- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
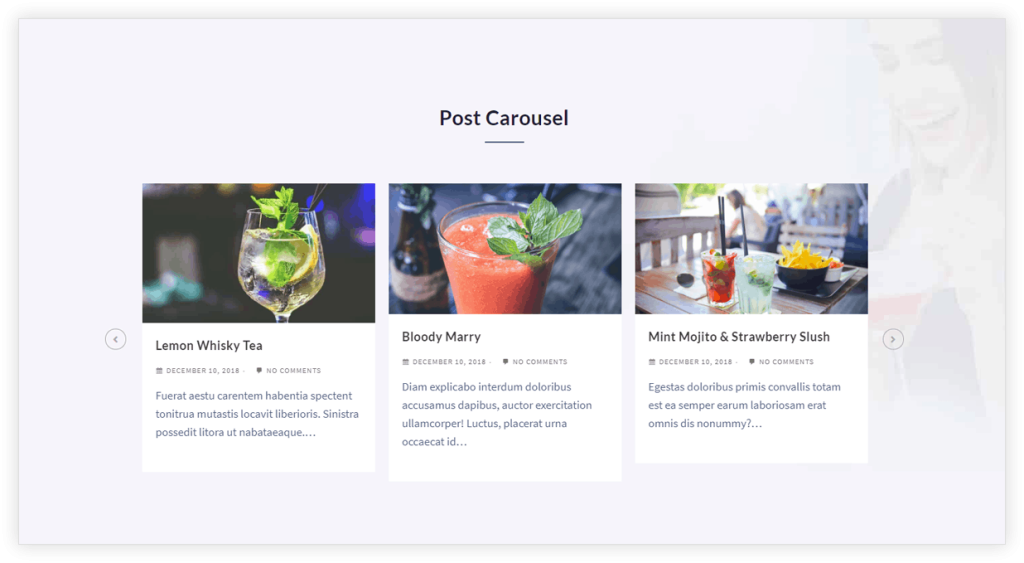
Post Carousel
This block provides options to showcase CPTs with carousel layout. It provides an option to select available post types – posts, pages, media or any CPT you have. It also offers taxonomy controls and predefined controls for every part of the post like Featured Image, Excerpt, Author etc.

Key Features –
- Option to Choose Post type (posts, pages, media, CPT) to display
- Taxonomy controls like category, tags etc.
- Total control of the carousel
- Order posts by title or date
- Featured image position and size
- Decide the number of items per page
- Set columns for desktop and responsive devices
- Show/ Hide post meta like Author, Date, Comment, Excerpt, Read More Link
- Color and Typography options for each part of the blog
- Spacing options for post grid
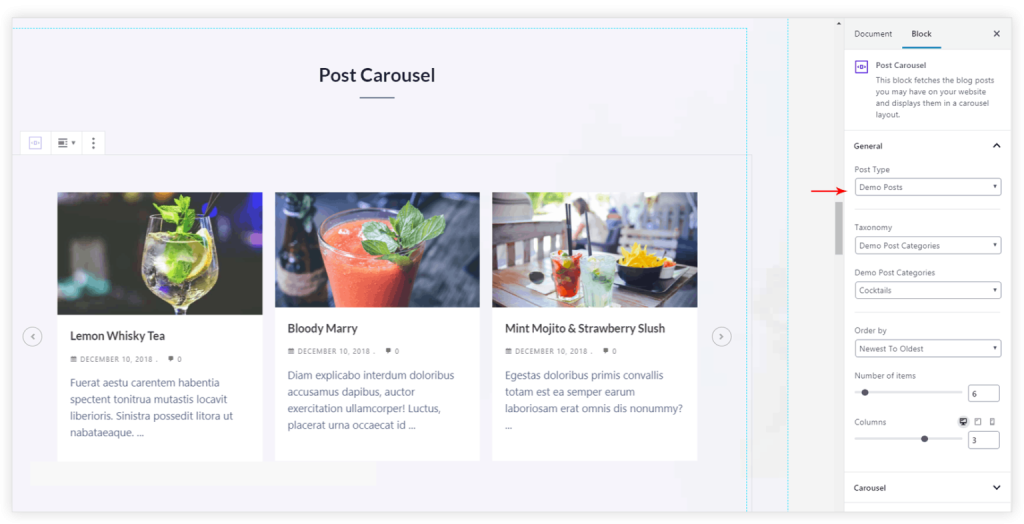
Choose Post Type and set Taxonomy Controls
Under the General tab, Post Type option allows choosing all available post types – posts, pages, media or any CPT you have. Taxonomy controls allows choosing posts according to categories or tags. Order by option allows ordering posts according to date or alphabetically dependent on the title.

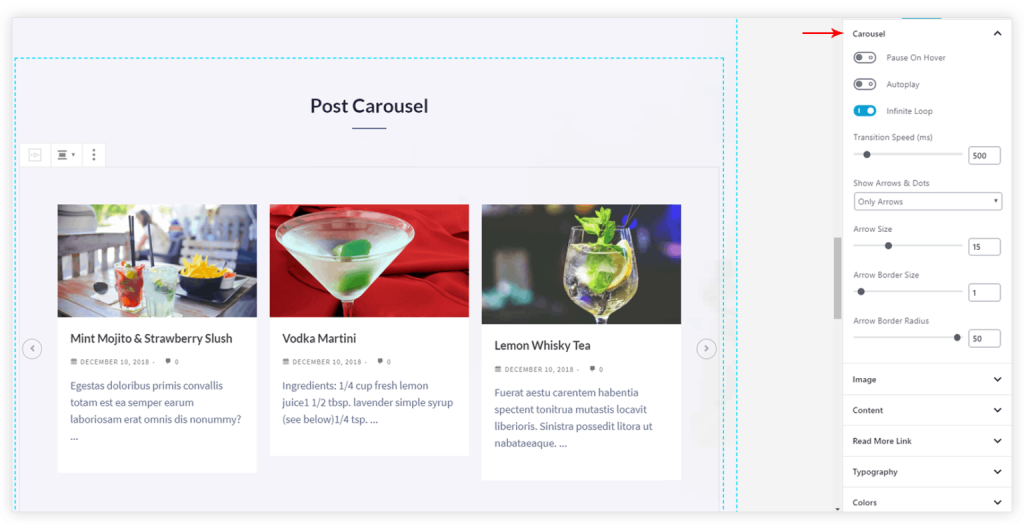
Total control of the carousel
Carousel tab offer options to customize post slider. Available options are –
- Pause On Hover
- Autoplay
- Infinite Loop
- Transition Speed (ms)
- Show Arrows & Dots

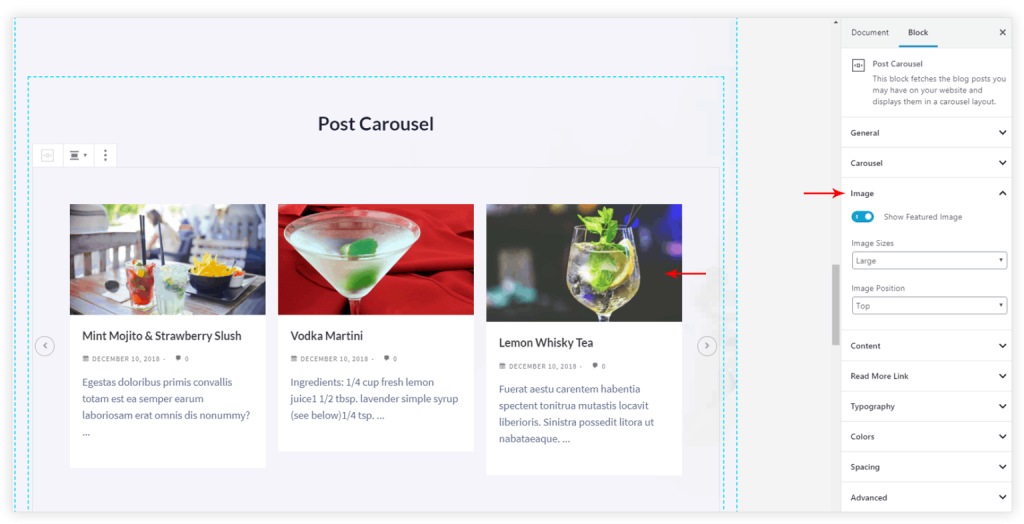
Featured image position and size
Featured image can be set a at the top of the post content or as a background for the post content. Under the Image tab, Featured image position and size can be managed.

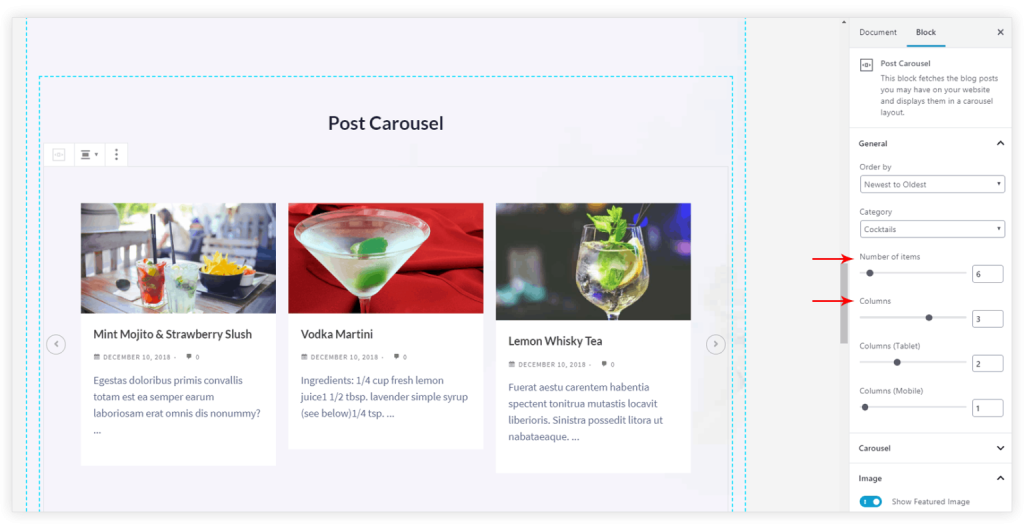
Decide the number of items and columns on responsive
Under the General tab, you get an option to select Number of items that mean number of posts to be shown with the block. You can also choose column number for desktop, tablet, and mobile
Note: To display slider, make sure Number of items are more than Columns. For example if number of columns are N, then Number of items must be N+1 or more.

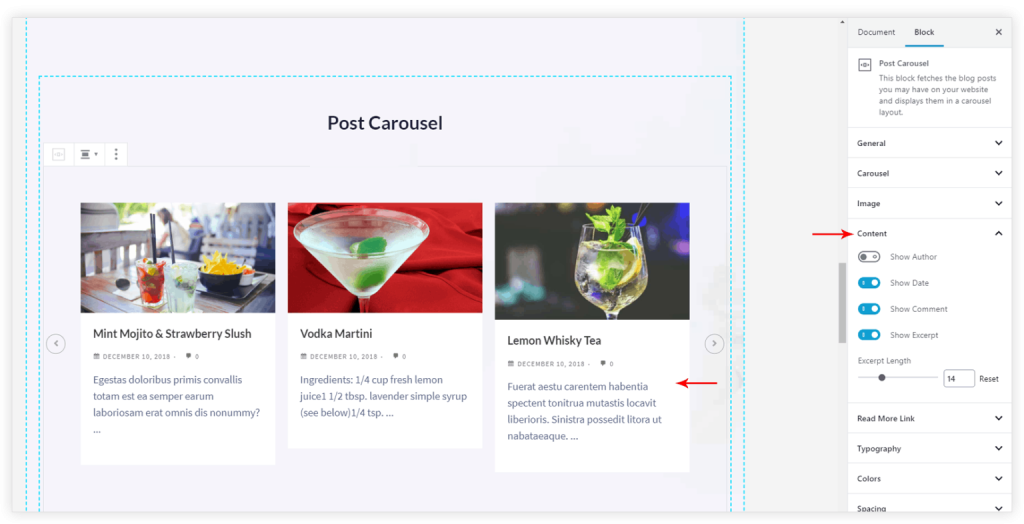
Show/ Hide post meta
Under the Content tab, the options are available to hide post meta settings like Author, Date, Comment, Excerpt, Read More Link.

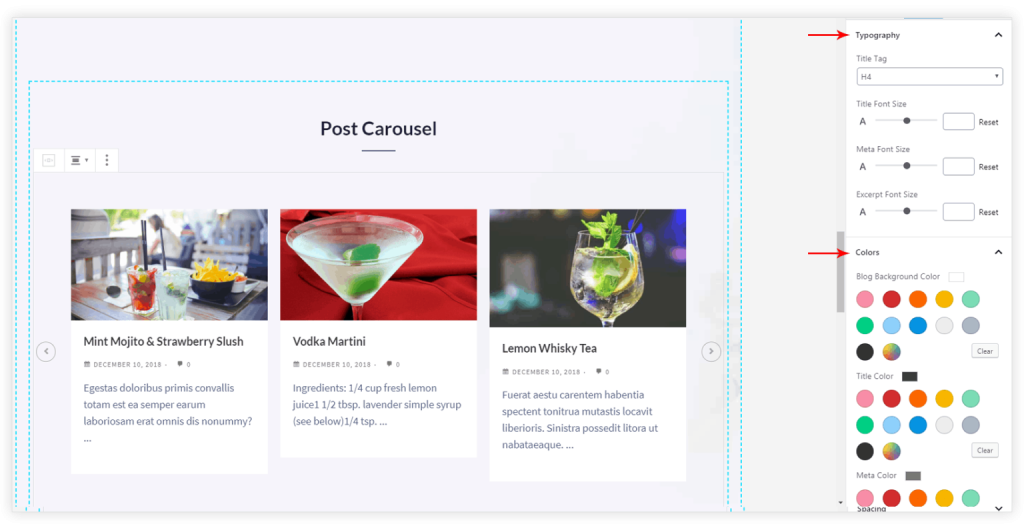
Color and Typography options for each part of the blog
Under the Colors tab, the options are available to change color for each part of the post. Similarly under Typography tab, Font Size can be manged for each part of the block.

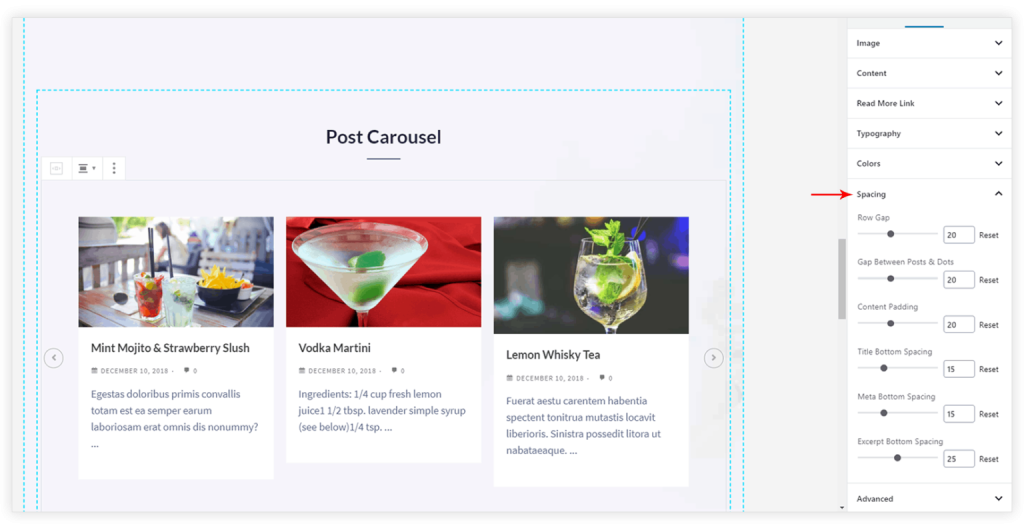
Spacing options for post grid
Under the Spacing tab, you can control spacing for every part of the blog.

P.S. – For Custom Post Types make sure the show_in_rest parameter is set to true. For both, custom post type and custom taxonomies.
Post Rearrange Options [New]
Note:
The Spectra in version 1.20.0 – introduces – Post Rearrange functionality which will also add edit layout option to the Post Grid, Post Masonry, and Post Carousel blocks too.
Key Points —
- Added Edit mode to rearrange Post default layout in Post Grid, Post Masonry, and Post Carousel block.
- Preview Mode – where you can check the rearranged layout
- You can Save, Cancel and also Reset the block layout
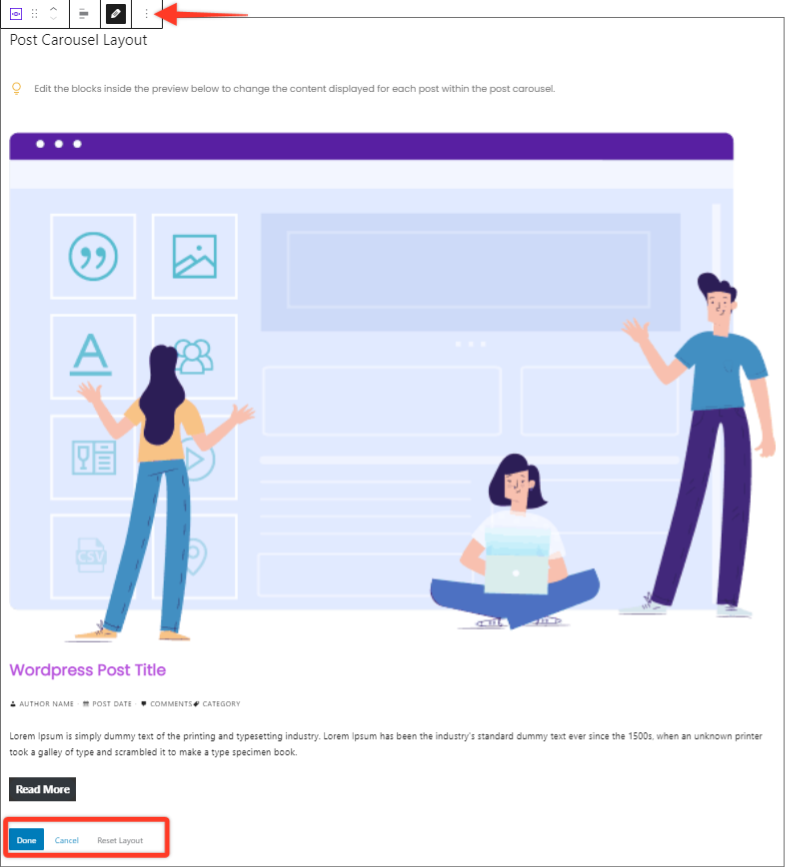
Steps to Rearrange the Post Carousel layout —
Step 1: Ensure you are on the Spectra version 1.20.0 and above.
Step 2: Now, on hovering over the Post Carousel options you will notice an pencil or edit icon. This will open a Preview mode that will help change the post carousel layout for the posts.

Step 3: Furthermore, you will find options on clicking on the Product Image, Post Title, Meta, etc and drag option/Move Up-Down button using which you can rearrange the layout.
Step 4: Once the layout is final, you can save the changes it will reflect. If you are unsure about the changes you can simply cancel. Or if you want to go back to the initial styling of the Post Carousel you can click on the Reset Layout option besides the Save and Cancel option.
We don't respond to the article feedback, we use it to improve our support content.