- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Table Of Contents
Spectra allows you to automatically generate a Table of Contents (TOC) in the Gutenberg editor. After you add the block to the page or post, all your headings will be listed here.
A Table of Contents helps the reader with a clear picture or an overview of what to expect in any particular post or page.
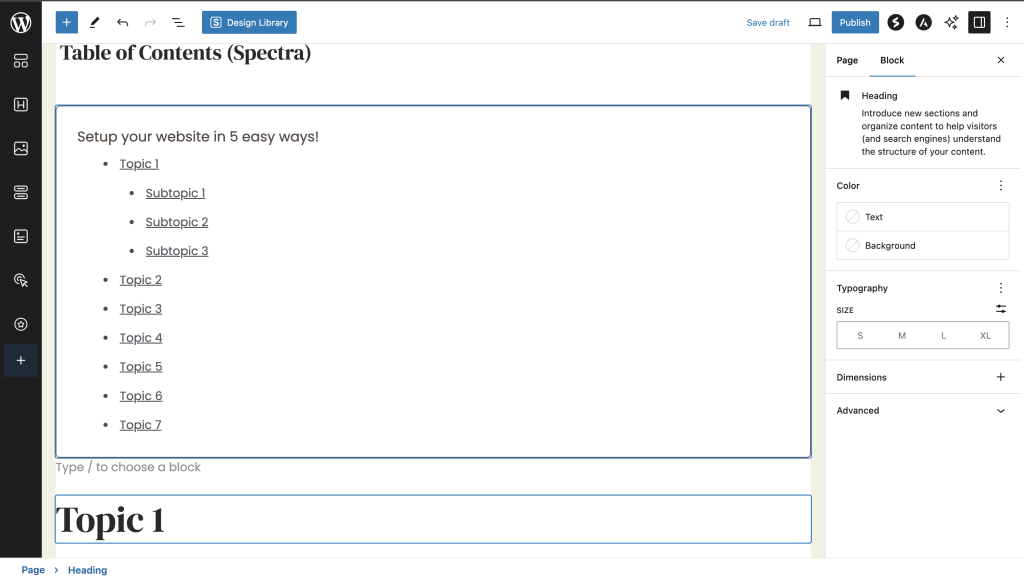
This document will show you how to set up and use a Table of Contents block like the following:
Adding TOC to a Page
You can find the Table of Contents block just like any other block:
Updating your TOC
The next step would be to add content having relevant Heading tags from H1 to H6.
The table of contents will be updated automatically as you add headings to your page.

Common TOC Settings
Under General settings, you can choose heading tags to generate a table. We’ll explore some of them:
Editing TOC Title
By default, you will see the Title as a Table of Contents, you can update it to something else as per your requirement.
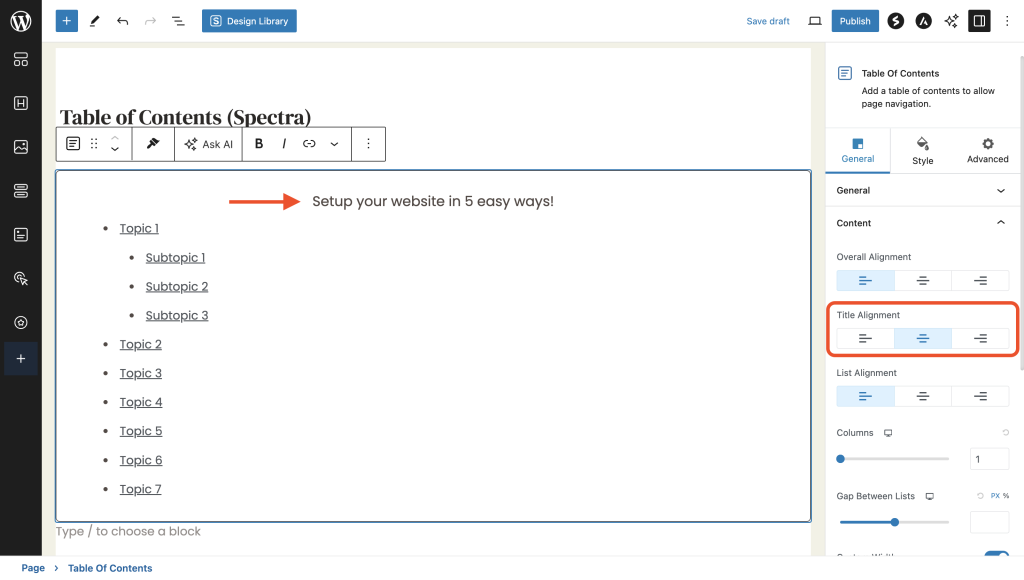
For example – “How to Setup your Website in 5 Easy Steps” or any other title based on the content on that page or post. Here’s how:
Under General > Content > Title Alignment, you can align the TOC title to the left, middle, or right.

You can also align the overall table of contents, title, list of headings, columns, and gap between the lists.
Displaying Bullets or Lists
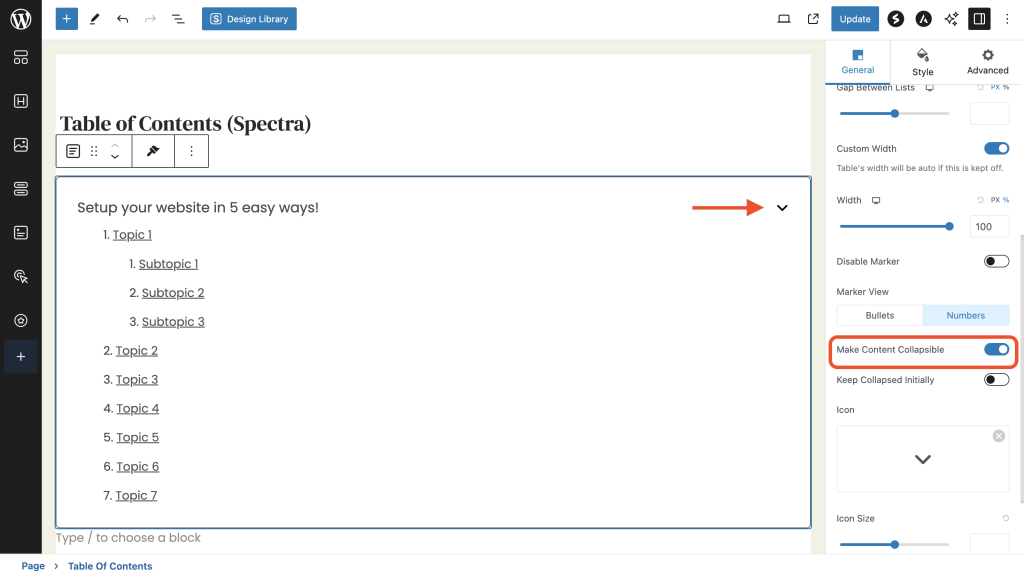
Headings in your TOC can be arranged and displayed using either bullets or numbers. Adjust this under General > Content > Marker View. You can even remove these markers entirely.
Managing TOC Width
Enable “Custom Width” under General > Content and adjust the Width slider to resize the entire TOC width.
If you want to manage the gap between the individual TOC items, then adjust the “Gap Between Lists” slider.
Enable Smooth Scroll
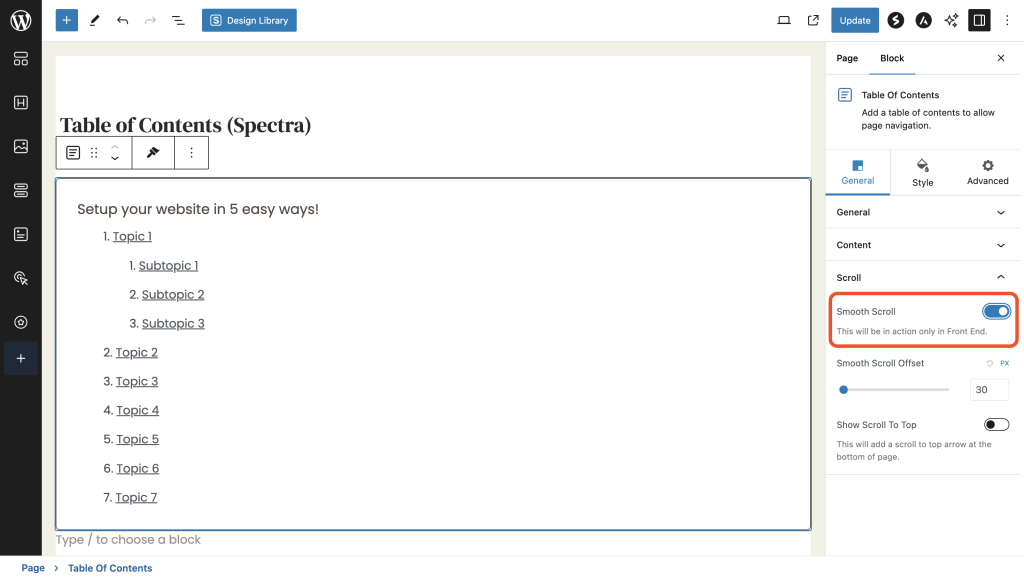
When a reader clicks on any TOC item, the page smoothly redirects them to the clicked TOC heading. To achieve this, enable the “Smooth Scroll” option under General > Scroll.

Minimize Your TOC
A page with multiple headings may make your TOC look bigger and capture extra space at the start. To avoid this, enable the “Make Content Collapsible” option under General > Content.
When a reader clicks on this arrow, your TOC will be minimized.

Styling Your Table of Contents
Under the Style module, you can set the background color, and border to your table of contents.
You can also set the typography, and color for the title, and the list when it is normal and hovered.
That’s it!
You can do more with the extensive options available for Spectra’s Table of Contents block. For any questions, feel free to drop a comment below!
We don't respond to the article feedback, we use it to improve our support content.