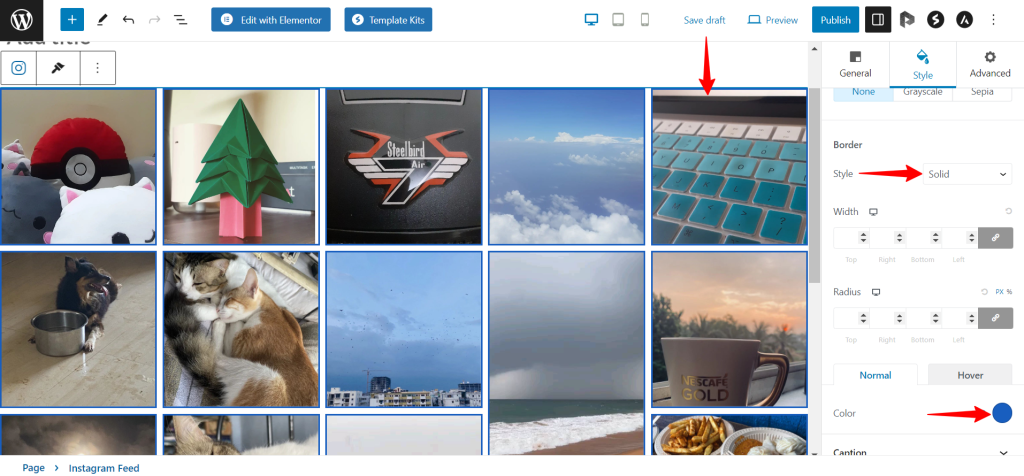
To further customize the appearance of your Instagram feed, you have the option to set a border. A drop-down menu provides various border styles and thickness options, enabling you to match the border to your desired aesthetic.

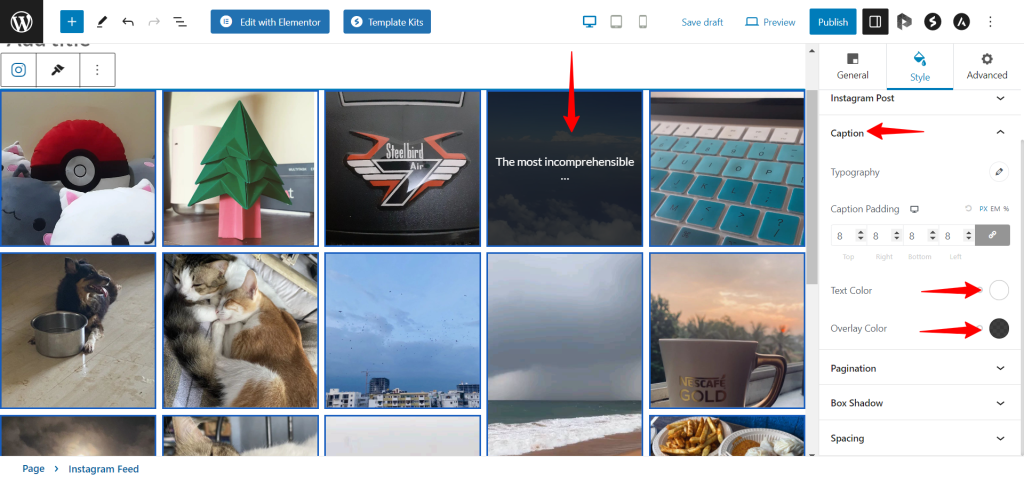
Additionally, you have control over the caption settings. You can choose the typography that best suits your brand or personal style. The caption padding option lets you adjust the spacing around the text, allowing for a balanced and visually pleasing layout.

Moreover, you can customize the pagination settings for your Instagram feed. With the ability to set the top margin, you can control the spacing between the feed and other elements on your page.
We trust this document has been helpful to you. If you have any questions or need further assistance, please don’t hesitate to leave a comment below. Your feedback is valuable to us!
We don't respond to the article feedback, we use it to improve our support content.