- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Getting Started with Instagram
In this document, we’ll walk you through the steps needed to set up the Instagram block in Spectra Pro, including creating a Meta app, converting your Instagram account to a business account, and generating the necessary access tokens.
We’ve simplified this process as much as possible so you can connect your Instagram Business account seamlessly and avoid any downtime. Let’s get started!
Why Is This Guide Important?
Over the last year, there have been a lot of hassles trying to maintain the Spectra Meta app with Meta’s continuously changing requests and requirements.
When we made the Instagram block for Spectra Pro, we made it with the thought of having it as easy to use as possible. However, we realize that due to the difficulties we face with Meta inevitably your sites face downtime – and that was not the vision we had with the Instagram block.
Given the changes in the Meta environment, we have restructured the Instagram block’s access token requirements to allow for Business accounts – and have also documented the steps to create your own Meta App to generate the access tokens for your business account(s)
Convert your Instagram account(s) to Business accounts
For the new Instagram Login API, you will need to have an Instagram Business or Instagram Creator account.
There’s no need to worry if you don’t have one yet, these simple steps will allow any personal account to switch to a business account in no time!
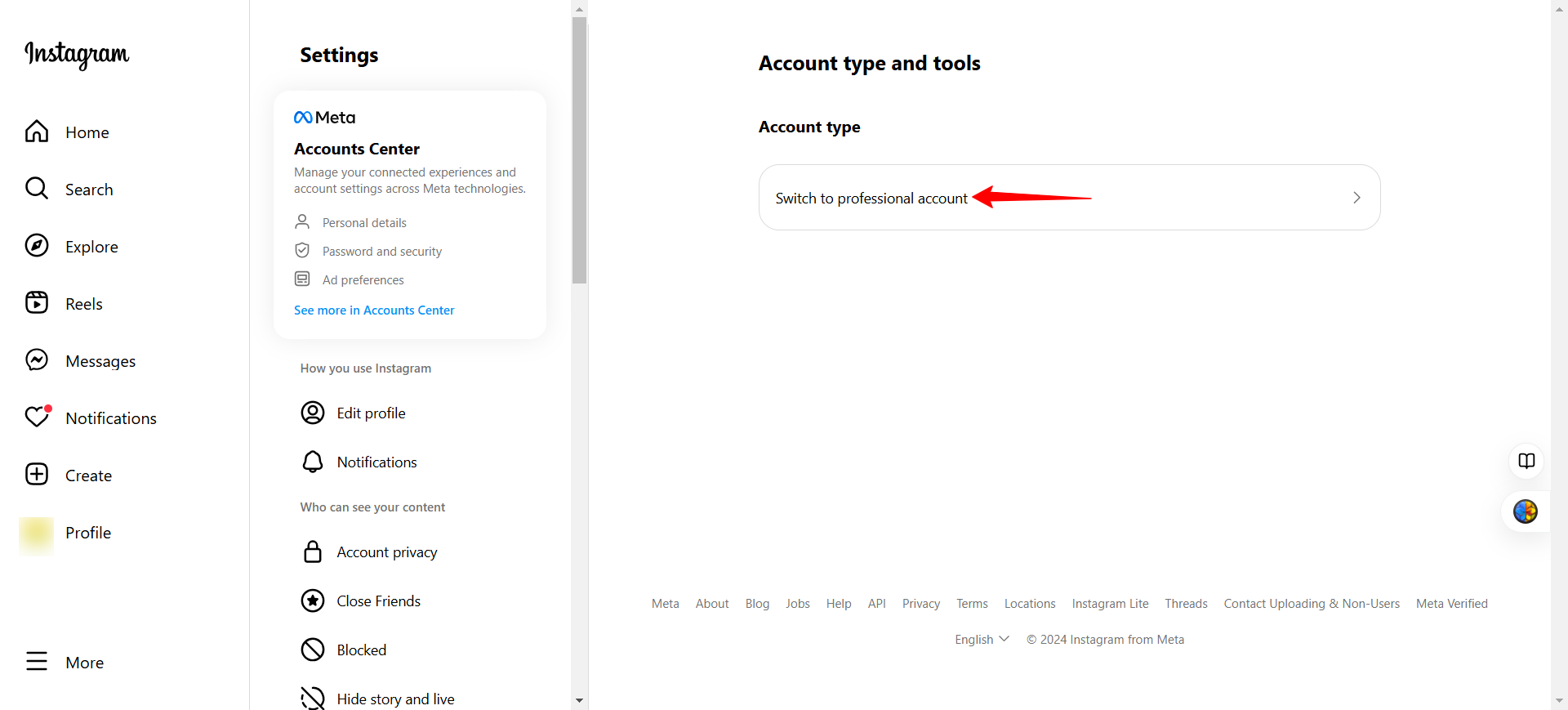
- Login to Instagram on your desktop, and go to Profile → Settings (the gear on the top-right) → Settings and Privacy → Account Type and Tools (under “For professionals”)
- Click on “Switch to Professional Account”, and switch to a business account.

Create a Facebook Developer Account
Creating a Facebook developer account is pretty simple:
- Login to Facebook on your browser, then go to https://developers.facebook.com/async/registration.
- Agree to the Terms and Conditions, then verify your account.
- When selecting the type of account, select Developer, and continue.
And that’s about it! You can refer to this article from Meta for more details if required.
Once you’re done with your Facebook developer account, you can then start with the last part – the Meta app creation.
Create your Meta app
Once you’ve created your developer account, head on over to https://developers.facebook.com/apps/creation/ and let’s start creating your app!
1. Skip the Use Cases step by clicking on the “Other” at the bottom.
2. Select Business and click Next.
3. Enter a name for your app, and your e-mail address. Then click on Create App.
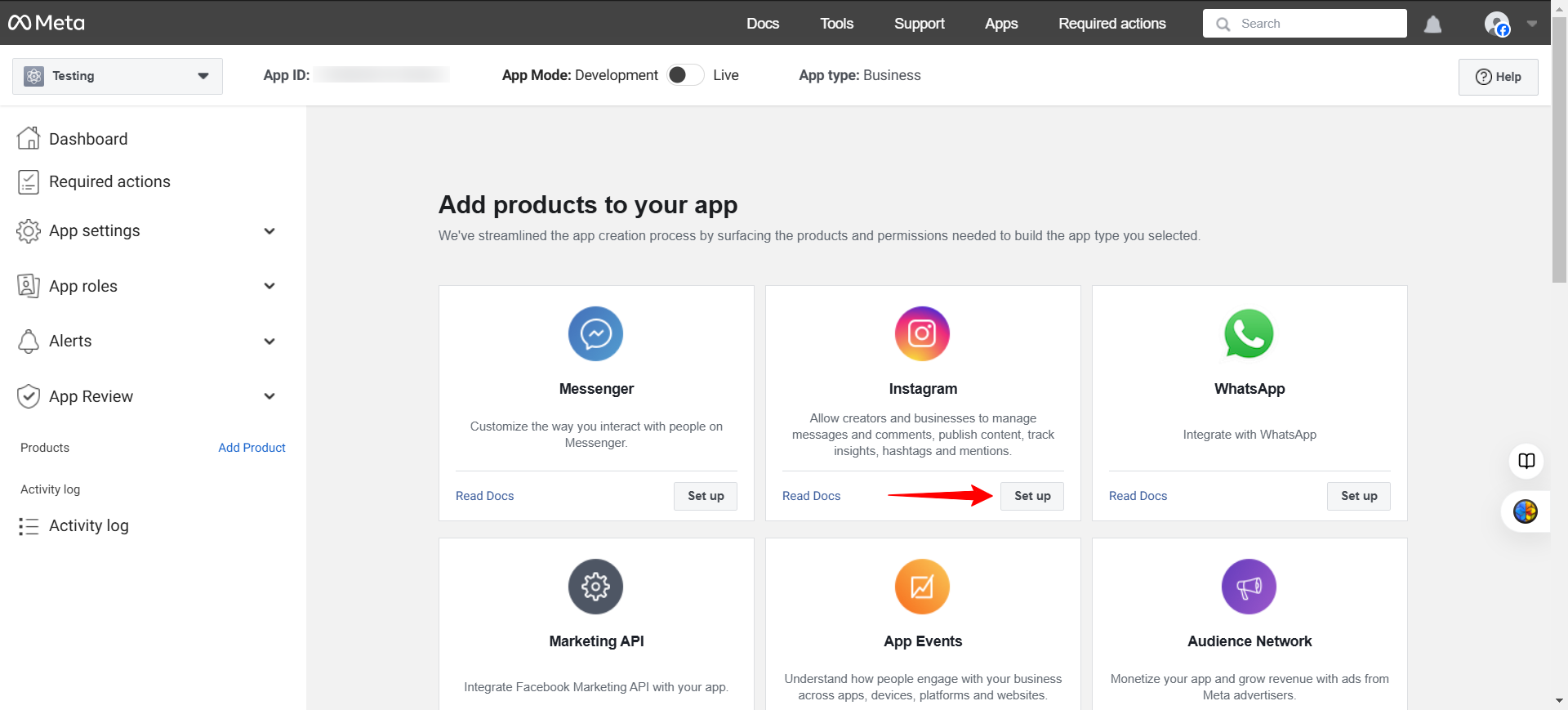
4. Once the app is created, select “Instagram” from the list of products, and click “Set up“.

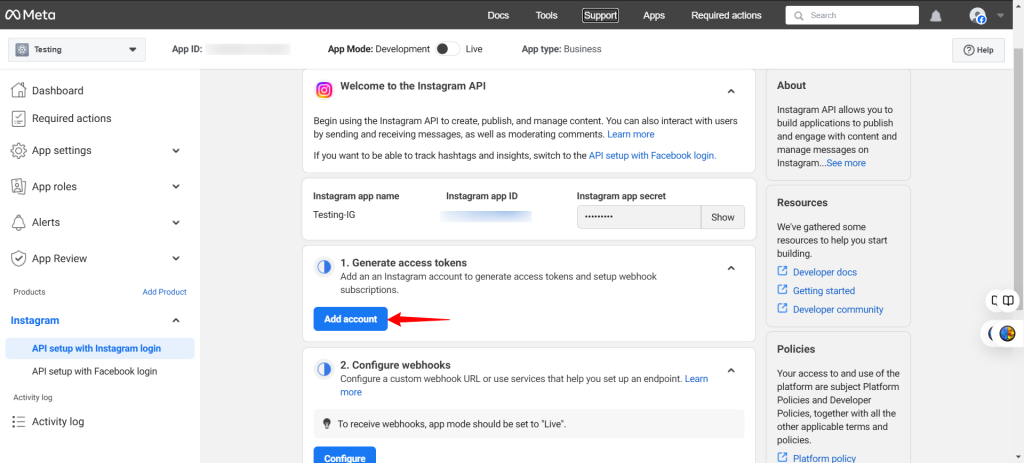
5. You will be taken to your API setup with Instagram page. Under “Generate Access Token”, click on “Add Account” and then click on “Continue”. This will take you to an Instagram tab when you have to login with your Instagram Business account. When logged in, it will ask you which permissions you would like to give to your app. You can give all permissions, as the app and your account will both be controlled by you.

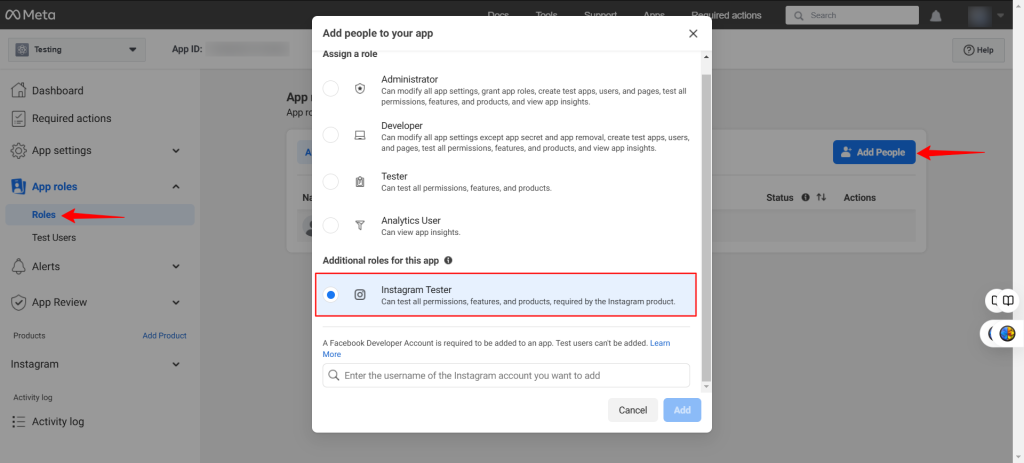
5. a. If you’d like to add an account of a friend/colleague/associate to your Meta app, go to App Roles → Roles, and then click on Add People. Here select “Instagram Tester”, and add the username of the account to add.

After you’ve added them, tell them to login to Instagram on their desktop, and go to Profile → Settings (the gear on the top-right) → Apps and Websites → Tester invites. They should see your app. For convenience, it would be best if they do it on your device, since they will require you to login during token generation.
Once they accept all permissions, you will be able to use their account through your Meta App in Spectra.
6. Once you’ve linked your account, In Instagram → API Setup with Instagram Login, go to Generate Access Tokens, find the account you want to link, and click on Generate Access Token.
If you are prompted to accept any other permissions, you may do so – these permissions will allow your app to generate your token for your media.
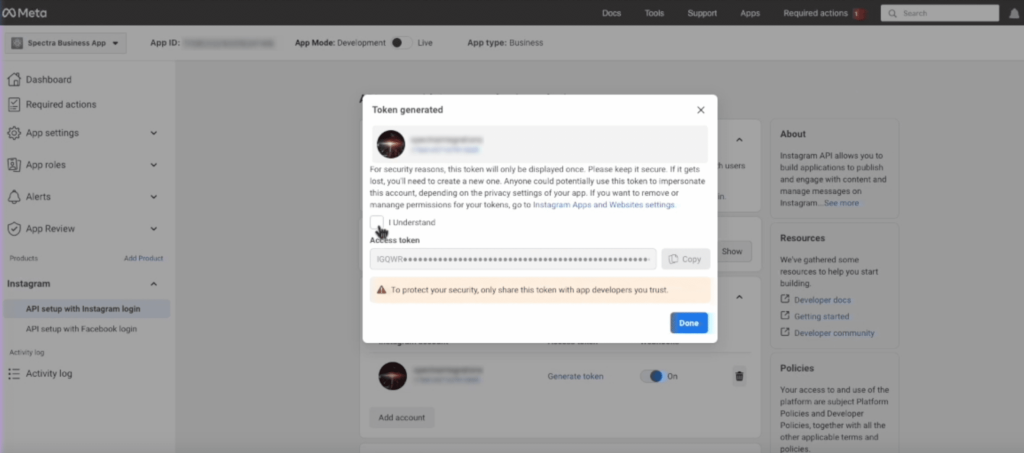
You should get a popup with the token, click “I understand” and then copy your token.

Paste it into the Spectra dashboard, and once it links your account you can close the popup with the access token in your Meta app.
For a better understanding, you can watch the below attached video.
We hope this guide has made the process easier for you. If you have any questions or run into any issues, feel free to leave a comment or reach out to us.
Your feedback helps us improve, and we’re here to ensure you have a smooth experience with Spectra Pro!
We don't respond to the article feedback, we use it to improve our support content.