- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
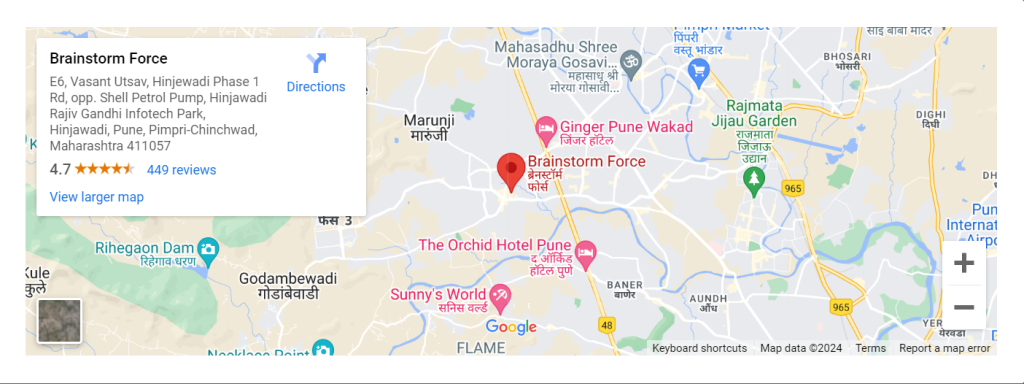
Google Map
Our versatile Google Map block empowers you to effortlessly showcase a Google Map anywhere on your webpage. Seamlessly share locations with your audience through the convenience of your website.
With this block, you can show the exact location of your business or any place of interest using an interactive Google Maps display.

What are the Key Features of Spectra Google Map Block?
There are multiple features in Spectra’s Google Map block that can help you in showing map on your website like:
- No Fuss with API Key Setup: You don’t have to worry about dealing with complicated API key stuff. Our block works smoothly with Spectra’s API key, so you don’t need to make or update your own.
- Easy Marker Placement: Putting markers on the map is super easy. Just type in the address you want, and the map will stick the marker right where you want it.
- Zooming Made Simple: You can easily make the map bigger or smaller. Our block gives you the power to zoom in or out however you like.
- Change Map Height as You Want: Make the map look just right on your webpage. You can decide how tall or short the map should be in pixels (px), so it fits perfectly on your site.
- View Switching: Spectra now allows you to effortlessly switch between map views, including Satellite view, providing a realistic visual representation of the area and Street View, allowing you to virtually navigate the surroundings as if they were physically present.
How to use the Google Maps Block?
To use the Google Maps block, follow these steps:
- Open the block editor and add a new block.
- Search for the “Google Maps” block and click on it to add it to your page.
- Enter the address of the location you want to mark on the map.
- Adjust the zoom level and height of the map as desired.
- You can also switch between the satellite and street views.
- Click on the “Publish” button to save your changes.
So, whether you’re helping people find your store or showing a cool place, our Google Map block is here to make things easy-peasy.
Say goodbye to complicated stuff and hello to simple, helpful maps on your website!
We don't respond to the article feedback, we use it to improve our support content.