- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Slider Block
Spectra Slider Block is an intuitive tool for Spectra Page Builder. You can use the Slider block to create professional-looking, responsive sliders easily.

If you have an E-Commerce website, you can create visually stunning product sliders to showcase your products on your website.
How to Add Sliders In Spectra?
To insert the Slider block, click the Toggle block inserter + icon and look for “Slider”.
Common Slider Settings
Note: Some features like hash navigation, slide gap adjustment, and custom navigation are exclusively available with Spectra Pro.
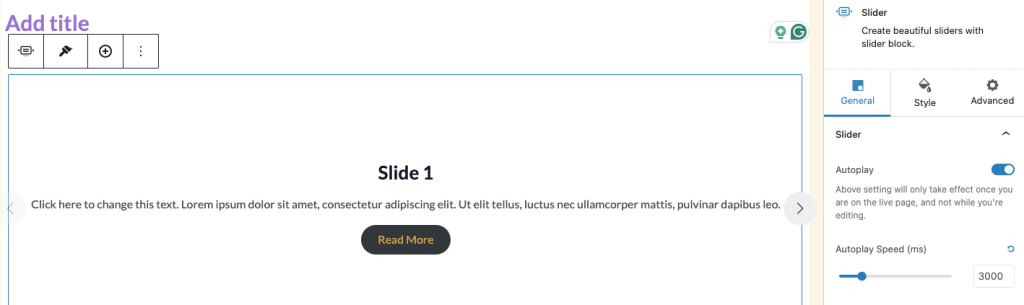
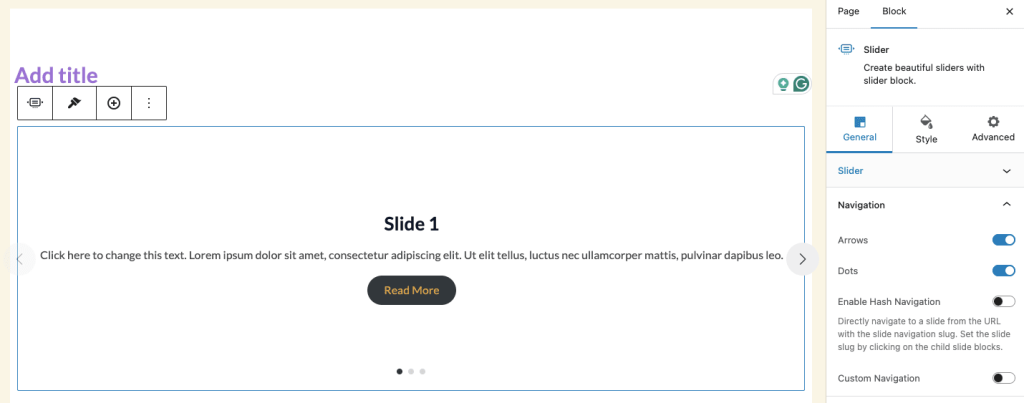
Under General Settings, you can see the “Slider” and “Navigation” modules.
Enable Slider Autoplay
- Under “Slider”, you can enable “Autoplay”. This setting will only apply when you are viewing the live page, not while you are editing.

You can also adjust the autoplay speed for a better user experience.
- Enabling the “Infinite Loop” option makes the slideshow move indefinitely.
Slider Effects
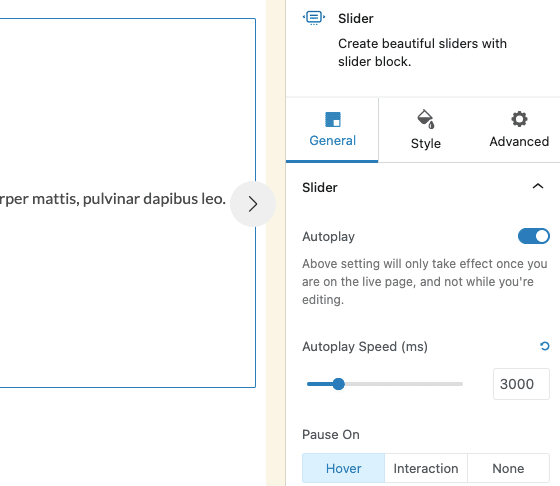
- Stops the slideshow when it is paused or hovered over by the user.

- The “Transition Effect” option allows you to add animations to the slider movement, while “Transition Speed” controls how swiftly the slides transition.
- Under “Navigation”, you can display either arrows or dots for navigating between slides.

Here’s a video walkthrough of these options:
Editing & Deleting Individual Slides
To delete or edit individual slides from the slider, do the following:
- Click the List View icon on the top left, then select the “Slider” element
- Select the slide child you want to remove, click the three dots next to it, and delete it.
To add a new slide, select the slider block and click on this + icon.

Styling Spectra Sliders
Slider style options allow you to customize the slider appearance. You can choose the background type, add a border, apply a box shadow, and set the spacing.
You can also customize the appearance of the arrows and dots. Here are some of these options:
Customize Slider Background
Choose the background type for your slider. You can choose a solid color, a gradient, or an image. If you choose a solid color, you can also choose the opacity.
Slider Border Options
You can add a border to your slides. You can choose the width, radius, and color of the border. You can also choose different border colors for when the slide is normal and when it’s hovered.
Adjusting Slider Box Shadow
Add a box shadow to your slides. You can choose the color, opacity, spread, blur, and inset of the box shadow.
Slider Spacing
Set the padding and margins for your slides. This will control the amount of space between the slides and the edges of the slider.
Arrows and Dots for Slider Navigation
Customize the appearance of the arrows and dots that are used to navigate the slider. You can choose the color, background color, and padding of the arrows and dots.
That’s it with this guide! For any questions, please open a support ticket below to reach us.
We don't respond to the article feedback, we use it to improve our support content.