- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
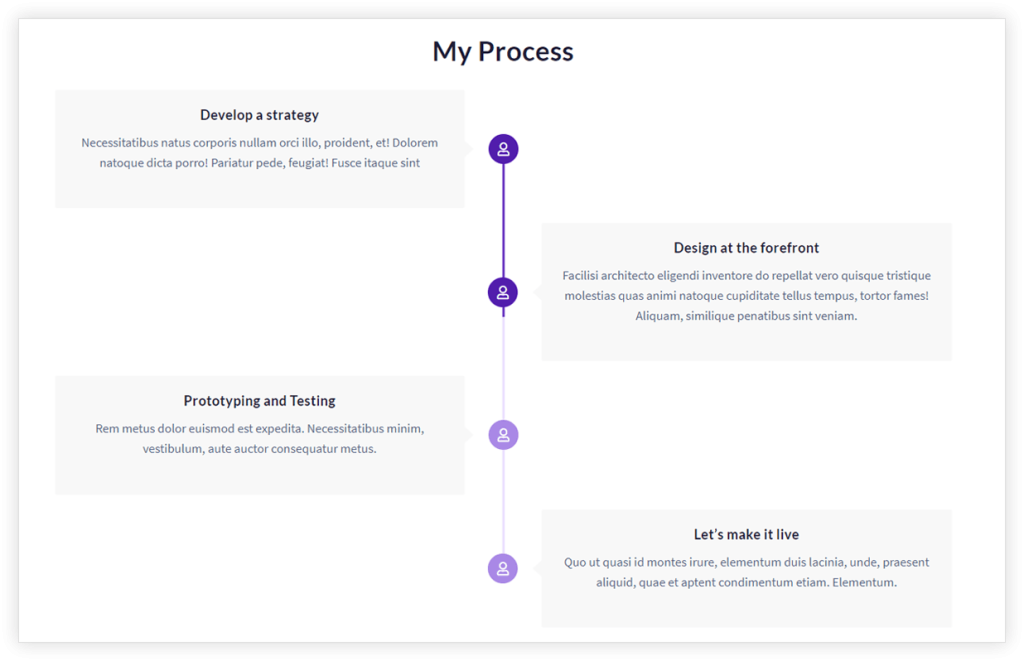
Content Timeline
Content Timeline is a flexible block that allows displaying historical events with vertical timeline items. The block contains various customization options to make your timeline attractive. You can add a title, description, icon, date to the timeline items. Color and typography options allow designing the timeline to suit your website theme.

Key Features –
- Icon selector
- Layout (Center, Left, Right )
- Date settings
- Connector customization
- Colors and Typography
- Spacing
- Responsive Options
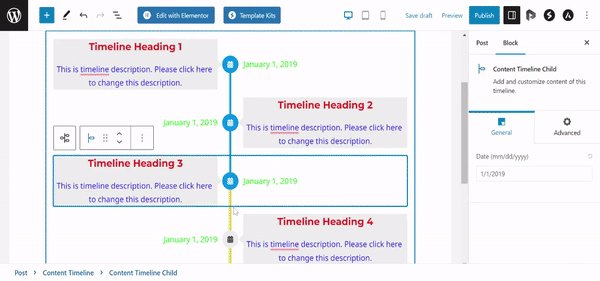
Under the General tab, select Number of Items to display. Each item will contain the title, description, date. This can be customized with the following option –
Icon selector
The icon for timeline item can be set from Connector tab. You get around 1400 icons to choose from. It also has the option to manage the size for the icon.

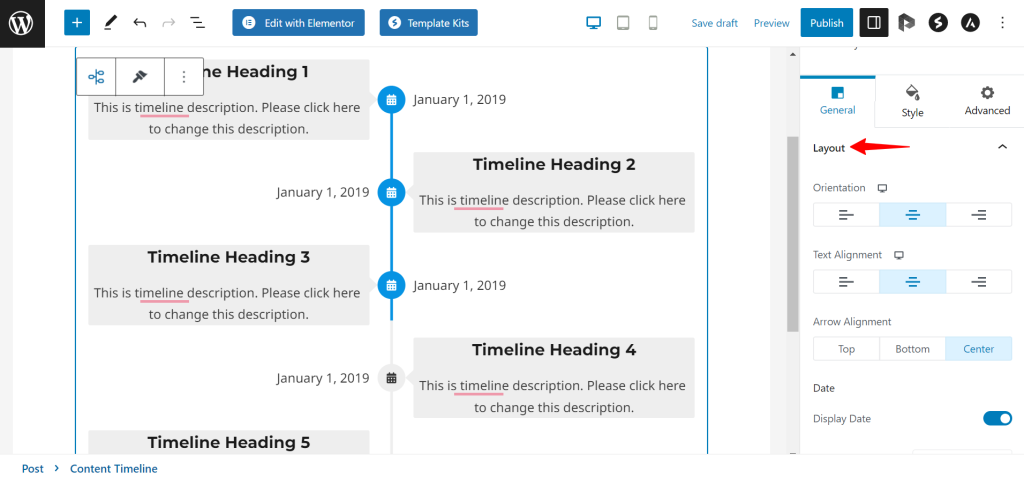
Layout (Center, Left, Right )
Layout for the icon and a timeline card can be set to Center, Left, Right from Layout > Orientation. Arrow Alignment can be set vertically top, bottom or center with respect to timeline card.

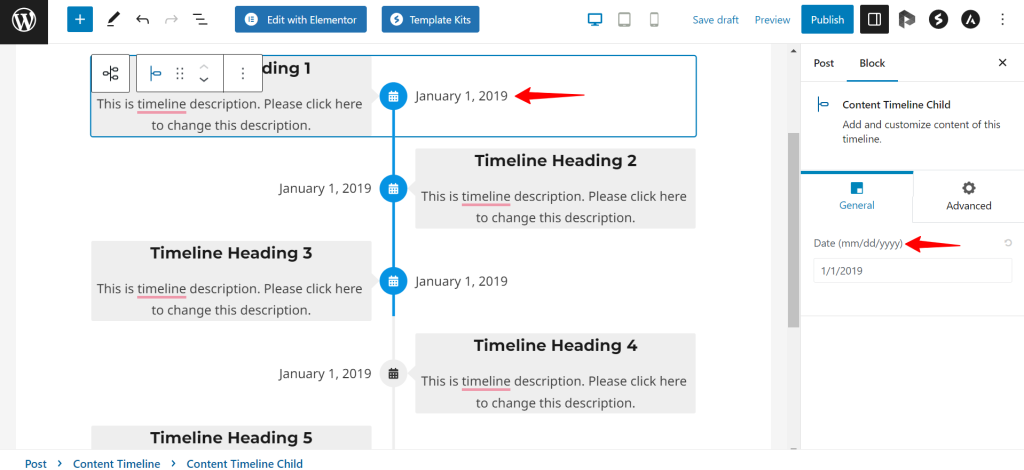
Date Settings
A date can be set for individual timeline card. Under the Date Settings tab turn the option \’Display Post Date\’ ON. Then add a date for each timeline card. You also get color and font size option for a date.

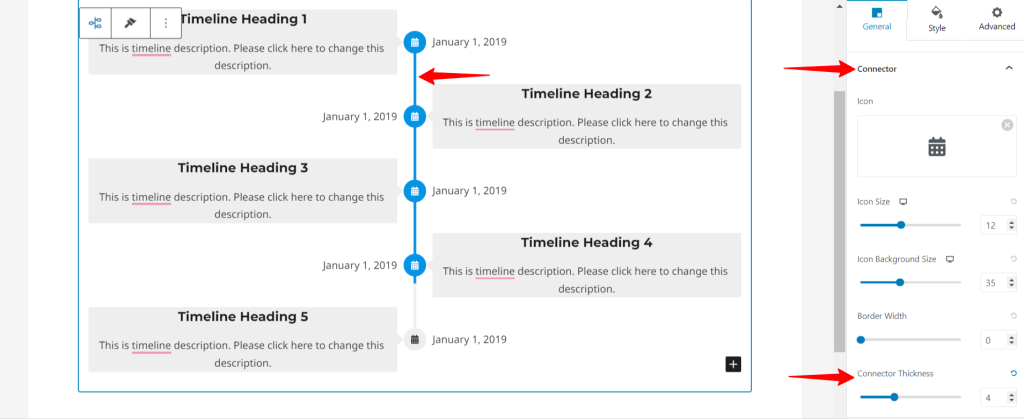
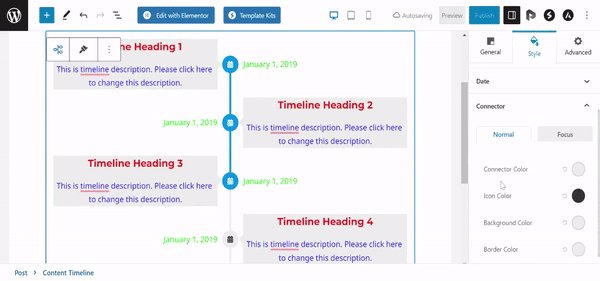
Connector Customization
Connector includes the icon, its background, border and a line that joins two icons. Under the Connector tab, you get the option to select the icon, its background size, a border width around icon background and a connector width.
Under the Style settings, the Connector tab provides options for Normal, Focus, and Hover colors for the icon, border, background colors.

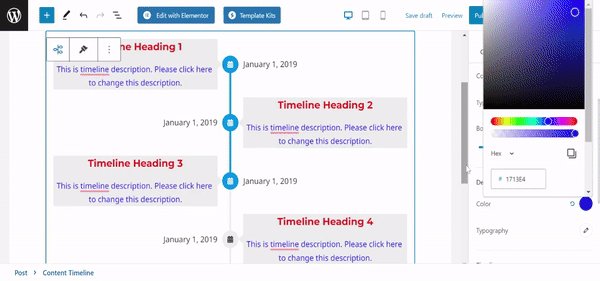
Colors and Typography
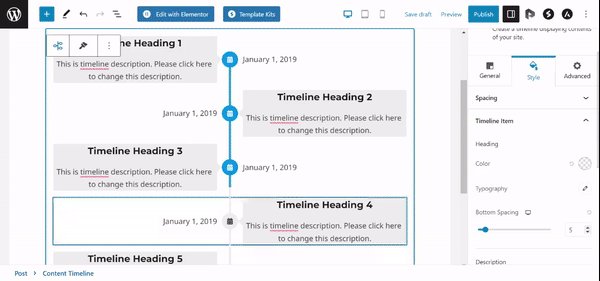
Under the Style tab, you can see separate tabs for the Timeline Item, Date, and Connector where you can choose the font size and colors.

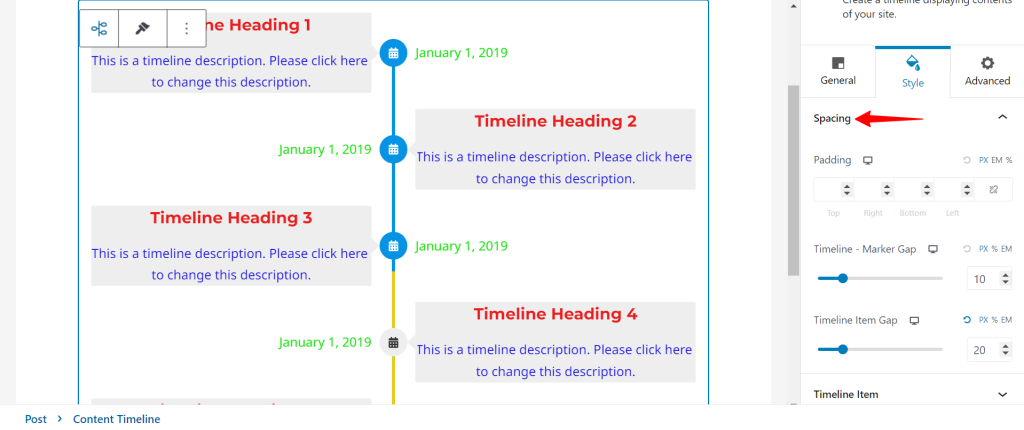
Spacing
Space can be managed for timeline items from the Spacing tab under the Style module.
Under the Layout tab, according to the layout, you can choose to stack the timeline items on responsive devices with the ‘Stack on’ option.

We don't respond to the article feedback, we use it to improve our support content.