- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Team
A team block allows team members to be displayed with a descriptive block with attractive layouts.
You can display team members with their names, pictures, designations, social links, and more.
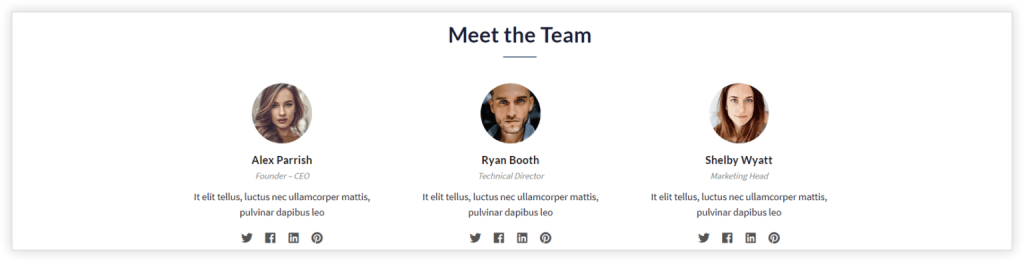
Here’s an example:

Key Features:
- Showcase Team Details: Add member name, designation, description, and social links.
- Customizable Member Images: Choose, style, and position member images in your team block.
- Add Social Profiles: Add links to the team member’s social media profiles with relevant icons.
- Manage Spacing: Spacing options for image, name, designation, description, and social links.
- Personalize Colors and Typography: Color and typography settings for every element.
How To Add The Team Block In Spectra?
Note: We assume you’ve already installed and activated the Spectra plugin before moving forward.
To add the “Team” block in Spectra:
- Go to the preferred page or post from your WordPress dashboard.
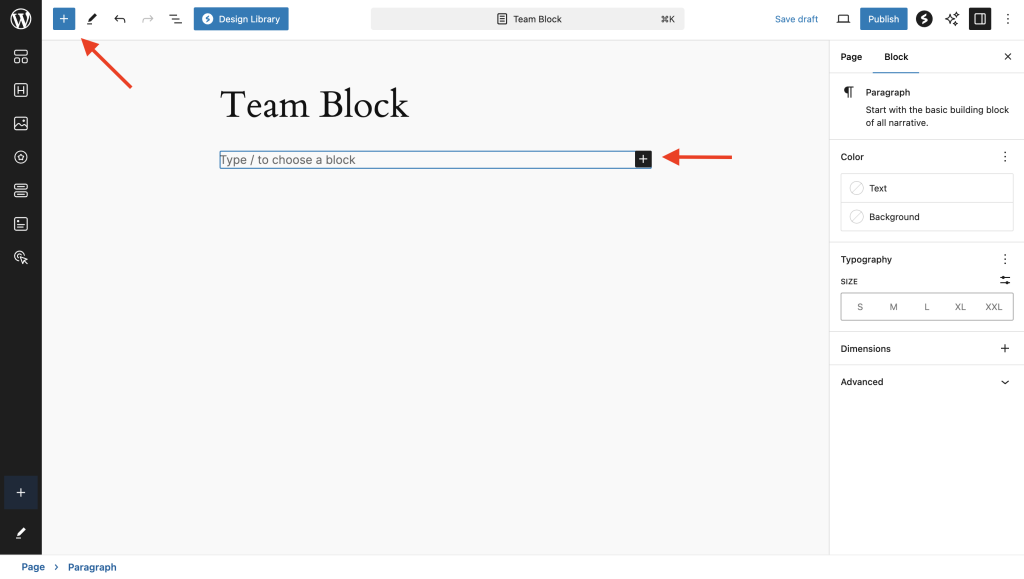
- In the editor, click on any of these “+” icons.

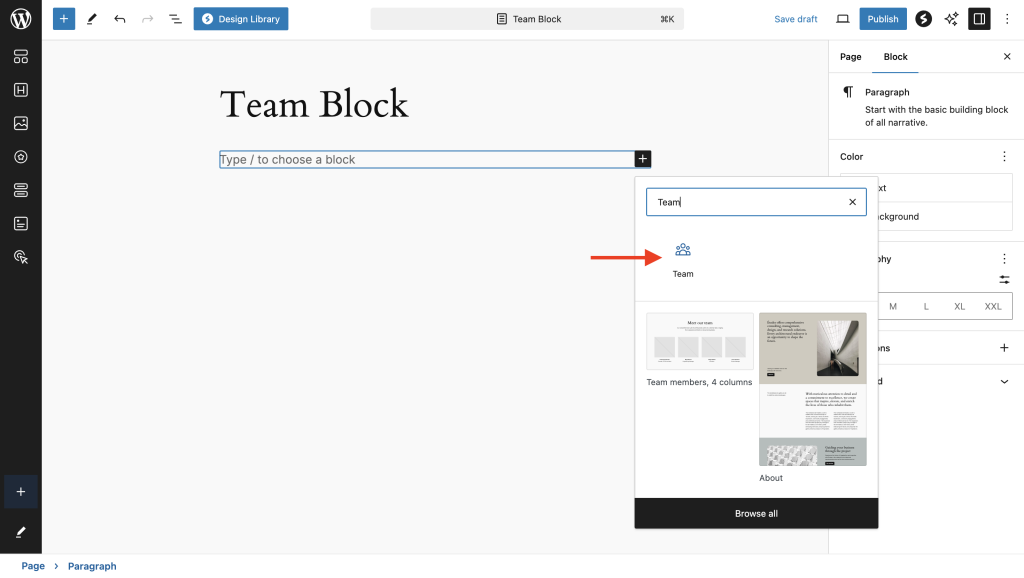
- Search and add the “Team” block.

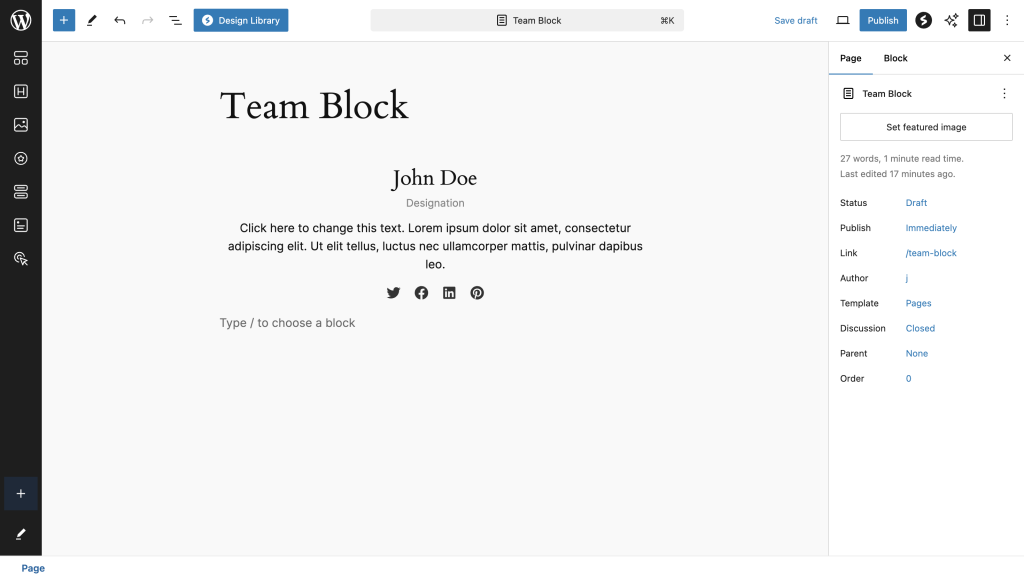
Here’s how the team block will look like initially:

We will customize this placeholder team block further in the next sections.
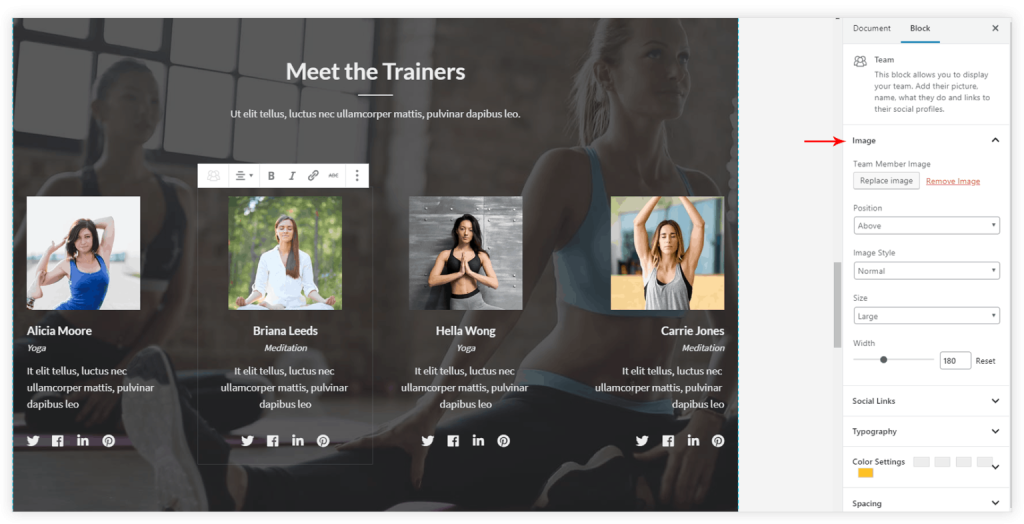
Customize Member Images
Add a picture for a member from the Layout tab under General settings and manage –
- Position: Set the image at the top, to the right, or the left of the content.
- Image Style: The image can be displayed in a circle or square.
- Vertical Alignment: If the image is set to the left or right, you can decide its verticle alignment.
- Size and Width: Decide the size of the image. You can manually set the width for the image.
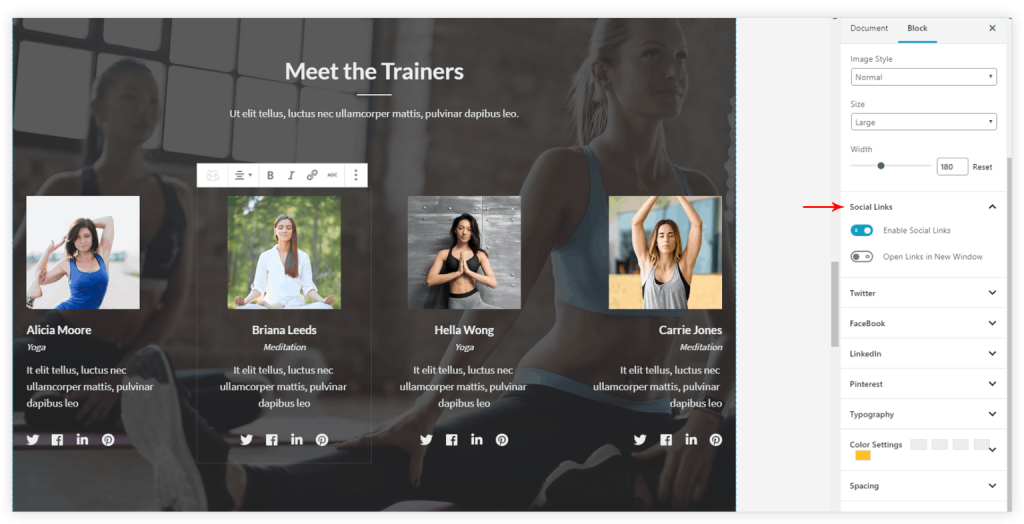
Add Social Media Links
Under the Social Links tab of General settings, you get all the options for all social profiles. You can add icons and links to Twitter, Facebook, LinkedIn, and Pinterest.
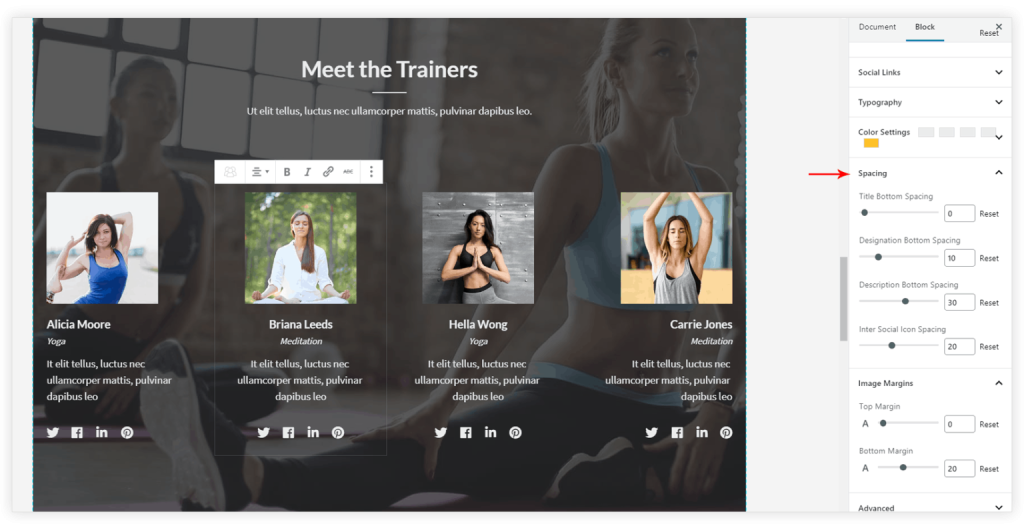
Adjust Spacing For Image, Name, Designation, Description, & Social Icons
Spacing for each element can be managed from individual blocks under the Style tab.
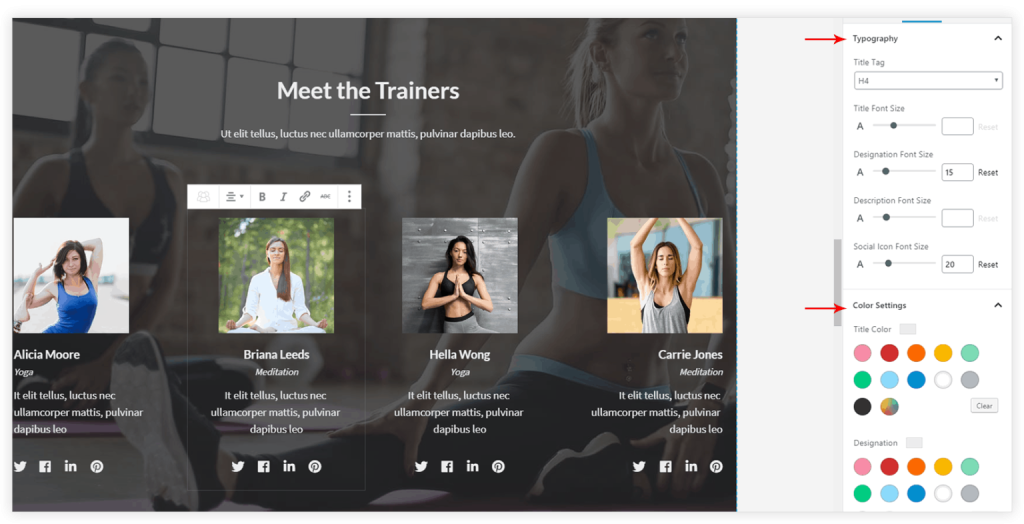
Customize Colors and Typography
You can set color and font size for the title, designation, description, and social icons.
That’s all! If you have any other questions, please feel free to contact our support. We’re always here to help!
We don't respond to the article feedback, we use it to improve our support content.