- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Taxonomy List
The Taxonomy List block introduced in v1.18.0 allows inserting taxonomies anywhere on your website based on the post type you are currently on.
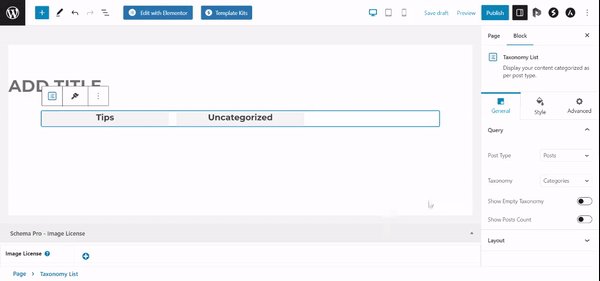
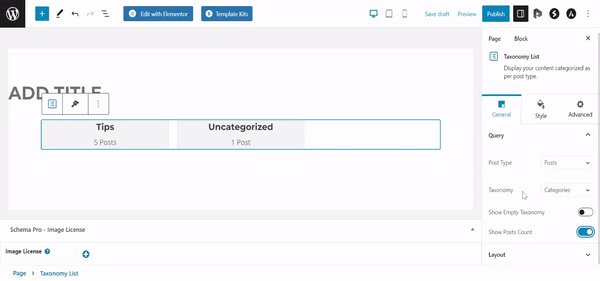
Following is a live example of how the Taxonomy List would look like —
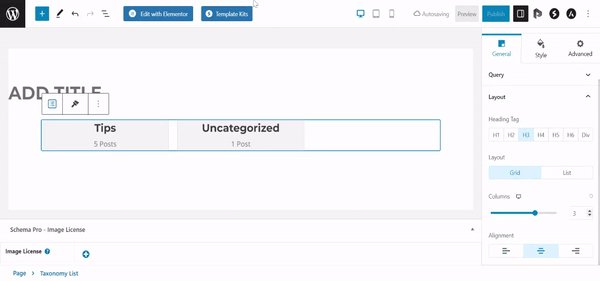
Grid Layout
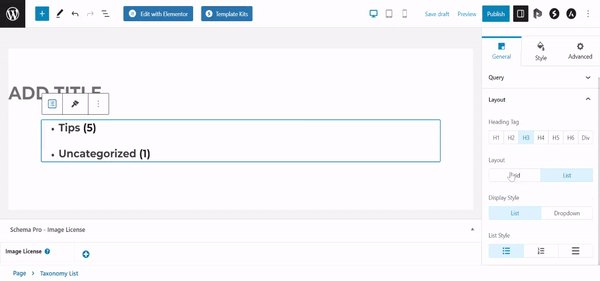
List Layout
- Developer (7)
- General (38)
- Spectra 3 (28)
- Spectra Blocks (63)
- Spectra One (42)
Let’s dive further to see the range of options and how to use the block –
Key Features
- Choose from Inbuilt Layouts – Grid/List
- Style with Colors & Typography
- Child-parent hierarchy representation
General
Query –
- Post Type – Default option Posts – Select your post type like Posts, Pages, etc., or choose another post type based on the post types created on your WordPress setup.
- Taxonomy – Categories/Tags/etc. Based on the Taxonomy created you can select them here.
- Show Empty Taxonomy – Let\’s say you do not have any posts assigned to certain Taxonomy you can display them by enabling this option.
- Show Posts Count – Posts count can be displayed under individual taxonomies with this option.
Layout –
- We provide inbuilt layout options like Grid/List to display better-looking taxonomies.
- Columns – Enter column values to display the Grid Taxonomies in the column. For list type, you will simply need to select list from the above option.
- Alignment – You can choose from the following – Left/Center/Right options on how to align the content on your Taxonomy block.
- Show Hierarchy: This option is displayed when you have selected the List layout and will display Child Parent Hierarchy if taxonomies have child taxonomy.
- List Style: This option will display some pre-defined list styles like bulleted, numbered, and dashed.

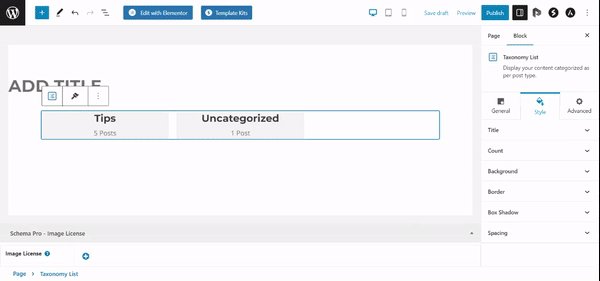
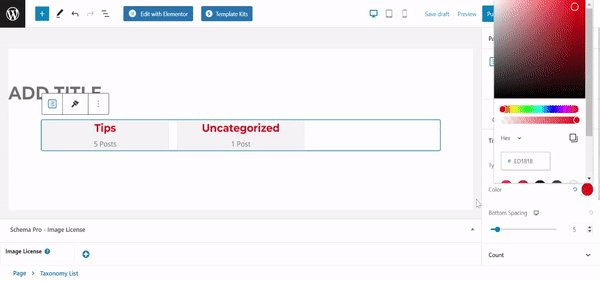
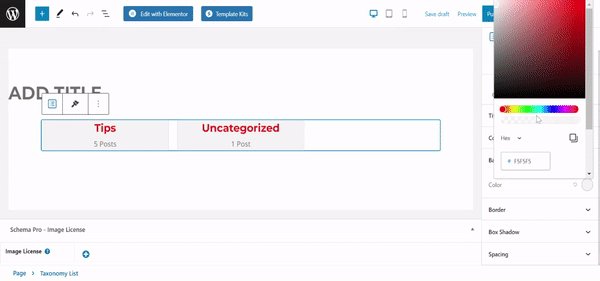
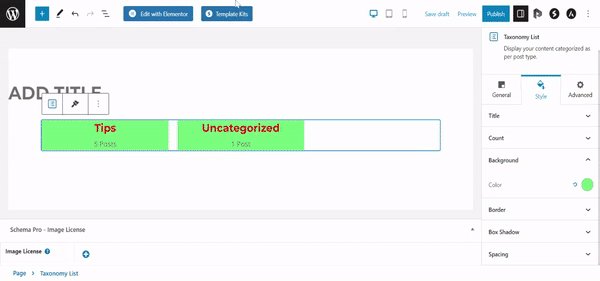
Color
Under the Style tab, you can style your Taxonomy block to match your website styling with the following options —
- Background Color – You will be able to add a Background Image to the Grid Layout content
- Title Color – This option will help manage the Title color of the Taxonomies
- Count Color – This option will help manage the color of the count values

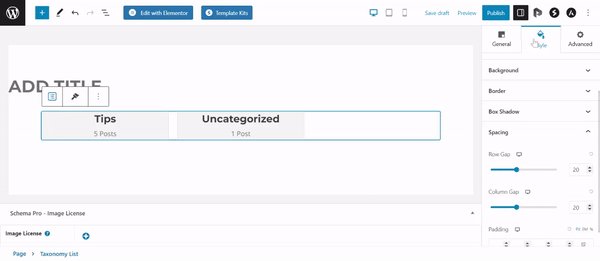
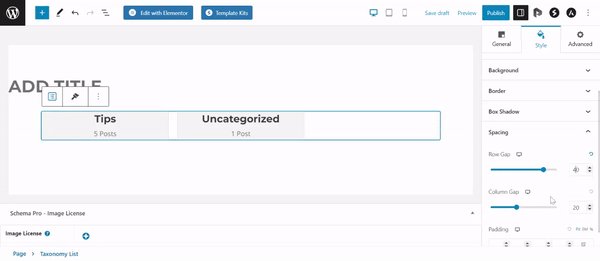
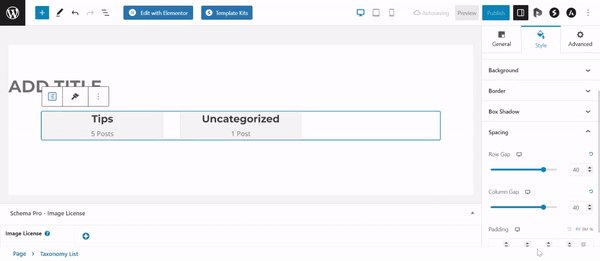
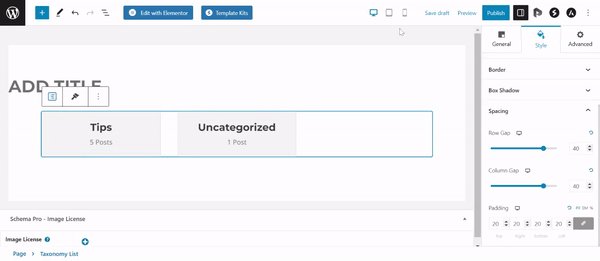
Spacing
You can manage the spacing of the Taxonomy block using the following Spacing options —
- Row Gap – This will help manage the spacing between the Taxonomy when the content Grid is on Two columns.
- Column Gap – This will help manage the spacing between the Grid taxonomies when you have them on Two columns.
- Padding – This helps manage the spacing around the content of the Taxonomies content and count.

Style
Styling options as provided below helps in styling the block completely —
- Title Typography – Helps manage the typography of the title.
- Count Typography – Helps manage the typography of the Count.
- Box Shadow – Helps manage the Box shadow of the Grid layout box
- Border Style – Helps manage the border styling of the Grid Layout box
- Border Thickness – Helps manage the border thickness of the Grid Layout box
- Rounded Corners – Helps round the corners of the grid layout box
- Border Color – Helps style the border color of the grid layout box

We don't respond to the article feedback, we use it to improve our support content.