- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Import Single Pages, Templates, & Block Patterns
- Enable/Disable Design Library Button
- Copy & Paste Style
- Container Flex Property
- Default Content Width
- Blocks Editor Spacing
- Collapse Panels
- Responsive Conditions
- Dynamic Content Extension
- Site Visibility
- Spectra Actions: Clear Cache
- Quick Action Bar
- Add Multiple Instagram Accounts
- Grid Builder
- Move Title Bar To Top
- Resolving Container Layout Conflicts
- Register High-Privileged Users
- User Roles Access To AI
- Database Update Instructions (Below 2.0.0)
- FAQ's: VIP Priority Support
- Whitelist Email Address
- Using ACF Repeater Field in Spectra
- Pixabay Image Search Feature
- How to Fix Stretched Spectra Images in WordPress 6.7
- How to Change Breakpoints in Spectra?
- Controlling Access to the Spectra Design Library Based on User Roles
- Multi-Column Form Block Using Utility Classes
- Why Am I Seeing Mixed Content or Non-HTTPS Errors?
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
How to Register High-Privileged Users on Your Website
Spectra prevents high-privileged users like “admin,” from registering through the Registration Form block. This is due to security reasons, as it’s crucial not to allow unknown users to have admin privileges.
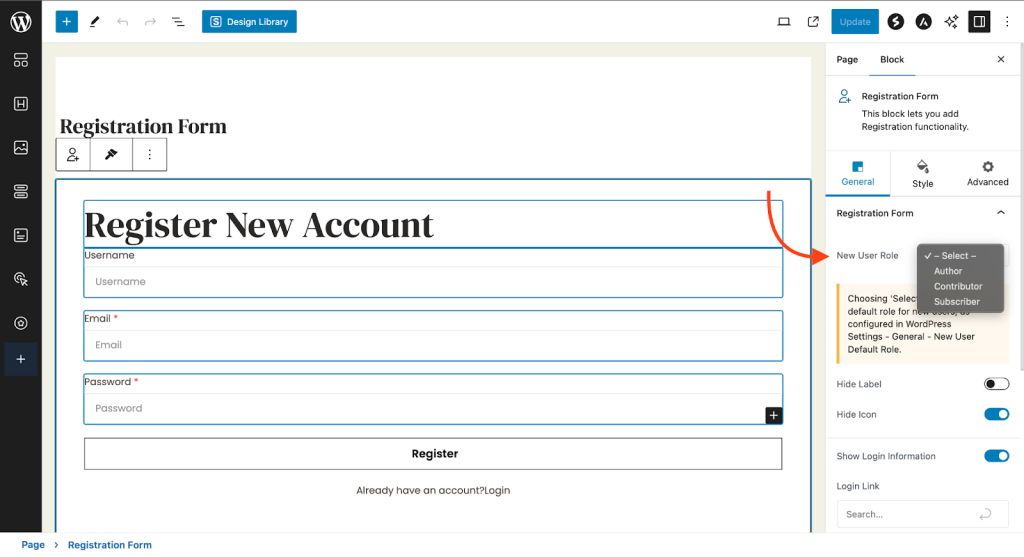
Only certain user roles are allowed to register on your site. Moreover, the option to select a user role is visible only to existing admins/super admins:

As you can see, we’ve also removed the ‘admin’ and ‘editor’ user roles from the “New User Role” list. This way, you can easily manage other site user roles.
Low-level users like subscribers, contributors, and others won’t even see this dropdown:
However, we recognize that there may be situations where you need a high-privilege “admin” user to sign up on your site.
For example, if you’re providing personalized training, you might want a customer to briefly have admin access to grasp the website’s features better.
To do this, we offer a filter that allows you to bypass these rules and register any user role you need. You can also show the user role dropdown to low-level users like Editors or Contributors.
In this article, we will cover both these topics:
- Allowing High-Privileged Users to Register on Your Site
- Displaying the “User Role” Dropdown to Low-Level Users
Allowing High-Privileged Users to Register on Your Site
To do this, paste the following code snippet in your child theme’s functions.php file.
add_filter( 'spectra_pro_registration_form_change_new_user_role', 'spectra_enforce_admin_user' );
function spectra_enforce_admin_user( $role ) {
return 'administrator'; // Update your user role slug here as required.
}For Astra users, functions.php will be available at Appearance > Theme File Editor.
Click on the Update File button once done.
Now, anyone registering through the form will have “Administrator” access.
Note: This approach is not recommended as a first resort. Before implementing it, carefully assess and explore alternative solutions. If no other workaround is feasible, then use this code.
Displaying the “User Role” Dropdown to Low-Level Users
If you want to show the “New User Role” option to users with low privileges, add the following code to your child theme’s functions.php file.
add_filter( 'spectra_pro_registration_form_role_manager', 'provide_field_access_to_user_role', 10, 1 );
function provide_field_access_to_user_role( $handle_user_role ) {
$current_user = wp_get_current_user();
if ( $current_user instanceof WP_User ) {
$user_roles = $current_user->roles;
// Adjust your desired user roles in the following condition, so they can access the "New User Role" field in the editor UI.
if (
in_array( 'editor', $user_roles, true ) ||
in_array( 'author', $user_roles, true )
) {
$handle_user_role = true;
}
}
return $handle_user_role;
}The code above lets low-privileged users choose the user role. To add desired user roles, modify the above code as dictated.
Note: If you choose ‘Select’, it picks the default role for new users, as set in WordPress Settings under General > New User Default Role.
That’s it! At Spectra, we care about your security. That’s why, we always recommend our users to update themes & plugins with their latest versions to get better stability.
For any doubts, please feel free to open a support ticket below.
We don't respond to the article feedback, we use it to improve our support content.