- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Spectra – Image Block
Images play a big role in making your WordPress posts and pages exciting. They grab people’s attention and make them feel more connected to your content.
With Spectra’s image block, you can add nice-looking images to your website.
This article will show how you can easily use Spectra Image block to add and align images in WordPress to create beautiful content layouts.
How to Use Spectra Image Block: A Step-by-Step Guide
Now that we understand more about why you might want to use a Spectra Image block, let’s look at how you can create one in a few simple steps.
Note that for this tutorial, we’ll assume you already have Spectra installed and activated on your website.
Once you have Spectra installed on your site, you can simply follow the steps below.
How to add the Spectra Image Block
Begin by locating and clicking the ‘+’ icon—the toggle block inserter—in your WordPress interface. Now, search for the Spectra Image Block in the block inserter’s search bar.
Upon selecting the Spectra Image Block, you’ll see a screen full of exciting choices. On this screen, you’ll find three different ways to put in images without any trouble. You can add images from your own device, choose from your picture collection, or even put in images from web addresses.

How to Upload your image
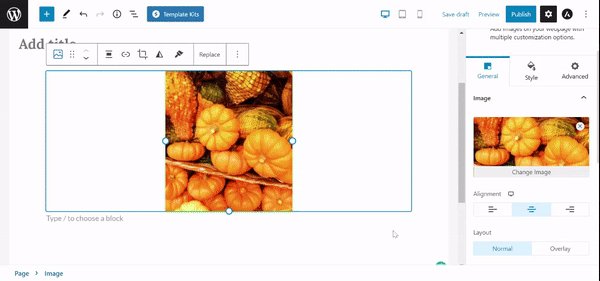
To begin, click the ‘Upload’ button and open up your collection of images. Pick the image you want, and with a quick click, WordPress will do its thing – uploading and putting your chosen image right into the Spectra Image Block.

How to Customize your image
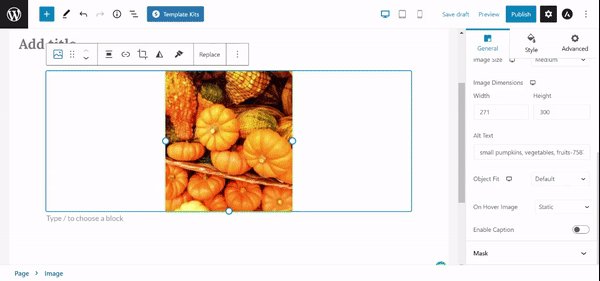
The options in the Spectra Image Block’s general settings let you customize your images.
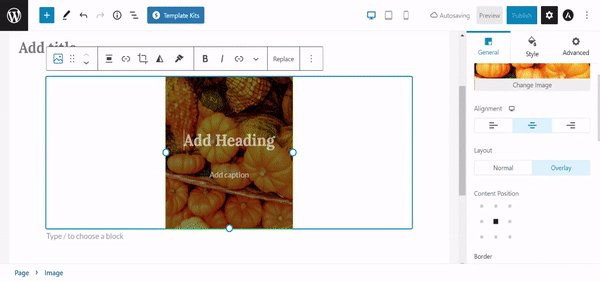
Here, you can pick between ‘normal’ and ‘overlay’ layouts. If you choose the overlay layout, you can add interesting headings and captions that sit on top of your images, making them more eye-catching.

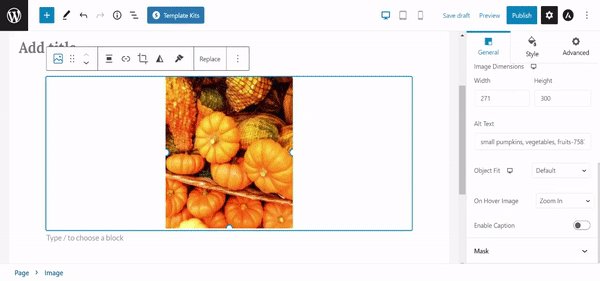
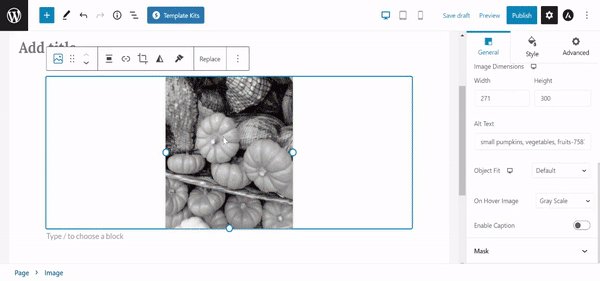
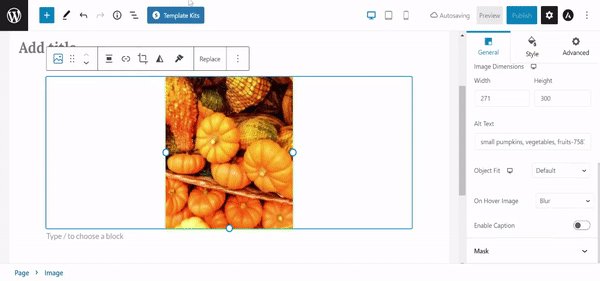
And that’s not all – these settings also give you the power to change the image size, dimensions, and cool animations when you hover over them.
If you want to add a description along with your image, you can easily do that using the ‘enable caption’ toggle.

How does the “Mask” tab make things look better
Explore the ‘Mask’ section, where you can add mask of different shapes and sizes to your images. Enjoy the chance to pick from a variety of interesting mask shapes in the dropdown menu. Plus, you have the ability to control how big the mask is and where it goes on your image. This lets you make a unique and striking visual effect that really catches the eye.

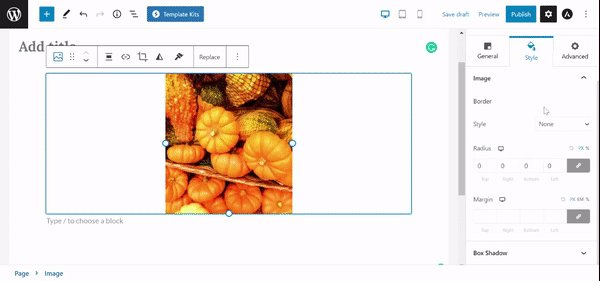
Change the Appearance of Images
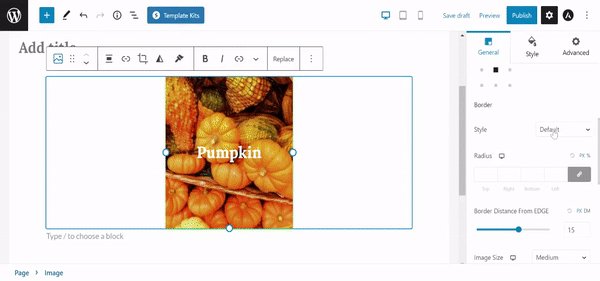
Go to the ‘Style’ tab, where you can give your images a special look.
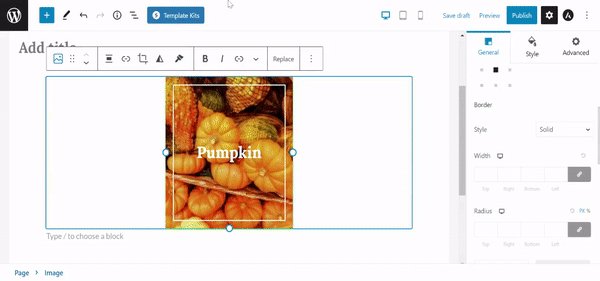
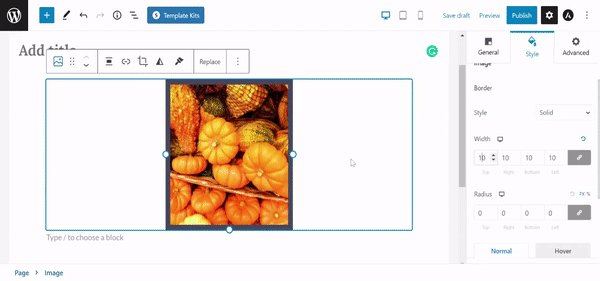
You can change the width, roundness, and border to match what you imagine, using Spectra’s many style choices.
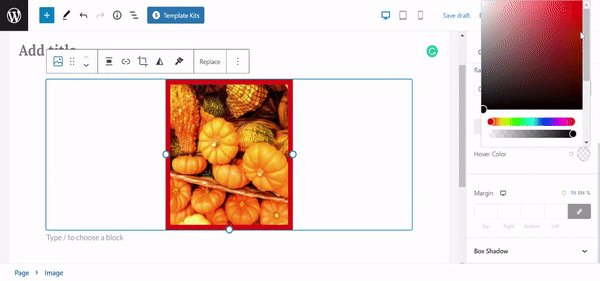
These choices also let you choose the color of the border for both regular and when you hover over it, making the images even more interesting.
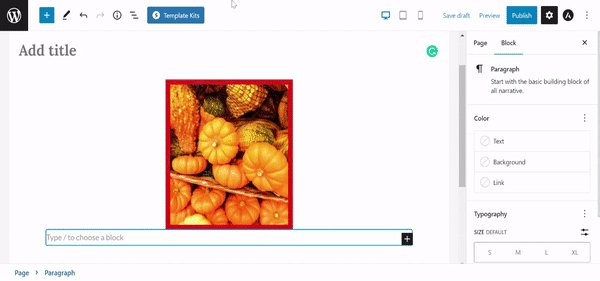
If you want to add more depth to images, try using the Box Shadow effect on your images.

Once you have made all the desired changes to your images, you can publish your page!
Frequently Asked Questions
We don't respond to the article feedback, we use it to improve our support content.