- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Review Schema
This block will help you insert schema to your reviews to your pages in just a few clicks. With pre-designed structure for your reviews, this will ensure faster review addition.
And on top of that you can enable Schema by just using a click of a button.
Key features —
- Insert type and subtype of review schema
- Enable schema support with a Click
- Provided various Style Settings
- Notices for Every Schema fields
Here’s the Review Snippet article which explains the fields of Review Schema in more details.
General
Review Title Tag – Choose relevant Title tags for your Review Title from H1 to H6
Link – You can insert an URL to which the user can be redirected based on the Review
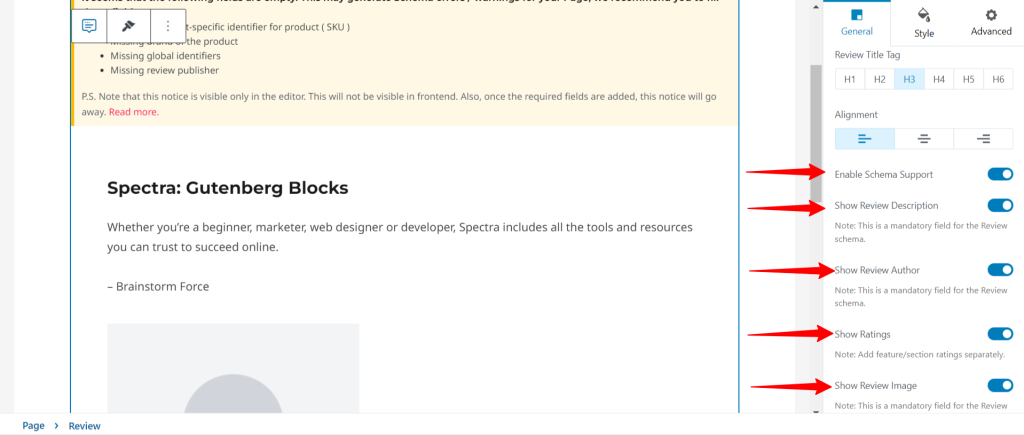
And following are the options which can be used to Show/Hide options from the Review Schema Block —
- Open in a new window
- Show Review Description
- Show review author
- Show review image
- Show ratings
- Enable Schema Support

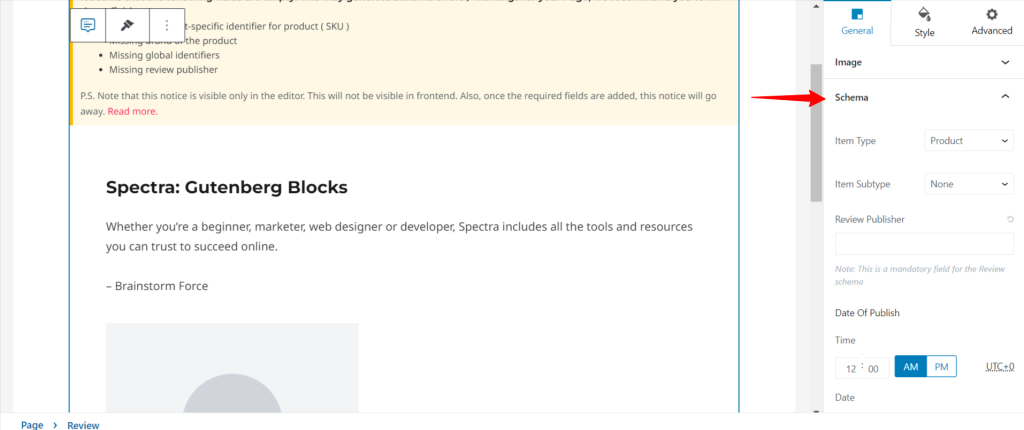
Schema
- Item Type – Book, Course, Movie, Product, Software Application
- Item Subtype – None, Individual Product, Product Collection, Product Group, Product Model, Some Products, Vehicle
- Review publisher
- Date of publish
- Brand
- SKU
- Identifier
- Identifier Type
- Offer Currency
- Offer Price
- Offer Status
- Price Valid Until

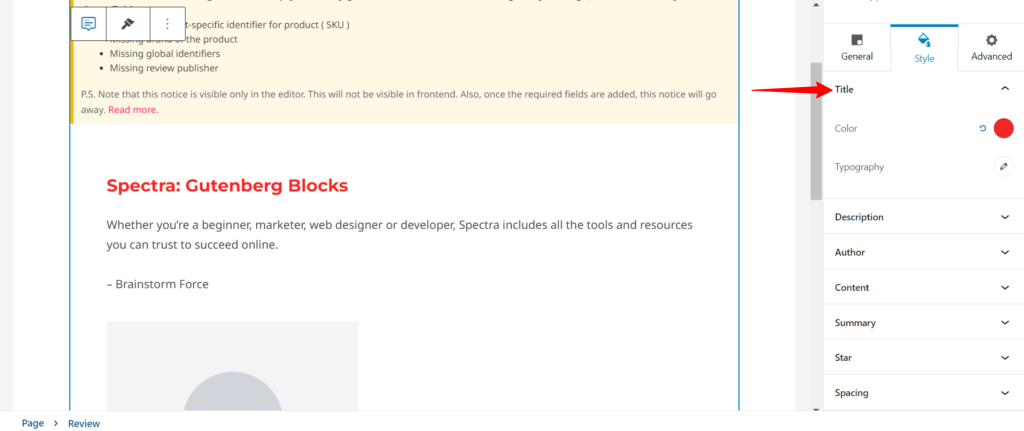
Style
Style the Review Schema using the following styling options ranging from Typography to Color and Padding —
- Title Typography / Color
- Summary Typography / Color
- Active Star Color
- Inactive Star Color
- Star Outline Color
- Overall Padding – Top-Bottom/Left-Right

We don't respond to the article feedback, we use it to improve our support content.