- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Spectra – Heading Block
Headings play an important role on a website. The more attractive your heading looks, the more attention you’ll be grabbing on to it.
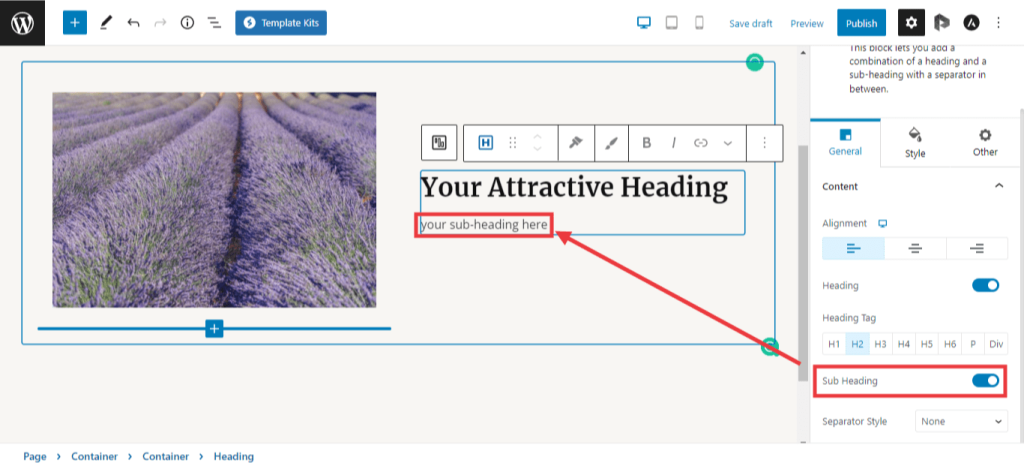
The Spectra provides stunning options with the Heading Block. You can customize your headings, add a sub-heading, use a separator and customize them completely.
Have a look at the stunning demo here. In this article, you will see some essential features of this block.
Key features of the Spectra Heading Block
Add heading, sub-heading.

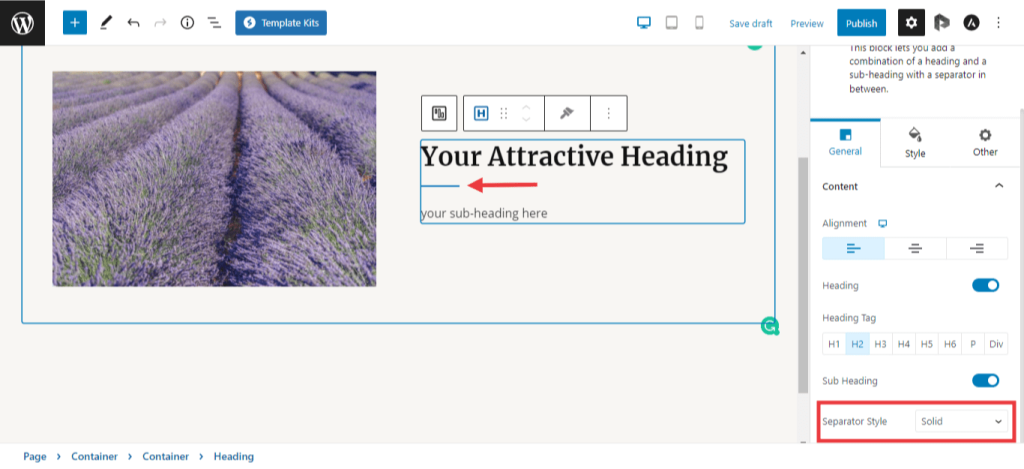
Add a separator between heading and subheading

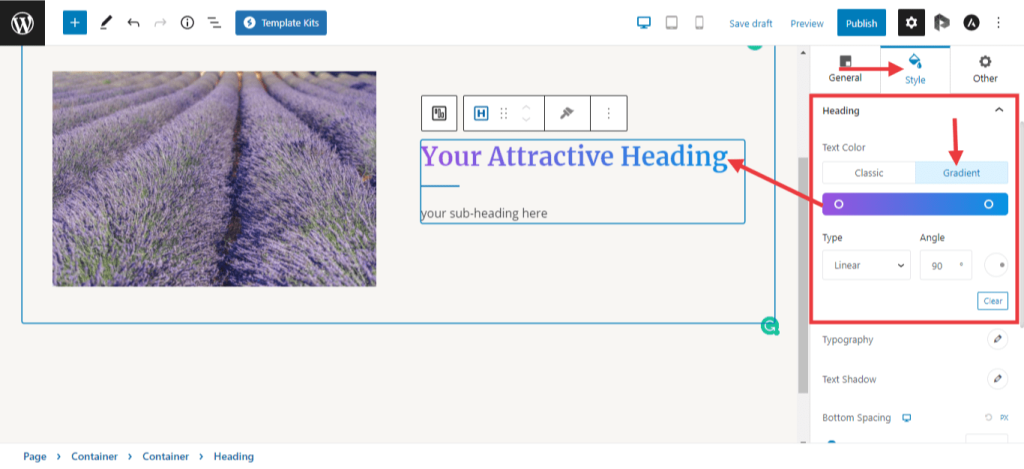
Add Gradient to Headings

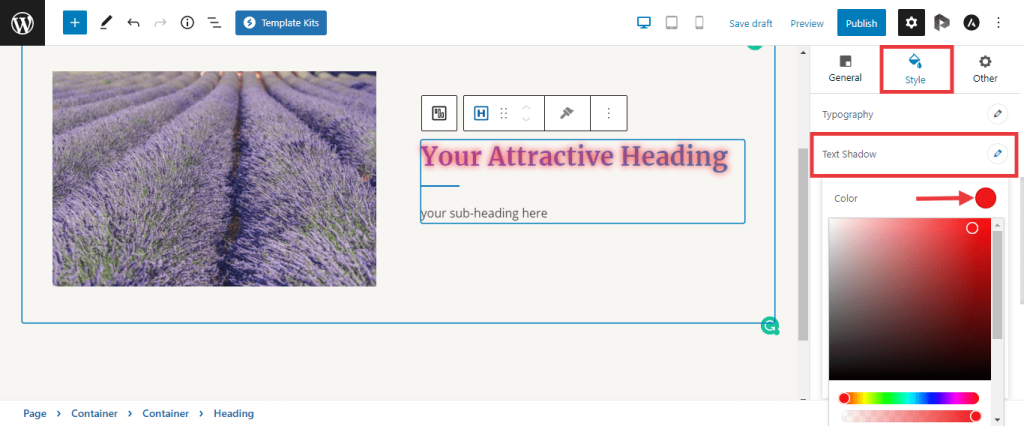
Add text-shadow to headings

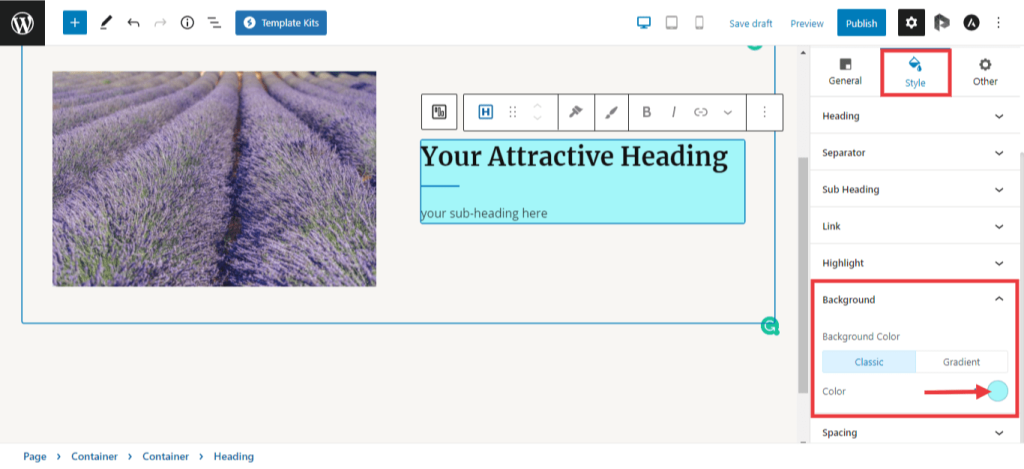
Add Background to Heading

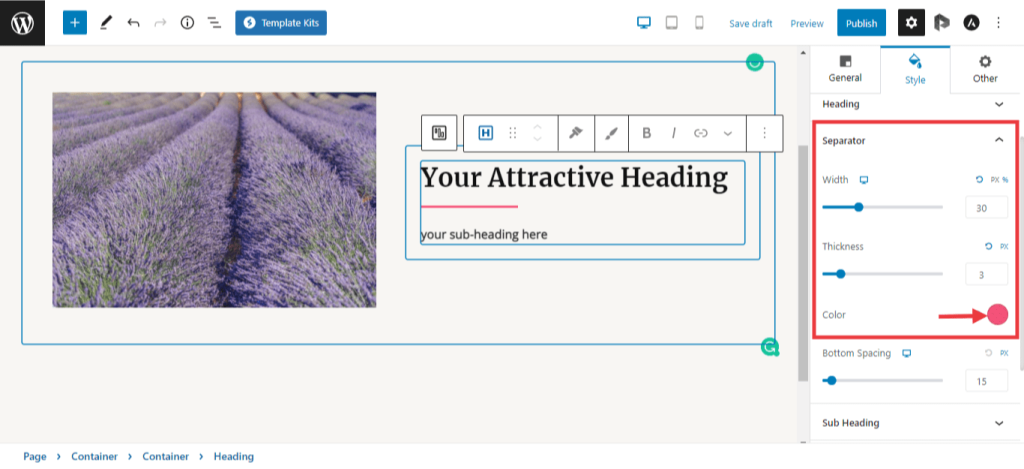
Customize the Separator

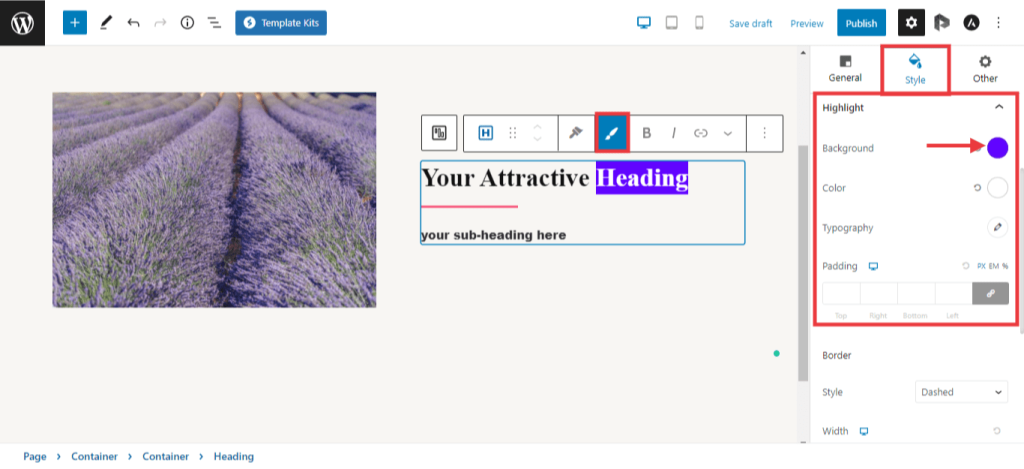
Highlight heading and subheading
You can highlight both heading and subheading. By selecting the text, you can see the \’Highlight Text\’ icon. After clicking that icon, navigate to \’Highlight\’ tab under Style options on the right side of the block editor. There you can set the text color and background color of your choice.

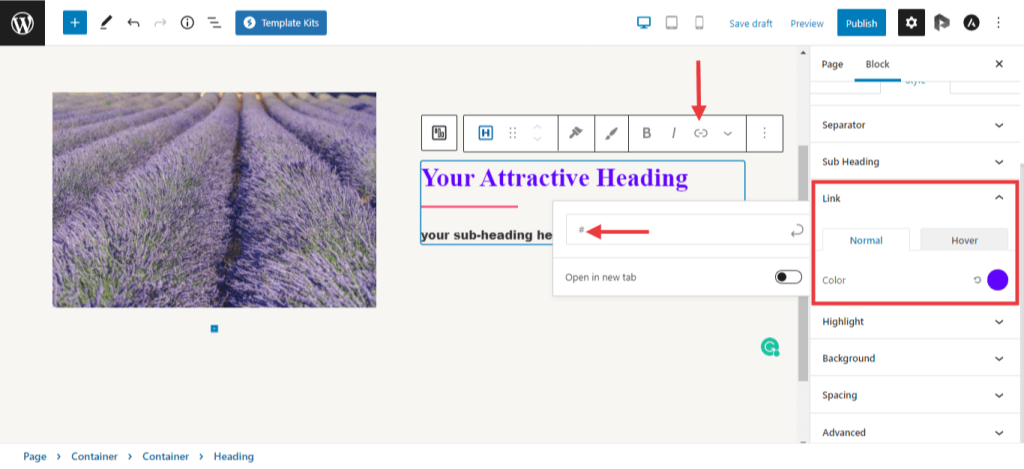
Add Links to heading and subheading
By selecting the text, you can see the link icon to add hyperlinks. Once you add the hyperlinks to the text, navigate to the \’Link\’ tab under style options. You can set the hyperlink color and hover color here.

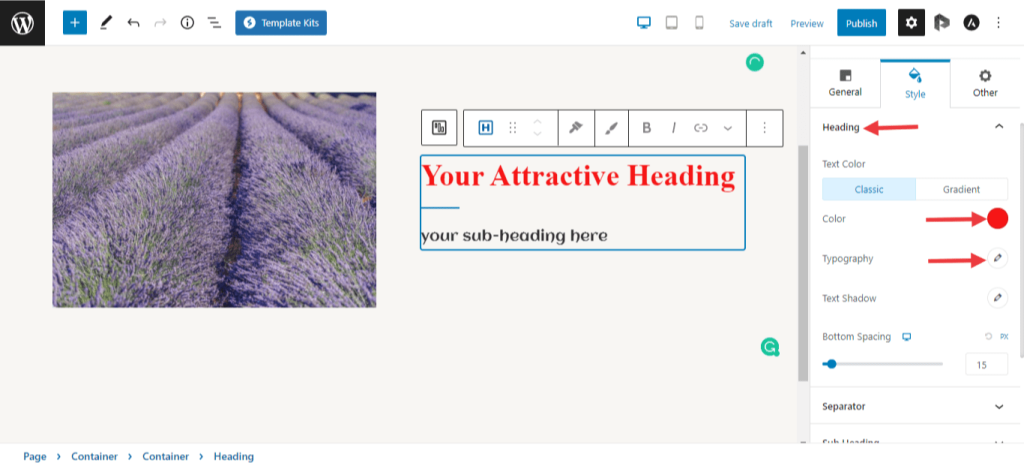
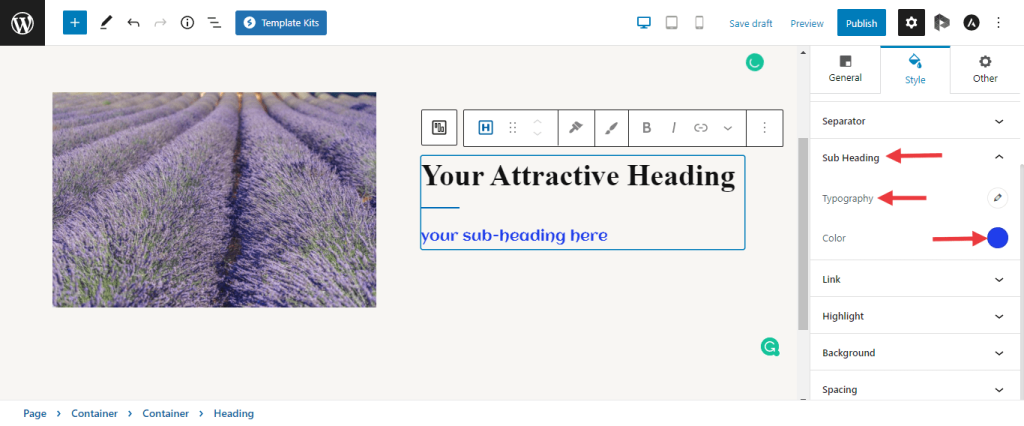
Typography and Color options for Heading, Subheading
Typography tab offers options to set a custom font size and font weight for the heading and subheading. Under the ‘Style’ tab, you will find separate typography tabs for both heading and sub-heading. You can set different typography styles for heading and sub-heading.
Typography and Color option for Heading:

Typography and Color option for subheading:

We don't respond to the article feedback, we use it to improve our support content.