- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
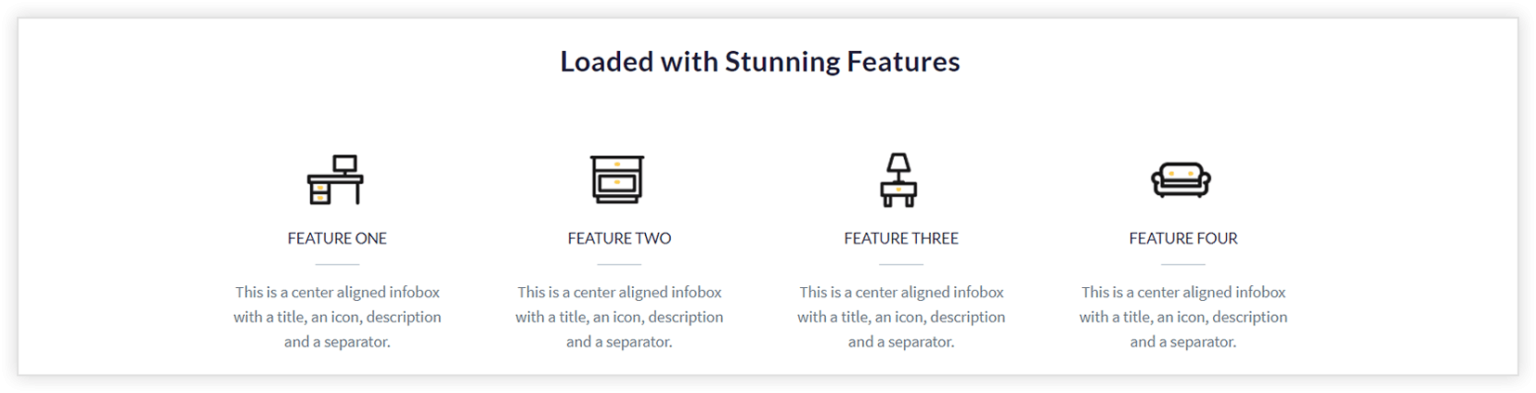
Info Box
Info Box in Spectra is a versatile block for displaying a box of content such as media, text, and buttons creatively.
With this block, you can show:

This block comes with convenient customization options including images and icons with text and hover effects. You can use it to feature just about any content you want.
In our documentation, you will find a complete breakdown of all the available controls and settings for Info Box so you can highlight key features such as products, services, or ideas on your website using the Info Box block.
What is Info Box Block in Spectra ?
Spectra Info Box module perfectly highlights key features such as products, services, or ideas on your website.
The visually appealing and engaging feature box comprises pictures, icons, content, and button that clearly present your message and draw people to explore your website.
How To Use The Info Box Module
Now that we understand why you might want to use Spectra Info Box block, let’s look at how you can create one in a few simple steps.
Note: For this tutorial, we’ll assume you already have Spectra installed and activated on your website.
Once Spectra is installed on your site, you can simply follow the steps below.
1. Add the Spectra Info Box Block
The first step in using the block is to select and place it where you’d like on the page:
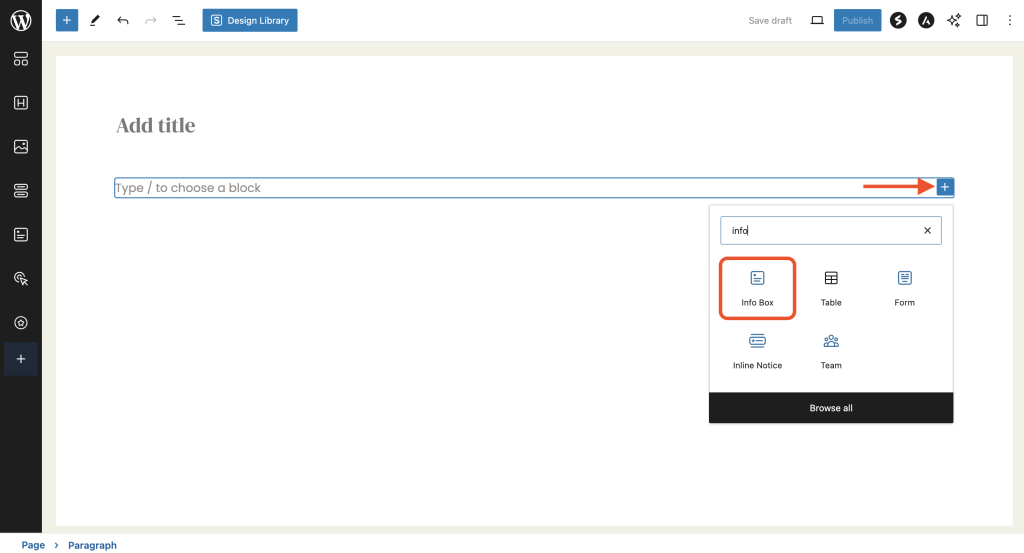
To get started, navigate to the page or post where you want to insert the info box. Then, click on the + icon.
This will launch the Spectra interface. Search for and select the “Info Box” block.

2. Set up your Info Box Content (Media, Text, & Button)
Info Box allows adding a Prefix that displays the above title. Title and Description can be used to make the block more descriptive.
You can enter the required details and use this block to display pricing plans, features of the product, combos, and much more.
To do this, go to General > Content :
3. Setup Image / Icon Selector and Positioning
You can add images/icons to the infobox. It loads the full Font Awesome library with around 1800+ icons.
You can choose icons from the library or can use your custom image. Block also provides several options for icon/image position.
Place icons/images with respect to the heading and description. To do this:
- Navigate to General > Image/Icon and select “Image”.
- Click “Change Image” and select any image from our library, Pixabay library, or upload your own image.
4. Setup Easy Call To Action
You can easily add a Call To Action in the form of text, a button, or a complete box. You can customize your Call to Action in any way you want.
Navigate to General > Call To Action and select your preferred CTA.
5. Customizable Info Box with Separator
This Block provides a separator line between the title and the description. You can choose a separator style from Solid, Double, Dashed, or Dotted. You can even set the Color, Thickness, and Width of the separator.
You will find this option under General > Separator:
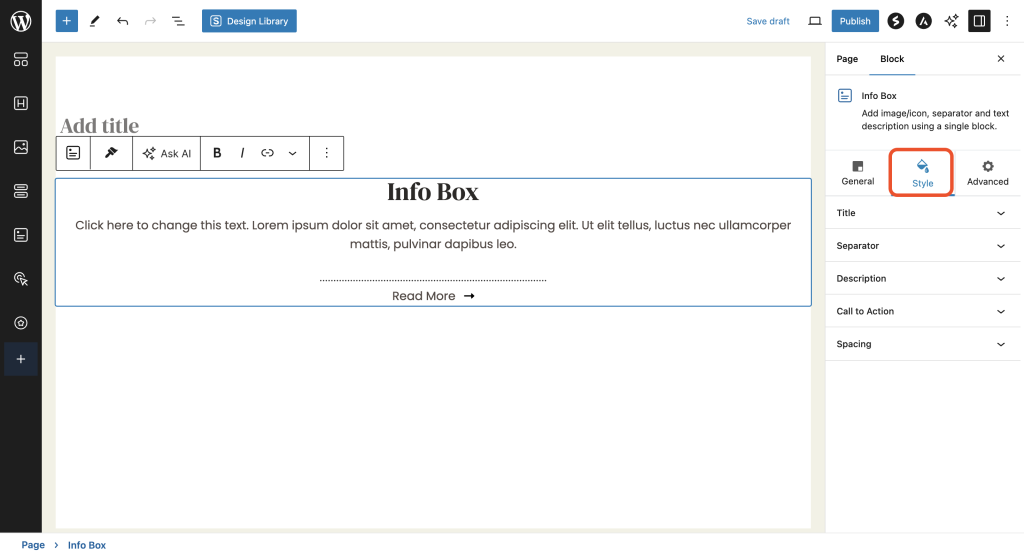
6. Styling Your Spectra Info Box Block
Under the Style tab, you can see the ‘Title’ and ‘Description’ modules to set the typography and color options.
You can use the styling options to change the appearance of every element of your info box.

7. Save and Publish Your Info Box
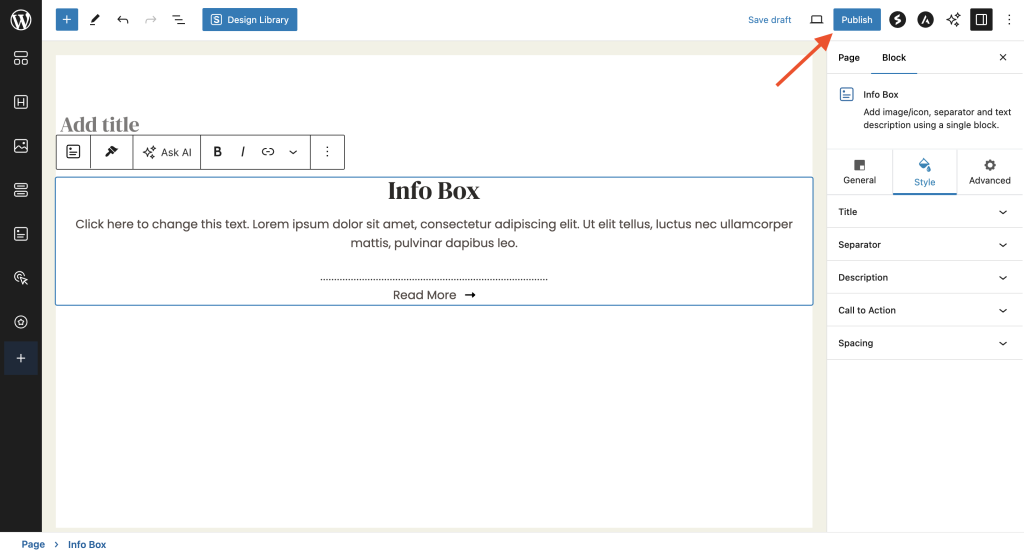
When you’re satisfied with the look and contents of your Spectra Info Box, the only thing left to do is to save and publish it.
You can do so by selecting the Publish button at the top right side of the screen.

That’s it!
Then you can preview your Info Box on your website to confirm that it looks as you want it to.
Frequently Asked Questions
We hope this article has been helpful. If you have any questions, please feel free to leave a comment below.
We don't respond to the article feedback, we use it to improve our support content.