- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Social Share
The social share block enables you to easily share your content across various social networking sites. Rather than linking your social media channels, the block allows the direct sharing of content across different platforms.
For example, you’re currently reading this article on our website and if you want to share it on any social media channel like Twitter, you don’t have to open Twitter manually.
Instead, you can simply click on the icon below, and you will be directed to the associated platform where you can share this post.
Similarly, you can use the social share block to assist your site visitors in sharing your blogs and pages easily.
In this article, we’ll show you how to add this block to your website and customize it according to your preferences. Let’s get started!
Note :- Rather than linking your social media channels, Social Share block allows the direct sharing of content across different platforms.
If you want to add social links to redirect users to your social media, you can try using the Social Icons block provided by WordPress as explained here.
How to Add Social Share to Your Website
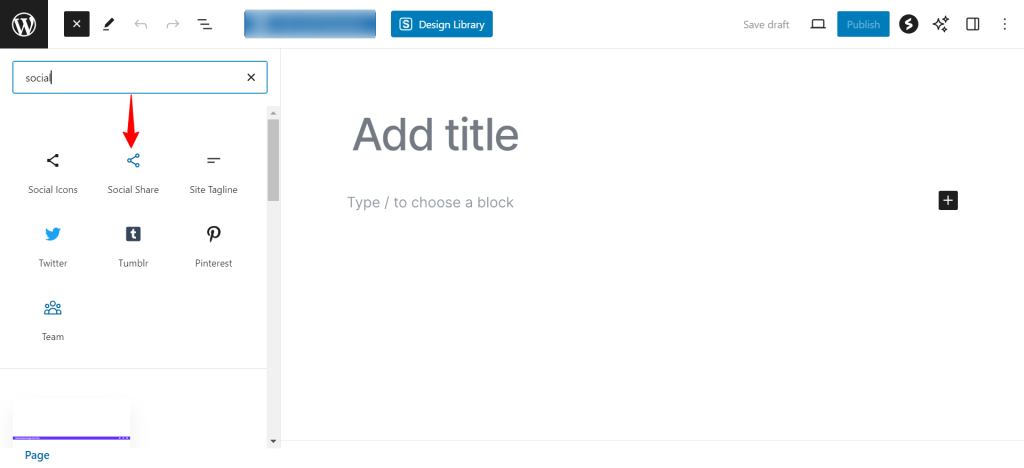
You can find the Social Share block in your editor.

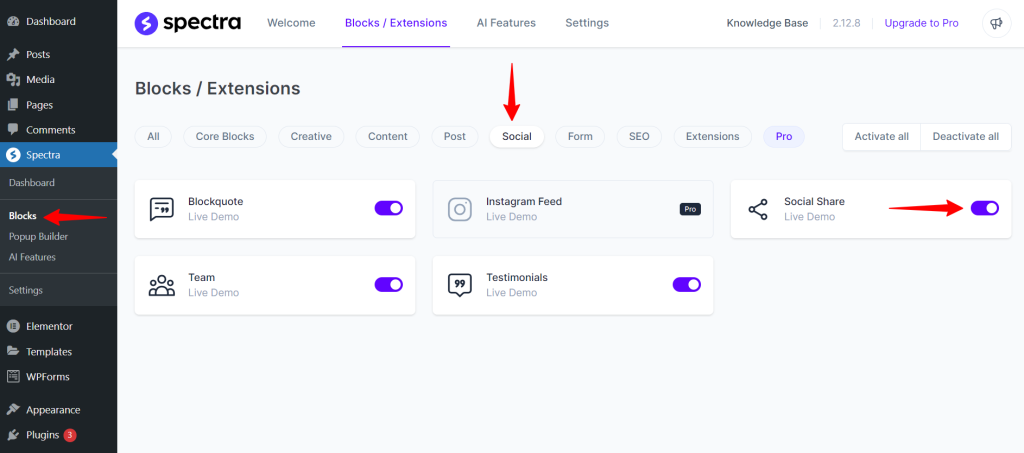
If you cannot find the above block, please check if the Social Share is toggled on your Spectra dashboard.
Navigate to Spectra > Blocks / Extensions and select the Social category. Switch on this option if it’s turned off.

Key Features of Social Share Block:
- Image / Icon selector
- Set Layouts
- Spacing Options
- Color options for individual icons
- Responsive Options
- Animations
Let’s see them in more detail!
Image / Icon selector
You may want to replace the existing icons with icons of your choice.
Spectra allows you to do this!
You can either choose an icon from the icons list or upload your own image and use it.
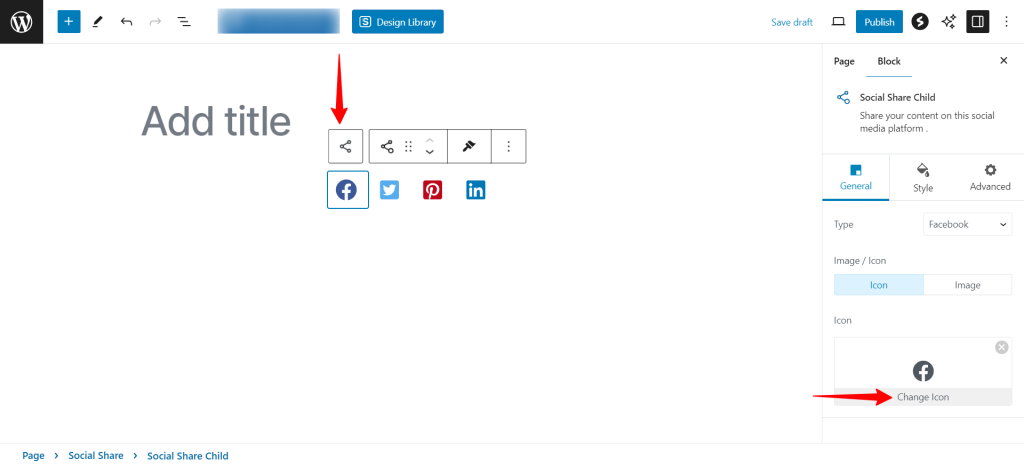
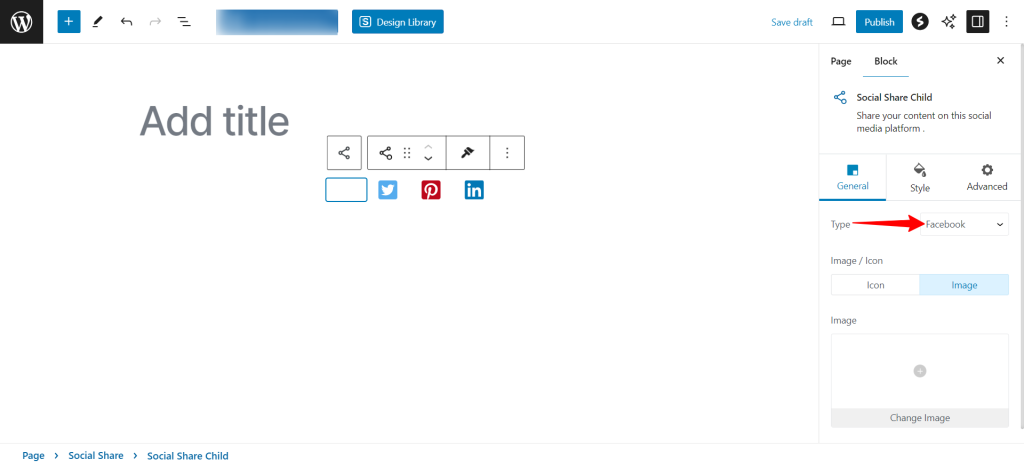
You’ll find these options under the General tab after clicking on the individual icon.
If you click on the Change Icon in the Icon section, you can select new icons from our vast library.

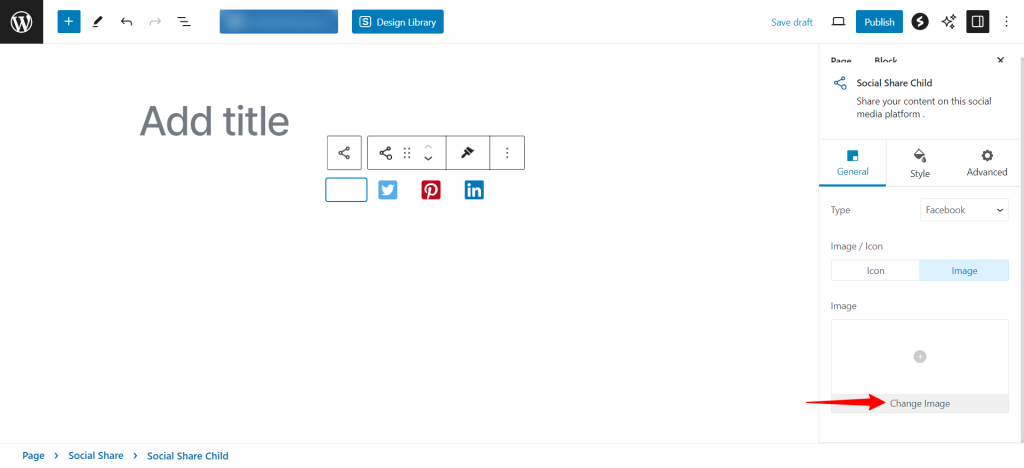
If you click on the Change Image from the Image section, you can upload your own image from the media library.

You can also select some commonly used brand icons directly from the Type dropdown list.

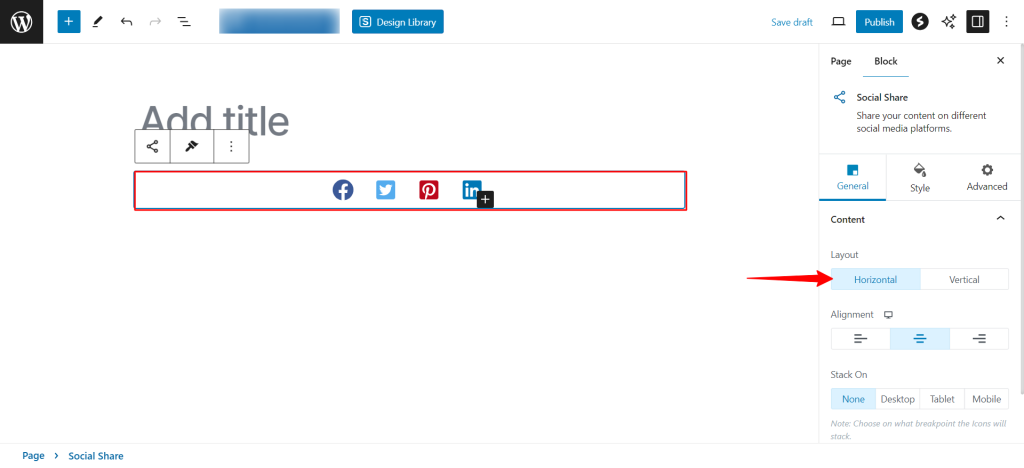
Set Layouts
You’ll find the layout options under the General tab after selecting the whole Social Share block.
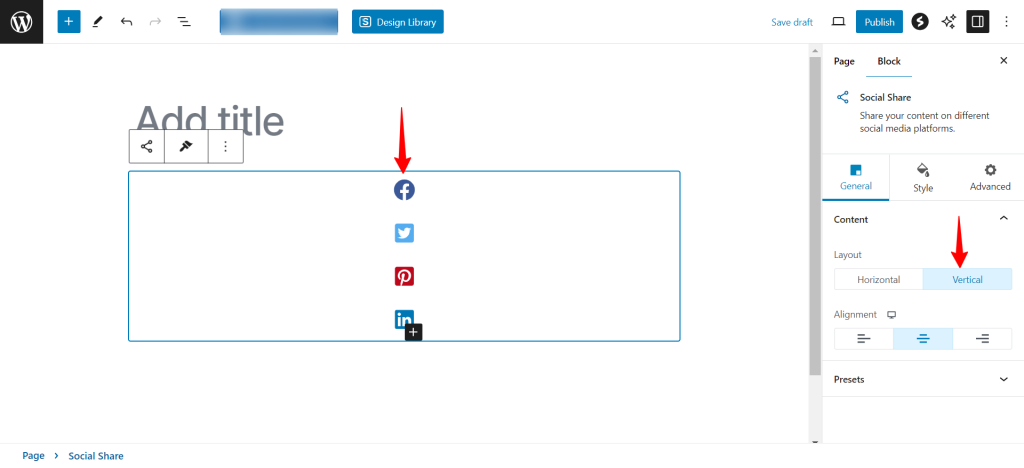
You can select either a vertical or horizontal layout for the social share icons.
By default, the icons are displayed horizontally.

Here’s how the icons will appear if you select the Vertical option.

You can adjust their styles for a better display.
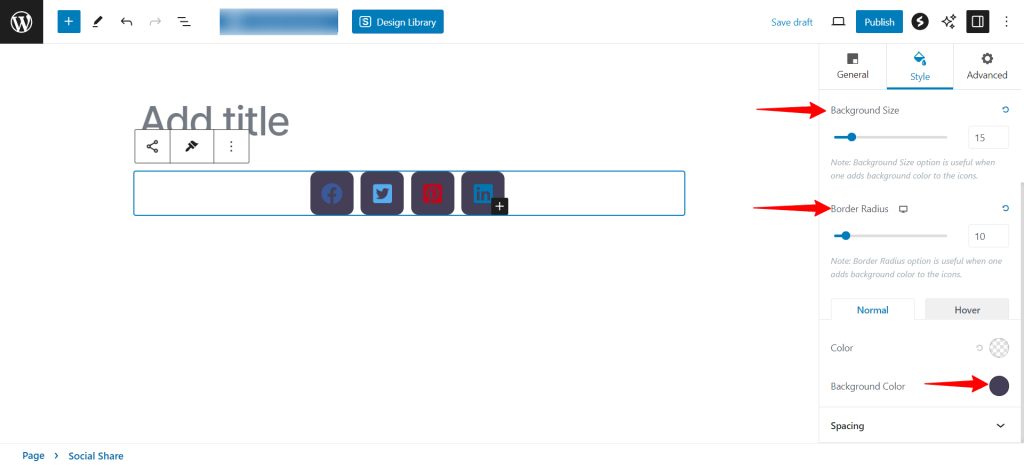
Spacing Options
You’ll find the spacing options under the Style tab after selecting the whole Social Share block.
This slider is used to adjust the gap between the social media icons in the Social Share block. Giving each icon plenty of room to breathe.
If you have added background color to the icons, then you can use the background size and border radius option.
Increase or decrease the slider’s value according to your preference.

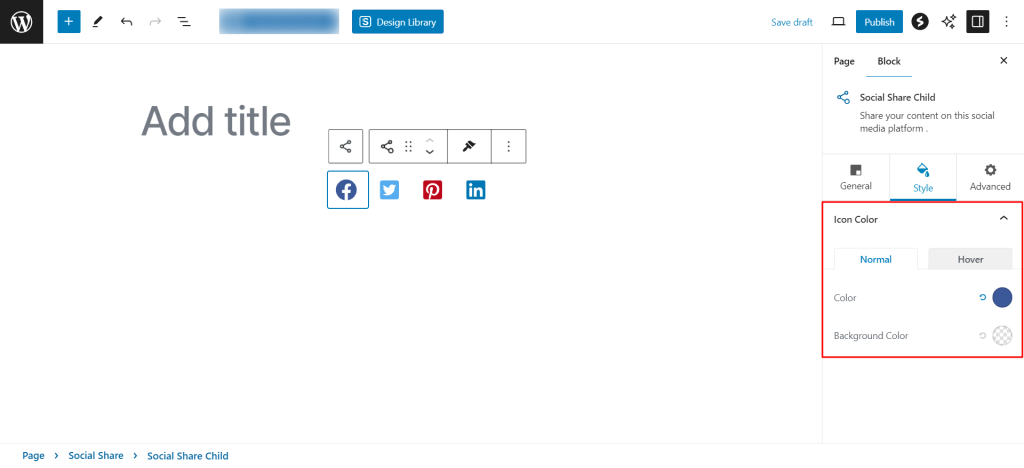
Color Options for Individual Icons
When you select an individual icon, you can see both color and background color options for your social share icons.
These two options are available for both the Normal and Hover sections.
The hover colors appear when a reader moves their mouse over the icon.

Do try them out on your own to see what works best for you!
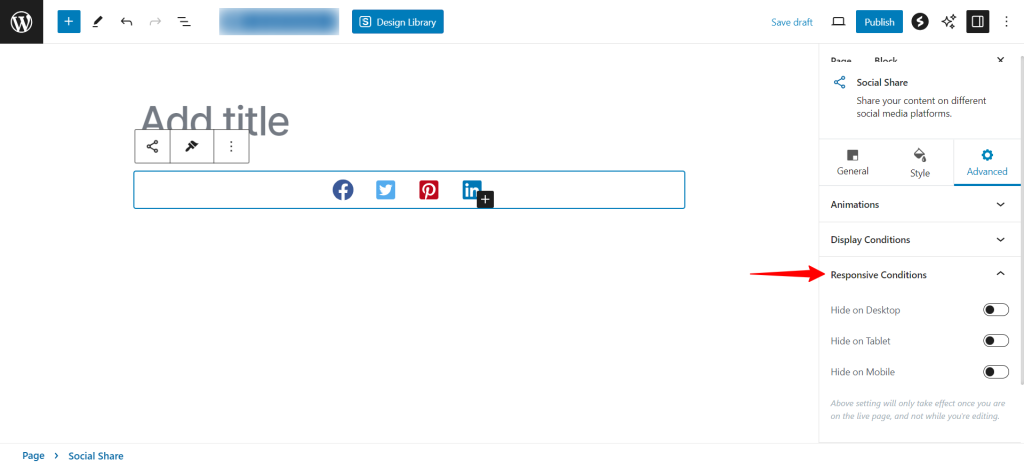
Responsive Options
You’ll find these options under the Advanced tab after selecting the whole Social Share block.
Toggling these options determines the visibility of your social share icons on different platforms.
For example, toggling on the Hide on Desktop button will prevent your social icons from appearing when visitors access your website on a desktop. But they will appear on mobile and tablet devices.

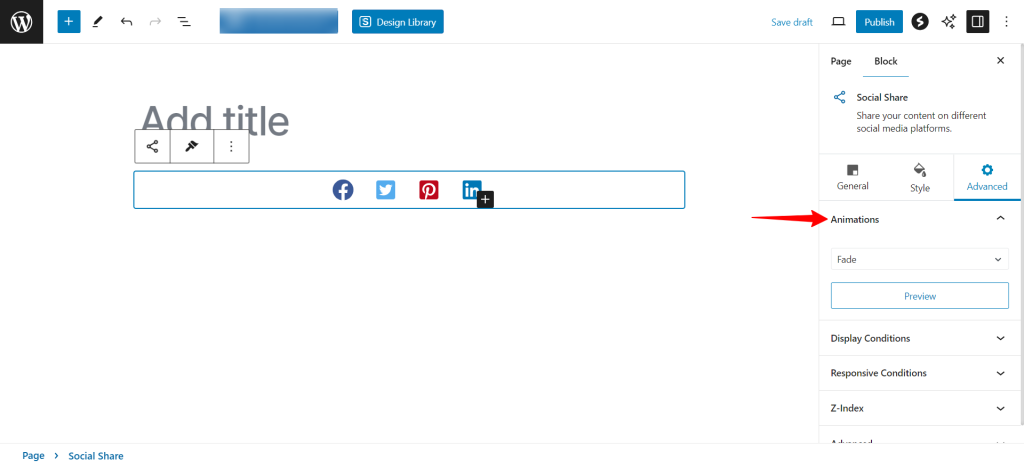
Animations
You can also add some cool animations for your social share icons.
Go to the Advanced tab and expand the Animations panel. Here, you can select any animation that suits your preferences.

Click on the Preview button to see how the animation will appear on the main website.
Once you’re done with the changes, click on the Update button to apply them.
That’s it! Spectra’s social share feature has many such customization options for you to explore.
We hope this guide has helped you understand some of them in a better way.
If you have any questions or face issues, feel free to reach out to our support team. We’re here to help!
We don't respond to the article feedback, we use it to improve our support content.