- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Countdown Pro
The countdown timer is always the best option for whether you want to create a sense of urgency for a limited-time offer or a countdown to an upcoming event. If you are not aware of the countdown block of the Spectra, check it out here. Countdown Pro adds more unique features to the existing block and provides an elegant look to your website. In this document, we will explain the features of the countdown pro. Please note that these features are available only with the Spectra Pro plugin.
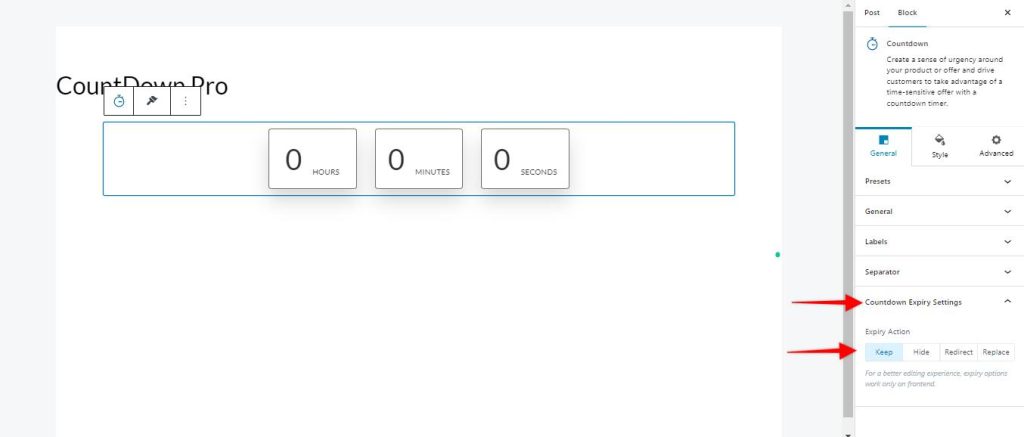
Countdown Expiry Settings
You can choose what happens when the countdown timer expires. With the pro version, you will be able to choose the following options.

Keep: This will keep the countdown timer on your web pages even after the timer is expired.
Hide: If you select this option, the timer will be simply hidden once expired.
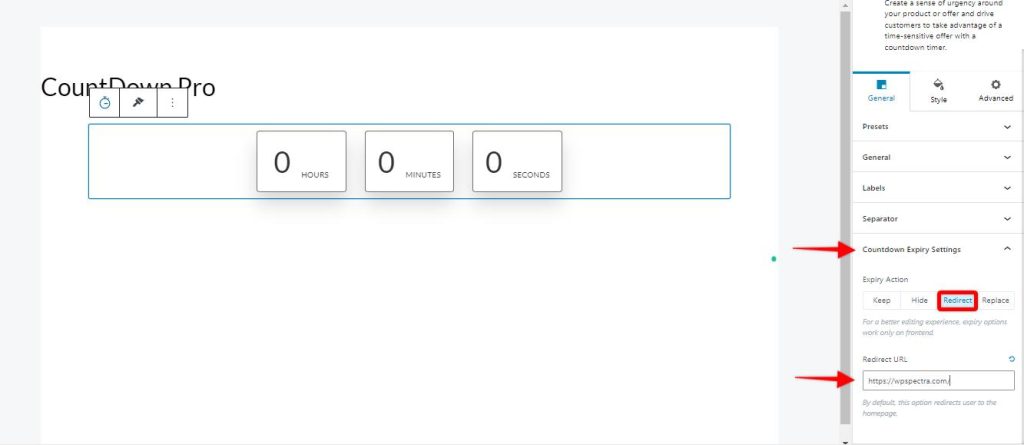
Redirect: You can redirect the users of your website to a particular URL using the redirect option. Just enter the URL after selecting this option and once the timer expires, it will automatically redirect the users to this URL. You can leave the URL section blank and it will automatically redirect the users to the home page.

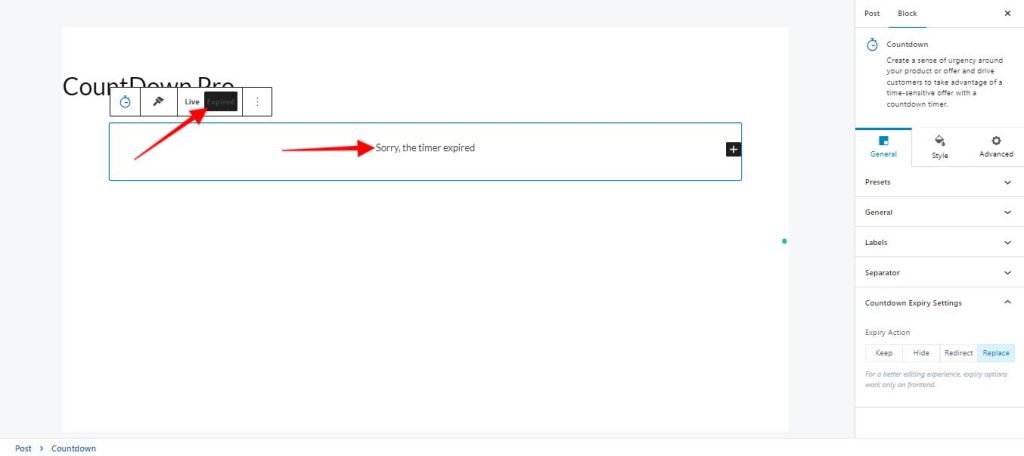
Replace: This option will let you choose a custom block to replace the timer once it is expired. Once you click on this option, you will see the available option on the block. Select the expired option and choose a block that you would like to replace the timer with.

Evergreen Mode
The countdown block’s evergreen mode is an excellent way to create a sense of urgency and scarcity for ongoing promotions without having to manually update the timer each time. Spectra’s Evergreen Countdown works on the cookie settings which means, every time a user returns to your site, they will not see the timer from the beginning but it will continue to run from the time they have first seen it. However, for every new user, the timer will start from the beginning.
For example, if you set a countdown timer of 3.00 hours and a user visits the site, the timer will start and continue to run. If the same user visits your site after 02.00 hours, they will see only 01.00 hour left on the timer. However, for every new user, the timer will start from 03.00 hours.
Here is how it works.
Step 1: You will need to purchase and activate the Spectra Pro plugin. If you are not sure how to activate the Spectra pro plugin, here is an article that will guide you through the process.
Step 2: Once you have activated the Spectra Pro plugin, please add the Countdown block on your website and navigate to the general settings under the block settings.

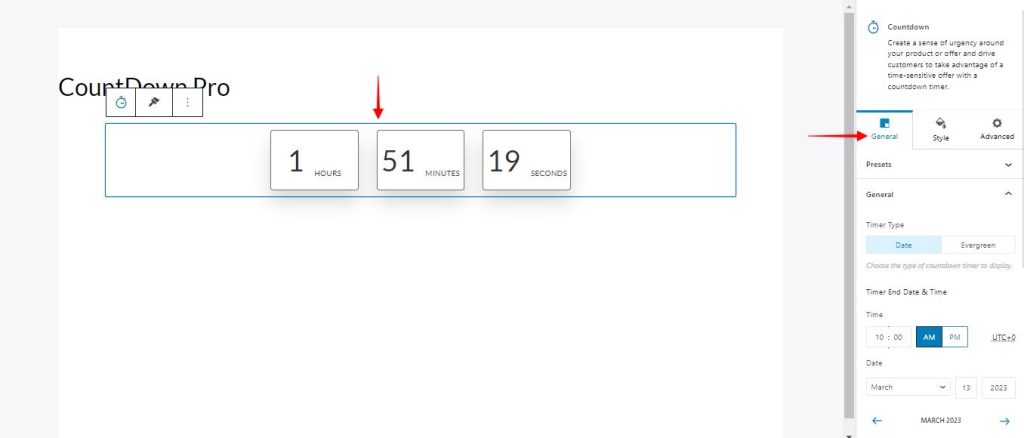
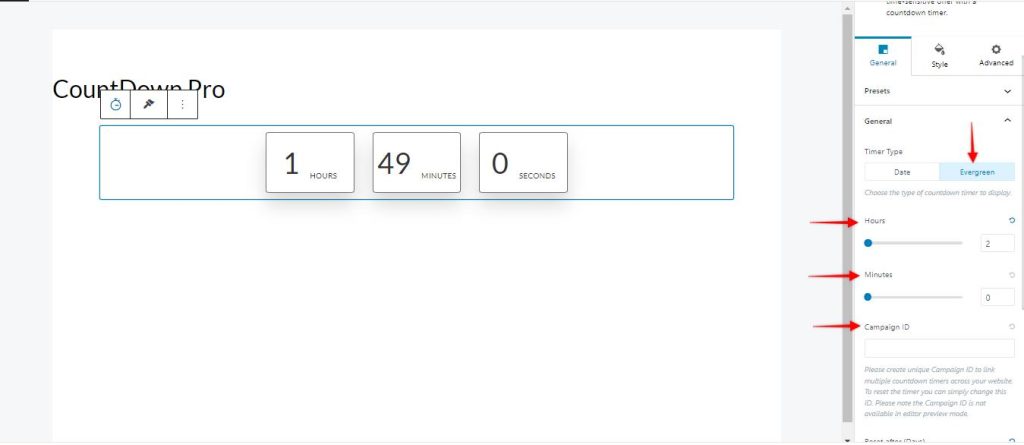
Step 3: Click on the Evergreen option on the Timer Type.
Step 4: Select the number of hours and minutes that you would like to add to the Evergreen Countdown.

Step 5: If you are running multiple campaigns, you can create a unique Campaign ID to link multiple countdown timers across your website. To reset the timer you can simply change this ID. Please note the Campaign ID is not available in editor preview mode.

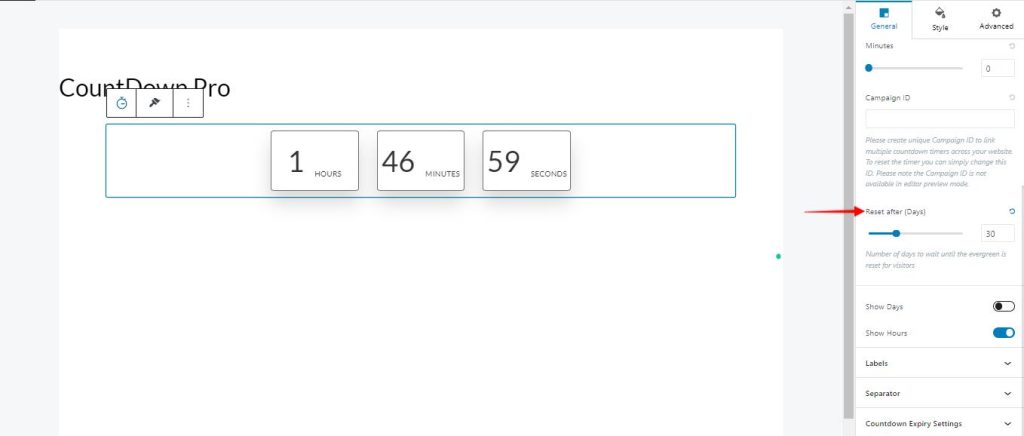
Step 6: You can select the number of days to wait until the evergreen timer is reset for visitors under the option “Reset After (Days)”. For example, if you set the reset after days to 30 days, the user will see the same countdown 30 days after the previous one expires.
We don't respond to the article feedback, we use it to improve our support content.