- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
FAQ’s: Schema/Accordion
FAQ Schema/ Accordions block helps you answer users’ common queries easily and attractively. On top of it, the block gives you a one-click option to apply FAQ Schema on the page. That helps to display content in a rich snippet and boost rankings in search results.
You can use this block as an accordion. You just need to turn off the schema support and choose a style as an accordion.
Key Features –
- Add a frequently asked question/accordion to display information.
- Layouts – accordion or grid
- Option to enable/disable FAQ schema
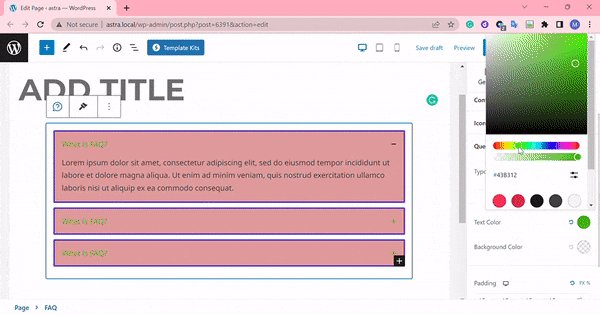
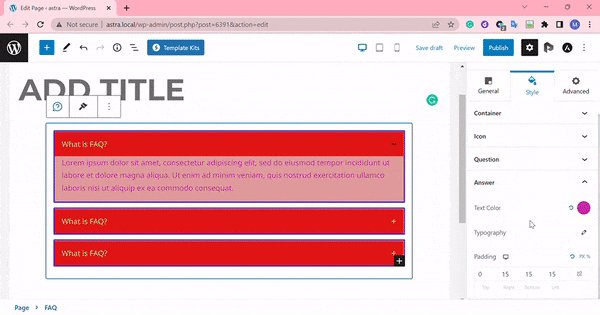
- Style the FAQs with colors and borders
- You can style up questions and answers distinctively

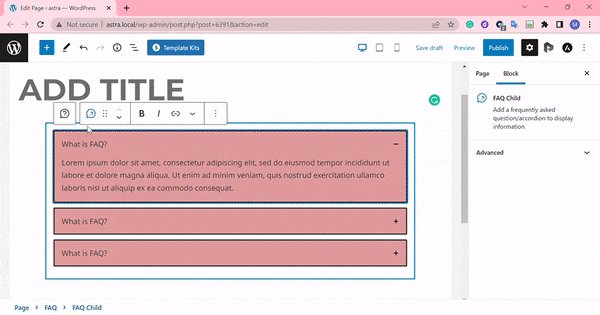
General
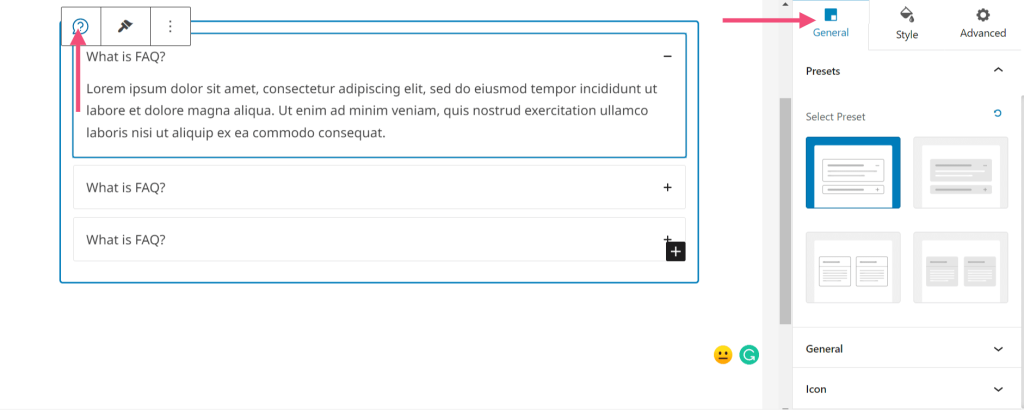
Spectra has revamped its feature into a new feature called Presets. This new update introduces the new Preset features to most of the modules in spectra. This new setting lets you quickly change any module’s design style and settings across your entire website with just a few quick clicks. This very helpful feature goes beyond what was possible before and will help speed up your website design process.
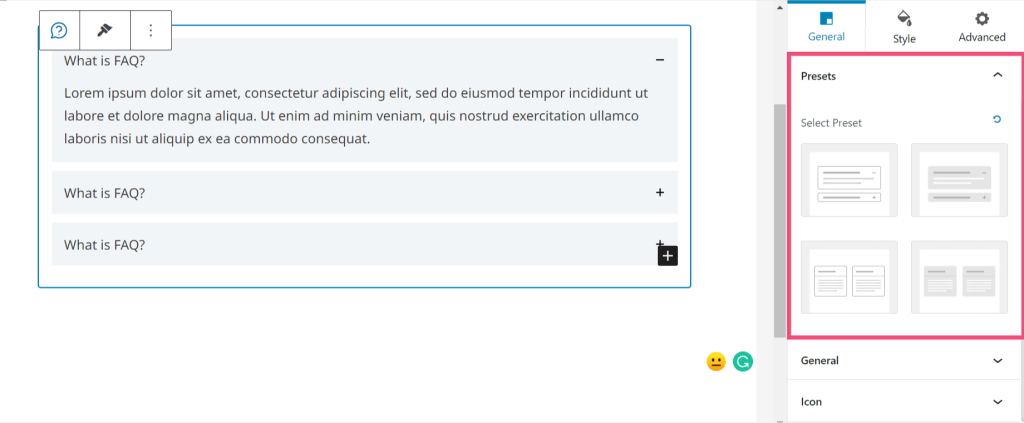
When you drag and drop the FAQ block in the block editor, you can see the block presets under the ‘General’ settings. You can select the block preset from here.

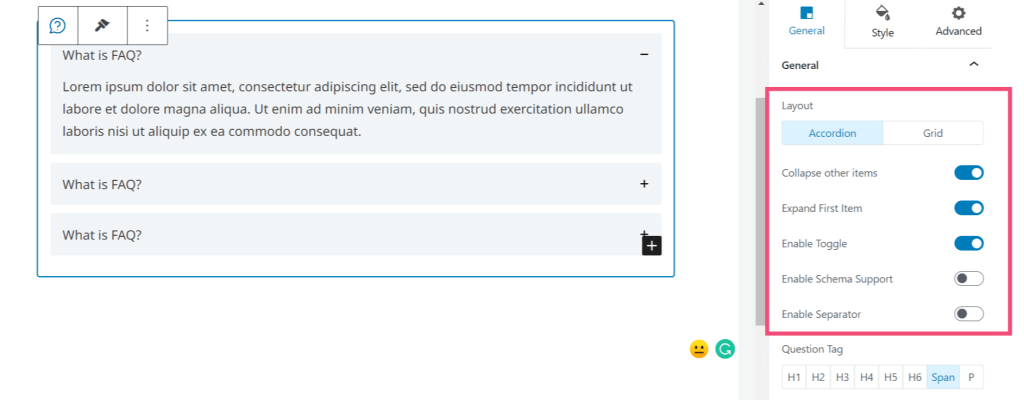
Layout: This gives you two main options –
- Choose Layout – Accordion or Grid
- Enable Schema Support
You can use this block as an accordion or grid block by disabling schema support.
If you choose accordion layout , you will get all controls to manage it –
- Collapse other items
- Expand First Item
- Enable Toggle
- Enable Schema Support
- Enable Separator
- Choose Inactive, Active icons
- Icon Alignment

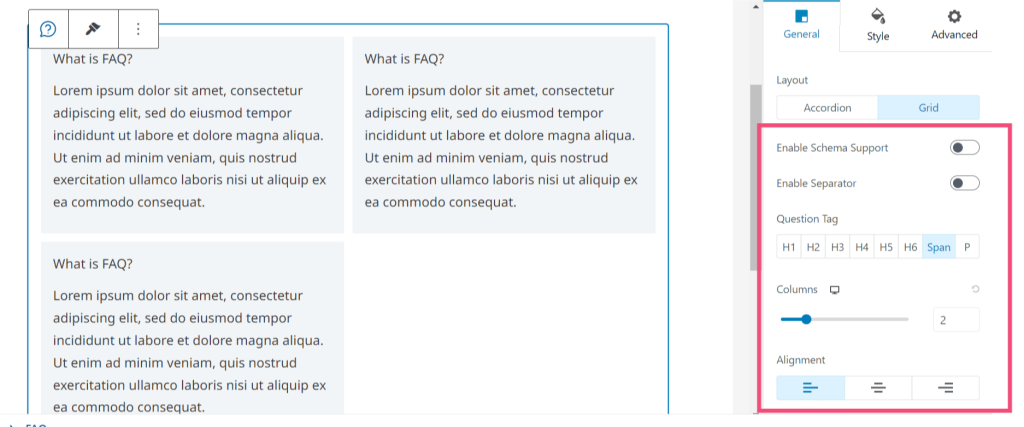
If you choose a grid layout, you will get all controls to manage it –
- Enable Schema Support
- Columns
- Alignment

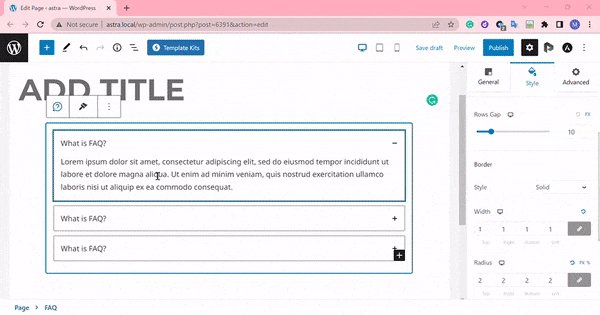
Style
You can see different tabs for styling containers, icons, questions, and answers here.

We don't respond to the article feedback, we use it to improve our support content.