- Using Heading Block
- Buttons
- Post Grid
- Content Timeline
- Social Share
- Google Map
- Add Testimonials
- Info Box
- Team
- Icon List
- Price List
- Post Masonry
- Post Carousel
- Post Timeline
- Call To Action
- Advanced Columns
- Blockquote
- Marketing Button
- Table Of Contents
- How-to Schema
- FAQ’s: Schema/Accordion
- Inline Notice
- WP – Search
- Review Schema
- Lottie
- Taxonomy List
- Tabs Block
- Create Contact Forms
- Star Rating
- Masonry Image Gallery
- Wireframe Blocks
- Heading Block
- Image Block
- Buttons Block
- Translate Everything WPML
- Container Block
- Taxonomy Styling Options
- Block Presets
- Image Gallery
- Counter Block
- Modal Block
- Registration Form Block
- Slider Block
- Pagel Level Custom CSS
- Countdown Pro
- Slider Custom Navigation
- Instagram Feed
- Loop Builder
- Animations
- Login Form Block
- Global Block Style Extension
- Create Popups
- Custom Blocks
- Move Block Patterns
- Grid Builder
- Newsletter Forms
- Register High-Privileged Users
- Hide Core Blocks
- Getting Started with Instagram
- Advanced Loop Builder
- Section
- Troubleshooting: Missing Icons
- Spectra Patterns
- Contact Form 7: Multiple Column Fields
- Contact Form 7: Checkbox / Radio / Acceptance Control
- Unable To Style Contact Form 7
- Tab Index For Multiple Gravity Forms
- Getting Started With Spectra
- Exclude Heading From TOC
- Block Display Conditions
- Import Single Pages, Templates, & Block Patterns
- Enable/Disable Design Library Button
- Copy & Paste Style
- Container Flex Property
- Default Content Width
- Blocks Editor Spacing
- Collapse Panels
- Responsive Conditions
- Dynamic Content Extension
- Site Visibility
- Spectra Actions: Clear Cache
- Quick Action Bar
- Add Multiple Instagram Accounts
- Grid Builder
- Move Title Bar To Top
- Resolving Container Layout Conflicts
- Register High-Privileged Users
- User Roles Access To AI
- Database Update Instructions (Below 2.0.0)
- FAQ's: VIP Priority Support
- Whitelist Email Address
- Using ACF Repeater Field in Spectra
- Pixabay Image Search Feature
- How to Fix Stretched Spectra Images in WordPress 6.7
- How to Change Breakpoints in Spectra?
- Controlling Access to the Spectra Design Library Based on User Roles
- Multi-Column Form Block Using Utility Classes
- Why Am I Seeing Mixed Content or Non-HTTPS Errors?
- Importing Starter Templates With Spectra
- Getting Started With Spectra
- Manually Install Spectra Via FTP
- Automatic Beta Updates
- Rollback To Previous Versions
- Load Google Fonts Locally
- Activate Spectra Pro License
- Install Spectra Pro
- Translate Strings With Loco Translate
- Process Refund Requests
- Transparent / Sticky Header
- Change Site Logo
- Change Global Styles
- Disable Title on Posts & Pages
- Transparent / Sticky Header For Single Page / Post
- Change Header & Footer Patterns
- Custom / Google Fonts
- Reset Global Default Styling
- Manually Install Spectra One Via FTP
- Enable / Disable Header & Footer On Specific Pages / Posts
Getting Started with Grid Builder
With Spectra’s Grid Builder, you can easily arrange website elements into rows and columns for flexible layouts. It’s highly flexible and perfectly suits modern screens.
This builder simplifies creating and customizing extensive grid layouts without requiring much coding knowledge. It extends the capabilities of Spectra’s Container block.
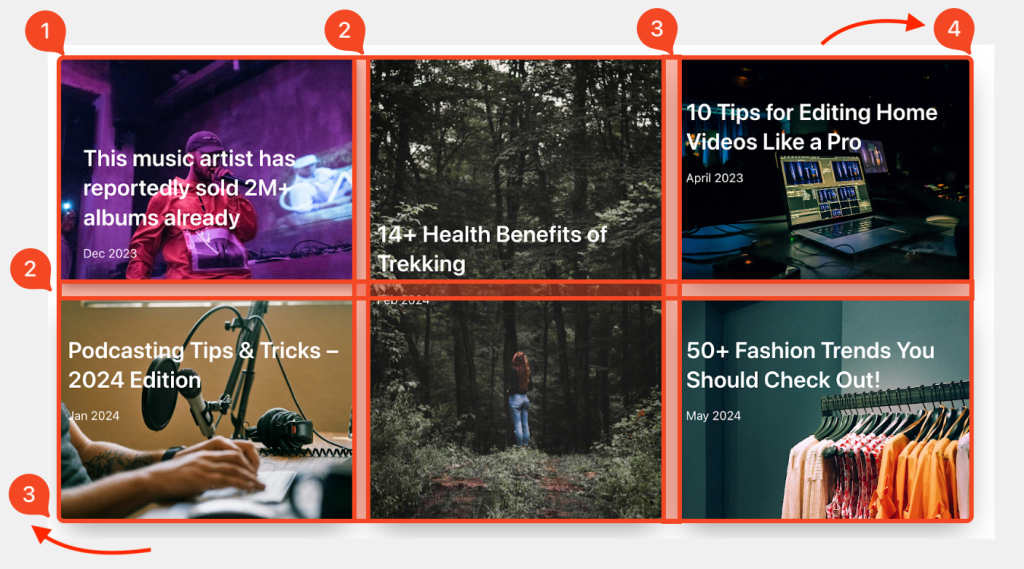
This article explains how you can create grid layouts similar to the one above and edit them to suit your requirements.
How to Create a Grid Layout in Spectra
Navigate to the page/post where you want to create grids and do the following:
- Add a “Container” block.
- Select “Grid” under General > Layout.
- Add columns and rows to your grid. In this example, we’ll create a simple 3*3 grid.
- Add containers here by clicking this “+” block. These containers act as your grid cells.
- Add multiple grid cells by clicking this “Add block” plus icon. We’ll add 9 grid cells for now.
Here’s how our grid layout looks currently:
Defining Rows and Columns
You will find these options under General > Layout > Grid.
To delete rows or columns, click the “Delete” icon next to the desired row/column.
Adjusting Column and Row Width
You can adjust the column and row width by clicking the “Edit” icon.
There are three options to adjust the row/column width:
- Auto: Choosing “Auto” adjusts the width automatically based on the screen size.
- Min/Max: This option lets you set the smallest and largest widths for the columns/rows, defining how narrow or wide they can be stretched within your layout.
- Custom: Finally, you can set your custom width by adjusting this value.
Previewing Grid Columns and Rows on Multiple Devices
See how your rows and columns appear on different devices like tablets, phones, and computers by clicking these device icons next to Columns/Rows.
Customizing Individual Grid Cells
You can customize each grid cell in your grid layout by adding background images, text, borders, adjusting the space between cells, and much more.
Here are some of these customization options:
Adjusting Grid Cell Height and Width
You can increase or decrease the size of the individual grid cells based on the size of your content. To do this:
- Select the grid cell you want to customize and open the Grid Item Settings dropdown.
If you need more space for specific cells in your grid, you can adjust this “Column Width” and “Row Height”.
- To make a grid cell wider, increase the “Column Width” value. For instance, setting it to 2 will make the box span over 2 columns, making it wider.
- To make a grid cell taller, increase the “Row Height” value. This will make the box span over multiple rows, giving it more height.
How to Add a Background Image to a Grid Cell?
You can arrange images in a grid format too. To do this:
- Select the preferred grid container cell.
- Click the image gallery icon under Style > Background and select the desired image.
You can also adjust the image positioning, size, overlay, and more options here.
Under the Styles tab, you can add and adjust additional elements such as text colors, border styles, spacing between grid cells, and more. Check out this article to learn more about them.
Advanced Grid Builder Settings
For complex grid layouts, Grid Builder offers advanced positioning techniques that enable you to create custom grid areas and assign cells to specific grid areas.
You can access the advanced settings for the individual grid cells under General > Grid Item Settings > Advance.
We’ll understand this with an example.
To center the top-right grid cell featuring the image “14+ Health Benefits of Trekking,” we have to move it to the second column. To do this:
- Select the top-right grid cell and set the “Column Start” value as 2.
- “Column End” determines the specific column where you want the grid cell to end. We’ll set this value as 3 because we want it to end before column 3, hence keeping it in column 2.
- We want to display this image from the first row all the way down to the last row. Therefore, we’ll set the “Row Start” value as 1 and the “Row End” value as an extra 3.
Note: We add an extra 3 because, in a grid structure with 2 rows, the end isn’t at 2 but at 3. Similarly, with 3 columns, it ends at 4. Something like this:

The grid cell should be in the middle now. Other grid cells will be automatically shifted to the available remaining space.
Click on the Save or Publish button at the top once you are done making the changes.
That’s it with this guide! We hope it helps you. For any questions, please contact us. We’re always here to help!
We don't respond to the article feedback, we use it to improve our support content.