- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Loop Builder
Introducing Spectra Pro’s Loop Builder: Redefining Content Loop Creation
Spectra Pro proudly presents its latest breakthrough, the Loop Builder. This powerful feature within Spectra Pro empowers you to effortlessly design and structure captivating content loops.
A content loop is like a moving slideshow of posts or other information that follows certain rules. Before, making and changing content loops needed advanced coding skills and complicated commands. But now, with Spectra Pro’s Loop Builder, it’s much easier. It has a simple and user-friendly interface that makes the whole process a lot simpler.
Seamless Integration with Spectra Pro
If you use Spectra Pro, the Loop Builder works together smoothly with dynamic content tools like Custom Fields, ACF, and Toolset. This combination lets you make the most of these tools and add even more dynamic information to your content loops. You can show custom fields, metadata, or other important details that make your website more enjoyable for users and give it a personal touch. It’s easy to do and enhances the overall experience effortlessly.
Loop Builder Setup and Customization
Setting up the Loop Builder in Spectra Pro is super easy. Once you install and activate the Spectra Pro, you can easily pick what you want to show, like posts or custom types of content. Then, using Spectra Pro’s familiar interface, you can smoothly design your content loop. Just drag and drop elements, move them around, and make them look the way you want. This helps you create an amazing loop that grabs your audience’s attention.
Creating the Template for Your Main Item Design
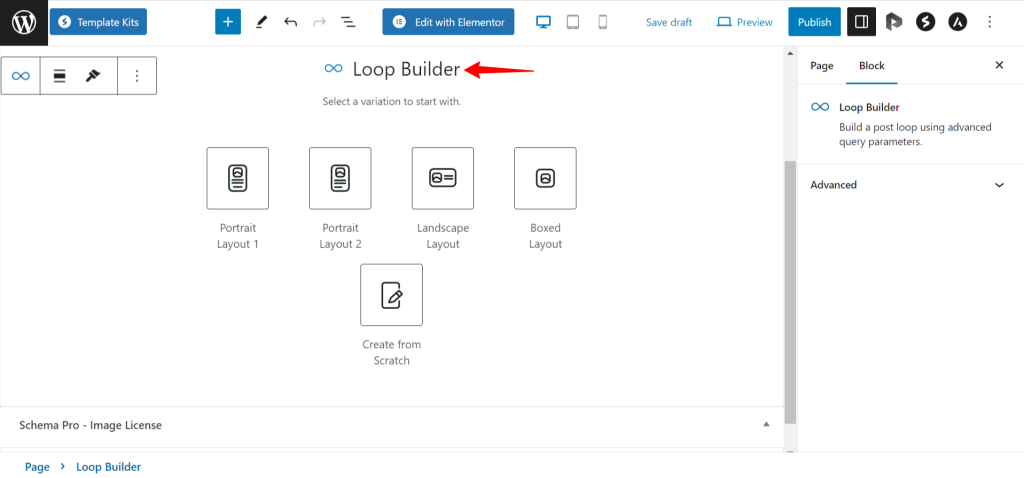
Loop builder block can be used to create custom post loops using existing Spectra blocks like Advanced Heading, Image, Container, Ion etc. Under Loop Builder, you can see five types of layouts you can choose from.

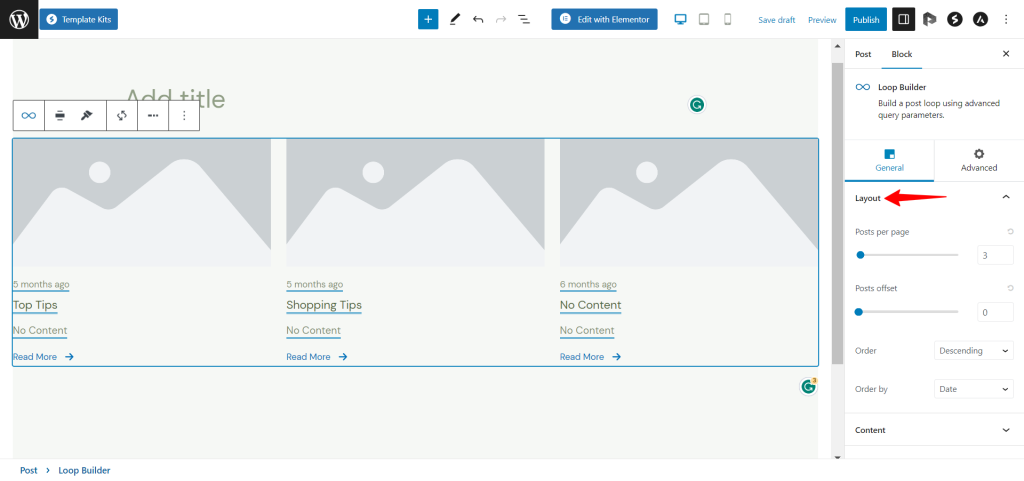
Once you select the Layout of your choice, you can access the ‘General’ settings where you can see the Layout. You can set the Posts per page, and Post offset here. Also, you can order the posts count by date, title, author, and last modified.

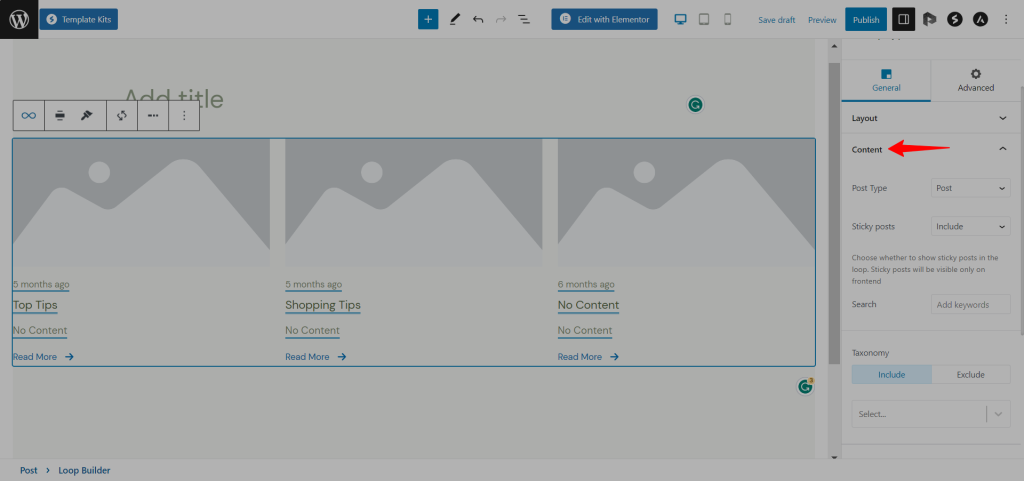
Under General settings, you can see the Content module, where you can select the post type of your choice, and choose whether to show sticky posts in the loop or not. These sticky posts will be visible only in the front end. Also, you have the option to include or exclude specific taxonomies, posts, and authors.

In conclusion, the Loop Builder by Spectra Pro is a game-changing tool that revolutionizes the way you design and structure content loops. With seamless integration with other dynamic content tools, the Loop Builder allows you to take your content loops to new heights, showcasing personalized information and enhancing user experience. Upgrade to Spectra Pro today and unlock the full potential of your website’s content presentation with the Loop Builder.
We don't respond to the article feedback, we use it to improve our support content.