- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
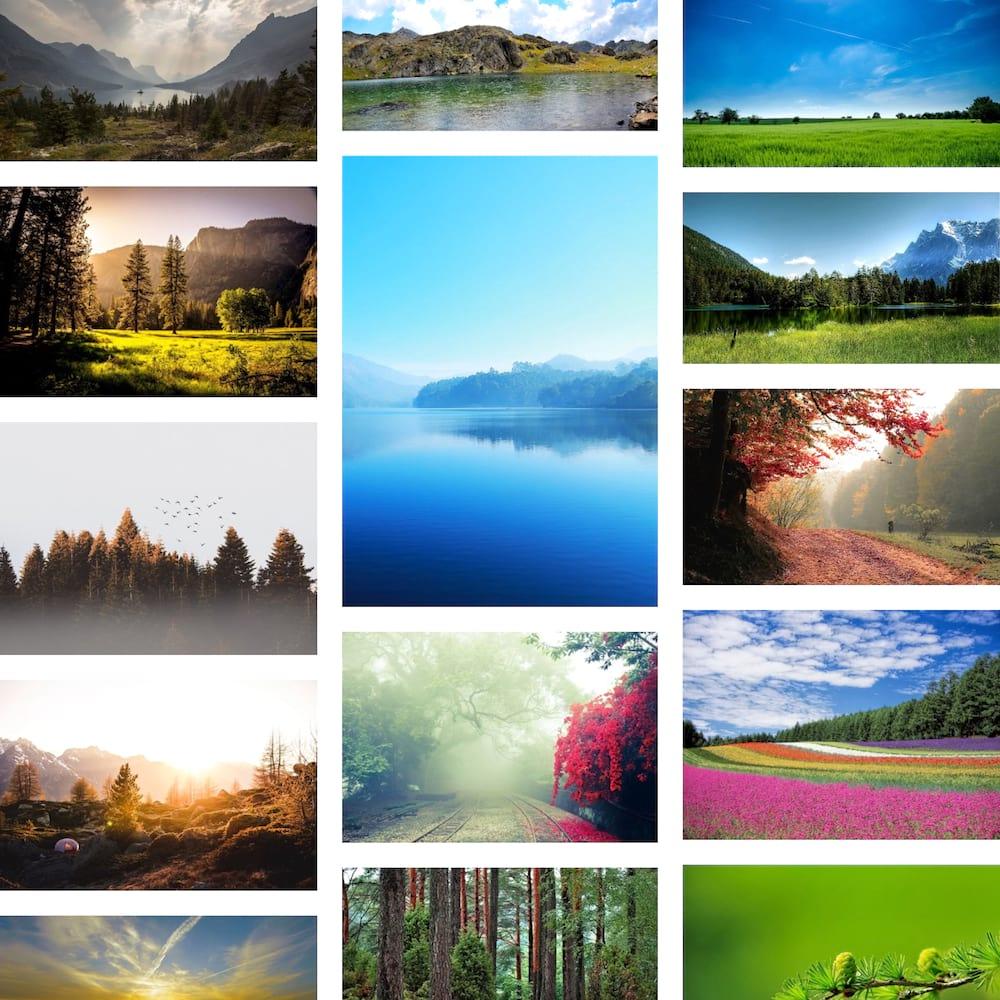
Masonry Image Gallery
For any WordPress website, the visual appeal of images plays a critical role in capturing the attention of visitors. One effective way to present the images on your website is through a masonry gallery layout.
A masonry gallery presents a more advanced approach to displaying your images. It doesn’t stick to the old grid – instead, it arranges your images in a cool and unique way. It’s all about making your stuff look super interesting and catching everyone’s eye!
In this article, we will check out what masonry galleries are all about and see how you can use Spectra masonry gallery to make your online presence super interesting.
Excited to jump in? Here we go!
Understanding Masonry Gallery
A masonry gallery is a layout design that optimizes the use of space by arranging images in a way that eliminates unnecessary gaps between items.
Unlike standard grid layouts, where images are aligned uniformly, masonry layouts break the monotony by allowing images of different dimensions to seamlessly fit together like a puzzle.
This arrangement results in an eye-catching collage-like presentation that appeals to the visual senses.

Benefits of Using Spectra Masonry Gallery
When it comes to presenting your images, the Spectra Masonry Gallery offers a range of advantages that can truly transform your website. Here’s why you should consider using it:
- Visual Appeal: The masonry gallery style makes your images look really cool. When people come to your site, they’ll instantly notice the interesting layout, which will make them want to check out more of what you have to share.
- Efficient Space Utilization: Regular layouts can be a bit tricky with different-sized images. But the masonry layout is smart – it fits all sizes nicely on your screen. No more empty spaces or weird gaps. Every picture gets a great place to shine.
How to Use Spectra Masonry Gallery
Now, you understand the concept of Spectra Masonry Gallery. So, let us get started to make your website images look amazing and unique.
Note that for this tutorial, we’ll assume you already have Spectra installed and activated on your website.
Once you have Spectra installed on your site, you can simply follow the steps below.
Adding the Masonry Gallery Block
Create or edit a post or page where you want to showcase your images. Click on the “+” icon to add a new block and search for “Image Gallery.”
Click on the block to insert it into your content.
Uploading Images to the Gallery
Click on the “Select Images” button within the gallery block to upload the images you want to display. You can also choose images from your media library or can upload the images.
Once you select the images, click the “Insert Gallery” option.
Image Gallery General Settings
Once you’ve added your images, you can explore the general settings available in the block editor’s sidebar to make customizations.
Here, under the Layout module, you have to select the Type to Masonry. Then, you can:
- Define the number of columns you want in the gallery
- Adjust the spacing between images
- Choose whether to enable or disable lightbox functionality (allowing users to view larger versions of images on click).
Masonry Gallery Styling Options
Spectra Masonry Gallery offers styling options that allow you to customize the look of your gallery.
You can set a background color, adjust the border radius for images, and even enable hover zoom options.
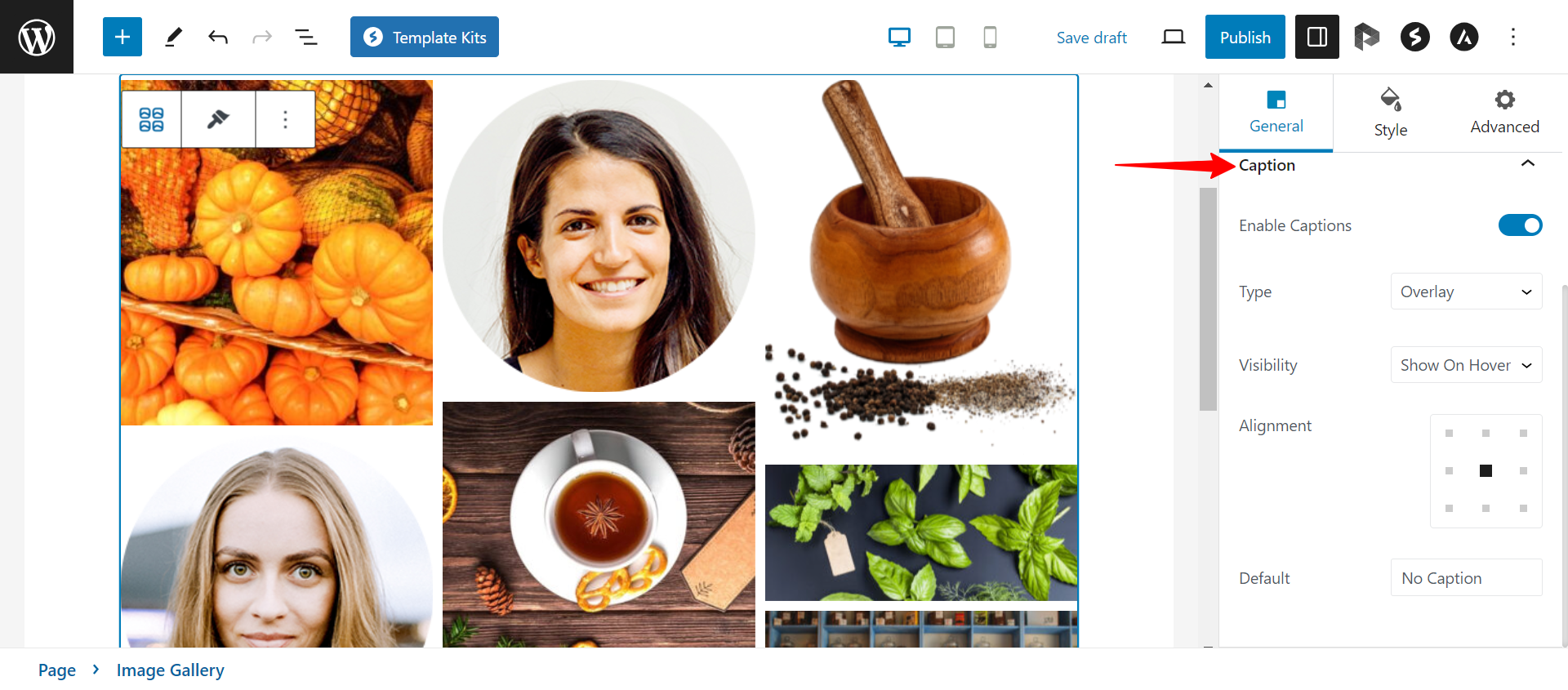
Add Captions to Masonry Gallery
To enhance user engagement, you can add captions to your images. This provides context and additional information, making your gallery more informative and appealing.

Preview and Publish the Masonry Gallery
Before you publish your post or page, take advantage of the preview option to see how your Spectra Masonry Gallery looks. Make any necessary adjustments to the settings and styling to achieve your desired outcome.
Once you’re satisfied with your design, feel you can publish your page/post!
We don't respond to the article feedback, we use it to improve our support content.