- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Post Timeline
Key Features –
Timeline are great medium to show events. Post Timeline allows choosing CPTs and displays them in the timeline. IIt provides an option to select available post types – posts, pages, media or any CPT you have. It provides an option to select posts by category/tag and set order for them. It also offers predefined controls for every part of the post like Featured Image, Excerpt, Author etc.
Key Features –
- Option to Choose Post type (posts, pages, media, CPT) to display
- Taxonomy controls for category, tags
- Order posts by title or date
- Layout (Center, Left, Right )
- Featured image position and size
- Show/ Hide post meta like Author, Date, Comment, Excerpt, Read More Link
- Icon selector and Connector customization
- Color and Typography option for each part of the blog
- Spacing options for posts
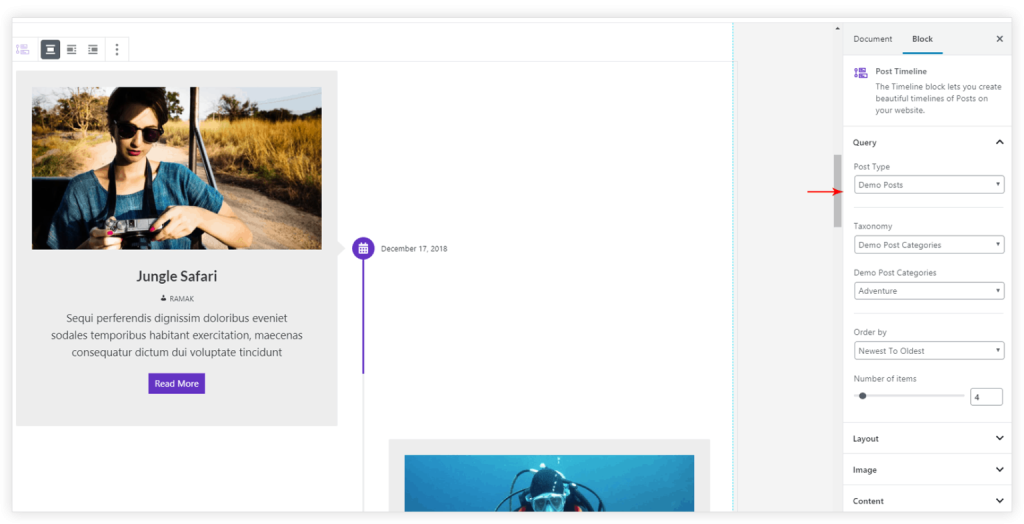
Choose Post Type and set Taxonomy
Under the Query tab, Post Type option allows choosing all available post types – posts, pages, media or any CPT you have. Taxonomy controls allow choosing posts according to categories or tags. Order by option allows ordering posts according to date or alphabetically dependent on the title.

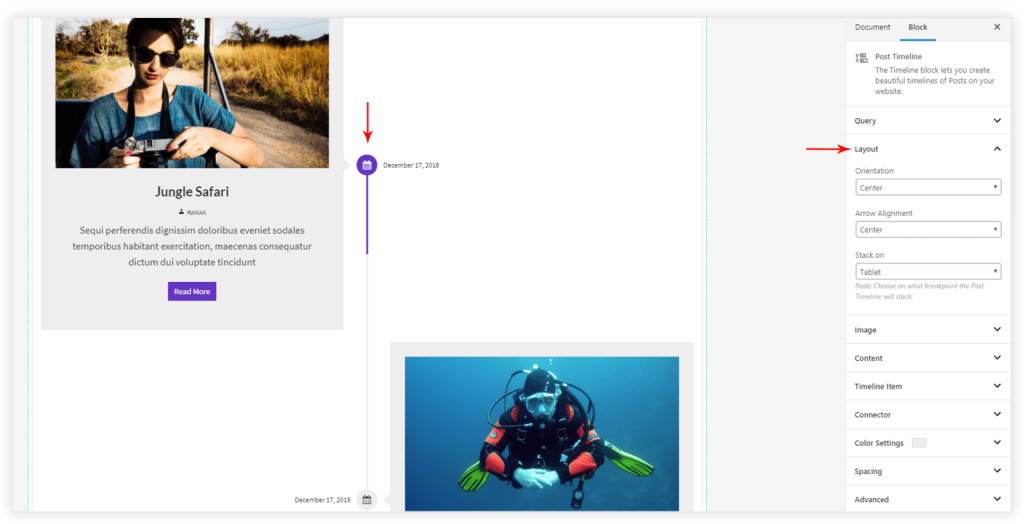
Layout (Center, Left, Right )
Layout for the icon and a timeline card can be set to Center, Left, Right from Layout > Orientation. Arrow Alignment can be set vertically top, bottom or center with respect to timeline card.

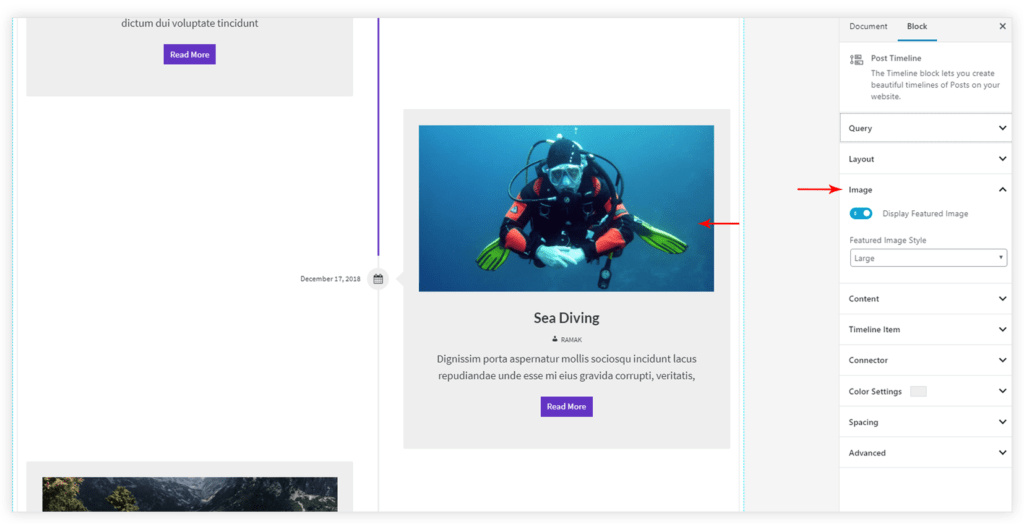
Featured image position and size
Featured image can be set at the top of the post content or as a background for the post content. Under the Image tab, Featured image position and size can be managed.

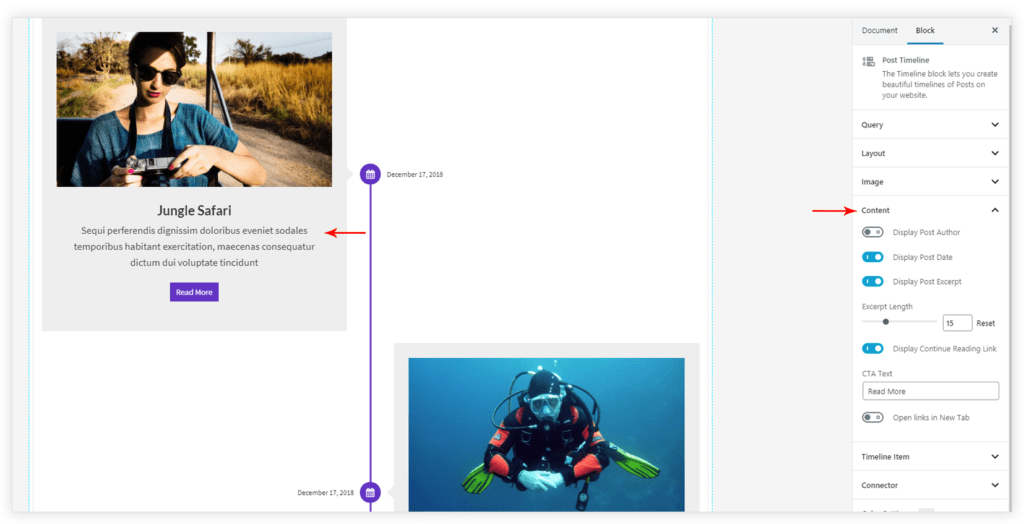
Show/ Hide post meta
Under the Content tab, the options are available to hide post meta settings like Author, Date, Comment, Excerpt, Read More Link.

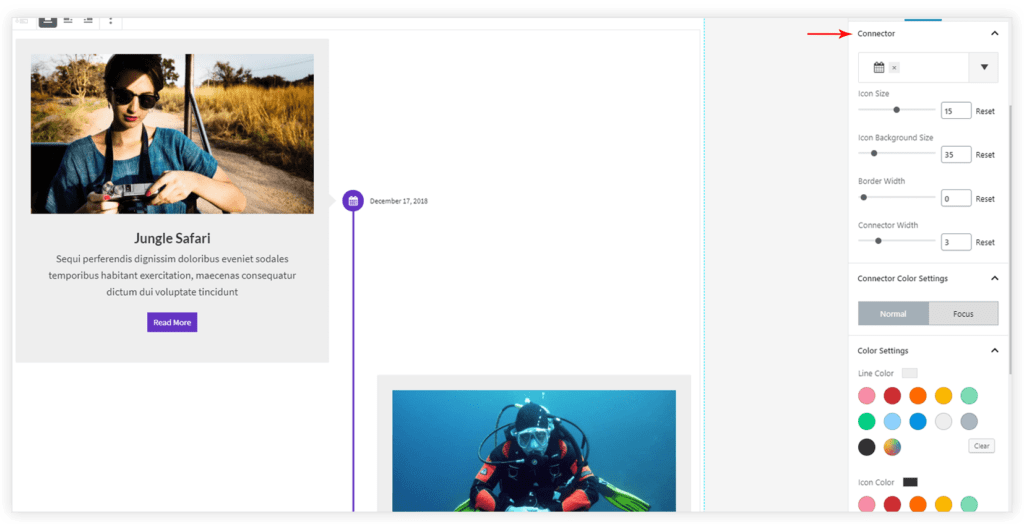
Icon selector and Connector customization
The icon for timeline item can be set from Connector tab. You get around 1400 icons to choose from. It also has the option to manage the size for the icon.
Connector includes the icon, its background, border and a line that joins two icons. Under the Connector tab, you get the option to select the icon, its background size, a border width around icon background and a connector width.
Connector Color Settings tab provides two sub-tabs for Normal and Focus colors for the icon, border, background colors.

Color and Typography option for each part of the blog
Under Timeline Item and Color Settings tab, options for font size and colors are available.
Spacing options for posts
Space can be managed for timeline items from Spacing tab.
Under the Layout tab, according to the layout, you can choose to stack the timeline items at responsive devices with ‘Stack on’ option.
P.S. – For Custom Post Types make sure the show_in_rest parameter is set to true. For both, custom post type and custom taxonomies.
We don't respond to the article feedback, we use it to improve our support content.